把WebForm移植到.Net MVC中
最近写项目,想把以前项目中的几个功能页面移植过来(想偷懒一下),在网上查了很多的资料,多数资料都是直接在MVC中添加WebForm,和我的需求不同。在此非常感谢网友“Jason”给予的帮助,终于搞定了,在这里记录一下,希望能帮助有同样需要的朋友,同时记录一下方便自己。废话不多说,开始正文。
另注:原来项目为VS2008网页,新项目为VS2012 MVC4
1.首先添加controller,这个和正常操作一样,但是记得修改返回路径:
1 public ActionResult Index() 2 { 3 return Redirect("/WebForm/Index.aspx"); //括号里面就是页面所在的路径 4 }
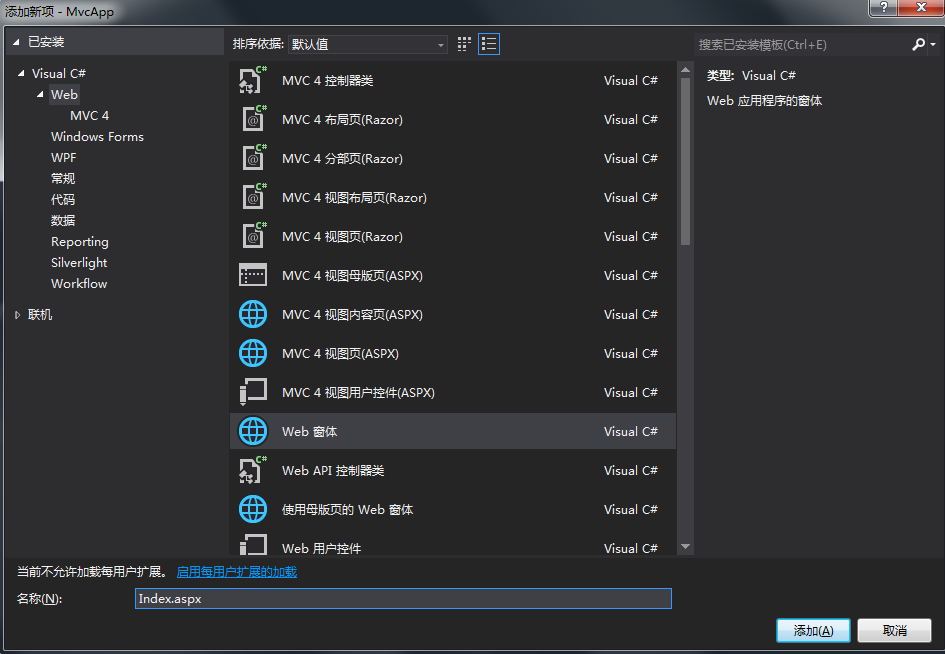
2.在项目中新建一个文件夹,我这里叫“WebForm”,然后在WebForm的文件夹中添加Web窗体,名字为Index.aspx,切记不要把页面放到Views,那样的话,无法执行后台的事件。看下图

说明:最好不要把原来的项目网页直接放到WebForm文件夹中,如果直接放进去再添加进项目,会使新项目无法正常运行,所以这里先添加一个窗体,然后再修改Index.aspx。
3.修改Index.aspx中的东西,这一步,可以把原来的的网页代码复制过来,粘贴进去,前台页面只要覆盖body中的代码就可以了(如果有JS代码,还放到head中),后台复制namespace中的代码。记得要修改namespace 以适应新项目。
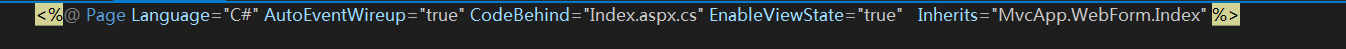
4.记得在Index.aspx中添加:EnableViewState="true" 。如下图

5.修改MVC的路由,这里没有什么特别要说的,网上的说明比较多,这里就不在详细说明了。至此,就可以把原来的项目页面移植过来了,挺简单吧。
最后补充:网上资料说要修改后台的继承,需要把“ System.Web.UI.Page” 改为“System.Web.Mvc.ViewPage”,但是经过本人测试,发现不用修改也没有问题。老项目所用的其他类文件,正常添加进来就好了,同样记得修改namespace 名字。由于本人语言表达能力有限,没有说明清楚或者说明错误的,请给我留言,共同交流。
欢迎转载,转载请注明出处


