ASP.NET Popup Control
- Download demo project (C# and VB.NET) - 38.2 KB
- Download control with source - 37.7 KB
- Download control documentation - 71.1 Kb

Introduction

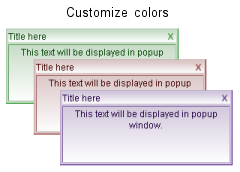
This article describes an ASP.NET popup control. This control imitates MSN Messenger alert, but it is designed for use in a web page. Graphical appearance of this control can be completely changed by using one of predefined styles or by modifying all colors used on the control. Control supports Drag&Drop, so user can move control on the page, where he wants.
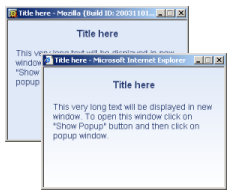
A very important feature of this control is, that it can be used on most of the current browsers. It is tested with latest version of Mozilla, Internet Explorer and Opera. The look of the control is different on browsers that doesn't support filters (filters are supported only in newer versions of MSIE). You can also use HTML in lot of control properties, so you can get popup with icon or anything you want.
Actions
The control has two events, LinkClicked (link in popup was clicked) and PopupClosed (user clicked on 'X' button in popup). There are three ways how this events can be handled. The method that will be used is determined by ActionType property. There can be the following three types of actions:

MessageWindow(default) - If this action is selected, control will open new browser window with text specified byTextproperty.OpenLink- In this case, control allows you to do any JavaScript operation or open link to any other page (Linkproperty). You can also changetargetattribute of generated<A>tag. Generated code will look like this:<a href="[Link]" target="[LinkTarget]">Link..</a>, so be careful when using quotes inLink. (Targetattribute is added only whenLinkTargetisn't empty string.)RaiseEvents- When you select this option, popup control will raiseLinkClickedorPopupClosedevents on server-side.
Using this control
Adding the control to a web page is very simple. In VS.NET, you can just use Add/Remove Toolbox Items and select control's DLL file. Control will appear in toolbox and you can add it to a page.
Designer
Control has rich support for designer, so you can change every property of control at design-time. In category 'Action', you can define what the control should do when user clicks on link or closes popup element. Properties in categories 'Texts' and 'Design' allow you to modify control look and displayed messages. In 'Behavior', you can change timing (when popup will be displayed and hidden). AutoShow property indicates whether control will be displayed after page is loaded. This is useful when you want to show control later using Anchor control. If you set DragDrop to true, user can change control's position and move it on the page. 'Window' category allows you to change properties of window that will appear if you set ActionType to MessageWindow. Last properties are added to category 'Layout' and it makes possible to modify position, where window will be displayed (offsets from bottom-left or bottom-right window corner).
Code
Following code describes how to change a few properties and show popup control from code:
<!-- Popup.aspx -->
<%@ Register TagPrefix="cc1" Namespace="EeekSoft.Web"
Assembly="EeekSoft.Web.PopupWin" %>
<cc1:popupwin id="popupWin" runat="server" visible="False"
colorstyle="Blue" width="230px" height="100px" dockmode="BottomLeft"
windowscroll="False" windowsize="300, 200"></cc1:popupwin>
// Popup.aspx.cs
// Change action type
popupWin.ActionType=EeekSoft.Web.PopupAction.MessageWindow;
// Set popup and window texts
popupWin.Title="This is popup";
popupWin.Message="<i>Message</i> displayed in popup";
popupWin.Text="Text to show in new window..";
// Change color style
popupWin.ColorStyle=EeekSoft.Web.PopupColorStyle.Green;
// Change timing
popupWin.HideAfter=5000;
popupWin.ShowAfter=500;
// Show popup (after page is loaded)
popupWin.Visible=true;
Using anchor control
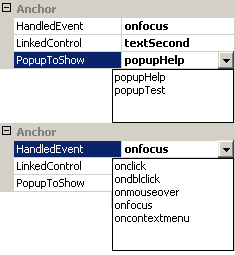
Designer
![]()

Adding anchor control to page at design-time is similar as adding popup control. When you add anchor to page, you can select ID of existing server-side control, or write ID of any other element, and choose its client-side event you want to handle. If you want to only reopen popup, you don't need to do anything else. You only have to ensure that popup window control will be rendered to output page (it must be visible). If you don't want to open popup when page is loaded, set AutoShow to false and popup will open after specified event occurs.
You can also change texts on popup control using PopupWinAnchor. To do this, set property ChangeTexts of anchor control to true. If this is selected, anchor control will change title of popup to NewTitle, message to NewMessage and text in optional new browser window to NewText, when client-side event is raised.
Code
Following example shows how PopupWinAnchor control can be used to reopen once closed popup control:
<!-- Anchor.aspx -->
<%@ Register TagPrefix="cc1" Namespace="EeekSoft.Web"
Assembly="EeekSoft.Web.PopupWin" %>
<cc1:popupwin id="popupWin" runat="server" visible="False"
colorstyle="Blue" width="230px" height="100px" dockmode="BottomLeft"
windowscroll="False" windowsize="300, 200"></cc1:popupwin>
<cc1:popupwinanchor id="popupAnchor" runat="server"
changetexts="False"></cc1:popupwinanchor>
<span id="spanReopen"> Click here to reopen popup ! </span>
// Anchor.aspx.cs
// Handle onclick event ..
popupAnchor.HandledEvent="onclick";
// .. of spanReopen element
popupAnchor.LinkedControl="spanReopen";
// Show popupWin when event occurs
popupAnchor.PopupToShow="popupWin";
// Popup win is visible ..
popupWin.Visible=true;
// .. and will be displayed when page is loaded
popupWin.AutoShow=true;
Creating control at runtime
There were problems with creating controls at runtime. This is fixed in latest version and here is an example of how to create PopupWindow with PopupWinAnchor control at runtime. Following code will create one popup window that will be displayed (using JavaScript) after user clicks on spanReopen element. (This sample assumes, that you have an element called spanReopen on your page).
// Create popup window and popup win anchor control (in Page_Load)
PopupWin popupWin=new PopupWin();
PopupWinAnchor popupAnchor=new PopupWinAnchor();
// Add controls to page
placeHolder.Controls.Add(popupAnchor);
placeHolder.Controls.Add(popupWin);
// Set anchor properties
popupAnchor.PopupToShow=popupWin.ClientID;
popupAnchor.LinkedControl="spanReopen";
popupAnchor.HandledEvent="onclick";
// Set popup win properties
popupWin.ActionType=EeekSoft.Web.PopupAction.MessageWindow;
popupWin.Title="This is popup";
popupWin.Message="Message displayed in popup";
// Show popup
popupWin.Visible=true;
popupWin.AutoShow=false;
Who can use it ?
This control can be well used to notify users about important information. For example, in a web email client, you may want to notify the user about new message. In applications where users can communicate inside system, you can use this control to alert user, that someone wants to talk to him. Benefit of this control is, that it doesn't need any fixed space on web page and it is remarkable, so user will notice it. Another way of how to use it is to show advertising information in it instead of using big Flash animations (See online demo for CodeProject banner).
Anchor control makes it possible to use popup control faster and with less page reloading. For example, you can use popup control to show quick help on form fields like in this sample. Quick help is displayed when textbox receives focus. Another way of how to use it for quick help is to add button behind each textbox and when user clicks on this button, popup will be displayed.
History
- 20/04/2004 -
PopupSpeedadded (you can change sliding speed of popup window). - 20/04/2004 - Few minor bugs fixed. Sample that shows how to generate controls at runtime added.
- 26/02/2004 -
ShowLinkproperty added (allows not to generate link in popup control). - 11/30/2003 - DLL compiled both .NET 1.0 and .NET 1.1,
OpenLinkerror fixed, Drag & drop support, VB.NET sample added (1.2). - 11/18/2003 -
PopupWinAnchoradded (1.1). Thanks to Oskar Austegard for his suggestion. - 11/15/2003 - First version (1.0)




