JS事件 加载事件(onload)注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。 2. 此节的加载页面,可理解为打开一个新页面时。
加载事件(onload)
任务
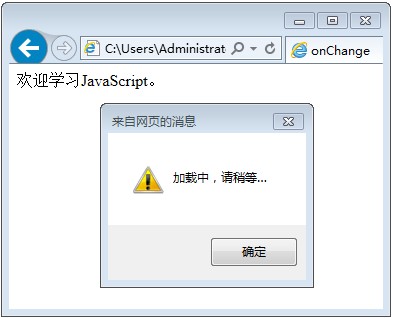
补充右边编辑器第10行,实现加载页面时,弹出对话框“加载中,请稍等…”。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 加载事件 </title>
<script type="text/javascript">
function message(){
alert("加载中,请稍等…"); }
</script>
</head>
<body onload="message()">
欢迎学习JavaScript。
</body>
</html>