.Net Mvc EasyUI DataGrid 分页
由于项目的需要,最近一直在学习 .net MVC 和EasyUI。上周写了一个《.Net Mvc 返回Json,动态生成EasyUI Tree》,今天再写一个EasyUI中另一个重要的组件DataGrid,DataGrid的分页我们用的比较多,网上很多的方法都是通过拼接SQL语句生成的,本文采用的是Linq to sql,追求代码的简洁美。废话不多说,开始实现DataGrid的分页。
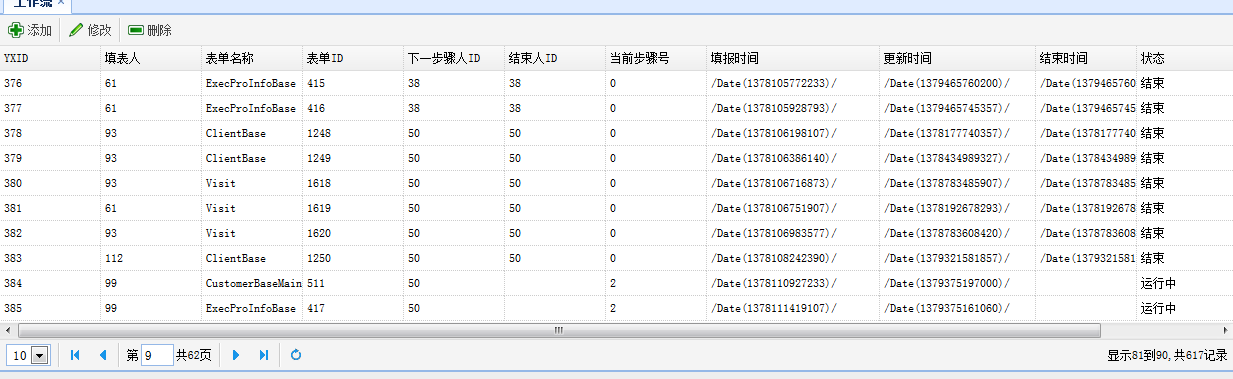
1.还是老习惯,先上效果图吧。

说明:这个是最终的截图,数据共有600多条,这个只为了实现分页功能,所以,表中的时间显示问题,暂时就不追究了。
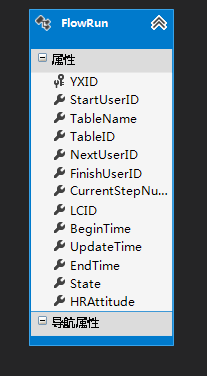
2. 正题,首先从数据库自动生成的模型文件代码(edmx),我用的是VS2012.

说明: 这个只是为学习,所以,只添加了一个表。由于数据库已经存储,采用Database first。
3. 对应页面的前端的JS代码。

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>分页</title> </head> <body> <script src="~/Scripts/WebJs/FlowRun.js"></script> <table id="dg" ></table> </body> </html>
JS代码单独放到.js 文件中,在页面中引用就好了。

$(function () { $('#dg').datagrid({ url: '/FlowRun/GetEFList', pagination: true, fit:true, columns: [[ { field: 'YXID', title: 'YXID', width: 100 }, { field: 'StartUserID', title: '填表人', width: 100 }, { field: 'TableName', title: '表单名称', width: 100 }, { field: 'TableID', title: '表单ID', width: 100 }, { field: 'NextUserID', title: '下一步骤人ID', width: 100 }, { field: 'FinishUserID', title: '结束人ID', width: 100 }, { field: 'CurrentStepNum', title: '当前步骤号', width: 100 }, { field: 'BeginTime', title: '填报时间', width: 100 }, { field: 'UpdateTime', title: '更新时间', width: 100 }, { field: 'EndTime', title: '结束时间', width: 100 }, { field: 'State', title: '状态', width: 100 }, { field: 'HRAttitude', title: '人力资源审核', width: 100 } ]], toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () { openDialog("add_dialog", "add"); } }, '-', { text: '修改', iconCls: 'icon-edit', handler: function () { openDialog("add_dialog", "edit"); } }, '-', { text: '删除', iconCls: 'icon-remove', handler: function () { delAppInfo(); } }] }); })
说明: 这个只是为了学习,所以DataGrid中的toolbar的各种方法都没有写。前端调用后台controller中的方法。“ url: '/FlowRun/GetEFList' ” 这个是DataGrid的默认属性。
4. DataGridJson model 代码,这个Model,转换成Json,传递给前台DataGrid.
namespace Model { public class DataGridJson { public int total { get; set; } //记录的总条数 public object rows { get; set; } //具体内容 } }
说明:DataGrid分页的时候,需要两个数据,一个是总条数,一个是具体内容。把这个model实例化,并赋值,然后转换成json格式。万能的object类型(参见msdn)。
5.对应Controller中的具体方法
1 public ActionResult GetEFList() 2 { 3 MVCEFEntities context = new MVCEFEntities(); //生成上下文 4 DataGridJson obj = new DataGridJson(); //创建EasyUI DataGrid 所需格式对象 5 int pageNum = int.Parse(Request.Form["page"]); //返回第几页 6 int RowsNum = int.Parse(Request.Form["rows"]); //返回行数 7 var All = from c in context.FlowRun //得到数据集,这里通过Linq 得到表中记录 8 select c; 9 obj.total = All.Count(); 10 obj.rows = All.OrderBy(p => p.YXID).Skip(pageNum).Take(RowsNum); //获取到第几页,需要多要条记录 11 return Json(obj); 12 }
说明:上面的代码中,红色的代码,表示的就是分页的核心方法。Skip()传入获取的第几页,Take()传入需要得到多少条。具体可以参看 msdn资料。
总结: 感觉这一篇和上一篇,总体的思路比较接近。梳理一下。
1.首先,先确定EasyUI需要的Json格式,主要指那些属性。
2.建立对应Json格式的Model,这里最关键是Model的属性类型,很多不确定类型的地方,可以用object类型,让系统自己确定。
3.给实例化出来的对象赋值。
4.把对象转换成json对象,然后传递给前台。
由于本人的语言表达能力有限,如果有什么地方没有说明白,可以加我QQ:2413660559 交流 ,也欢迎给我指出文中的错误。
转载请标注出处



