我也可以独立(引用JS外部文件)
我也可以独立(引用JS外部文件)
任务
注意:在右边编辑器中有html文件和script.js文件
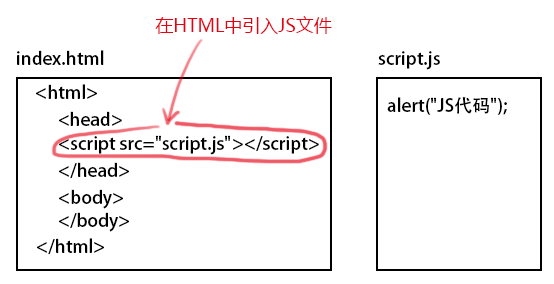
1.index.html文件中的第6行使用
<script src="script.js"></script>代码引用script.js文件。
2.现在在script.js文件中写入document.write("引用JS文件!"); ,JS代码就直接运行了。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>引用JS文件</title> <script src="script.js"></script> </head> <body> </body> </html>
script.js 部分:
//请写入JS代码
document.write("引用JS文件!")