Django博客开发教程:使用富文本编辑器添加数据
在Django admin后台添加数据的时候,文章内容文本框想发布一篇图文并茂的文章需就得手写Html代码,这十分吃力,也没法上传图片和文件。这显然不是我等高大上程序猿想要的。

为提升效率,我们可以使用富文本编辑器添加数据。支持Django的富文本编辑器很多,这里我推荐使用DjangoUeditor,Ueditor是百度开发的一个富文本编辑器,功能强大。下面教大家安装如何使用DjangoUeditor。
1、首先我们先下载DjangoUeditor包。点击下面的链接进行下载!下载完成然后解压到项目根目录里。
2、settings.py里注册APP,在INSTALLED_APPS里添加'DjangoUeditor',。
1 2 3 4 5 6 | myblog/settings.yINSTALLED_APPS = [ 'django.contrib.admin', .... 'DjangoUeditor', #注册APP应用] |
3、myblog/urls.py里添加url。
1 2 3 4 5 6 7 8 9 10 | myblog/urls.py...from django.urls import path, include#留意上面这行比原来多了一个includeurlpatterns = [ path('admin/', admin.site.urls), path('', views.hello), path('ueditor/', include('DjangoUeditor.urls')), #添加DjangoUeditor的URL] |
4、修改blog/models.py里需要使用富文本编辑器渲染的字段。这里面我们要修改的是Article表里的body字段。
把原来的:
1 2 3 | blog/models.pybody = models.TextField() |
修改成:
1 2 3 4 5 6 7 8 | blog/models.pyfrom DjangoUeditor.models import UEditorField #头部增加这行代码导入UEditorFieldbody = UEditorField('内容', width=800, height=500, toolbars="full", imagePath="upimg/", filePath="upfile/", upload_settings={"imageMaxSize": 1204000}, settings={}, command=None, blank=True ) |
留意里面的imagePath="upimg/", filePath="upfile/" 这两个是图片和文件上传的路径,我们上传文件,会自动上传到项目根目录media文件夹下对应的upimg和upfile目录里,这个目录名可以自行定义。有的人问,为什么会上传到media目录里去呢?那是因为之前我们在基础配置文章里,设置了上传文件目录media。
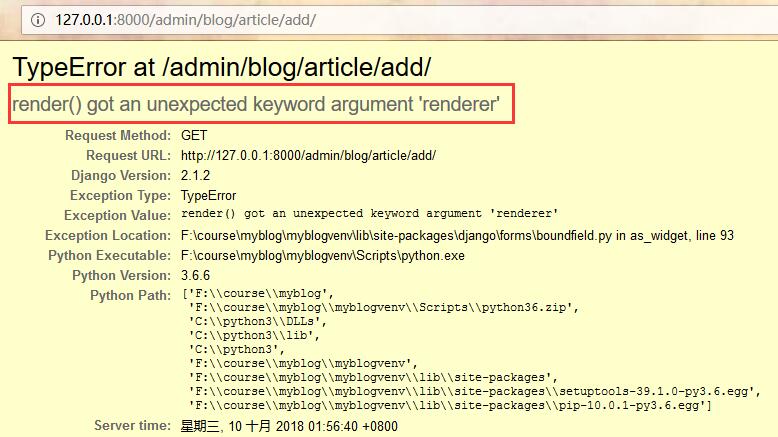
上面步骤完成后,我们启动项目,进入文章发布页面。提示出错:
render() got an unexpected keyword argument 'renderer'

错误页面上有提示,出错的地方是下面文件的93行。
1 | F:\course\myblog\myblogvenv\lib\site-packages\django\forms\boundfield.py in as_widget, line 93 |
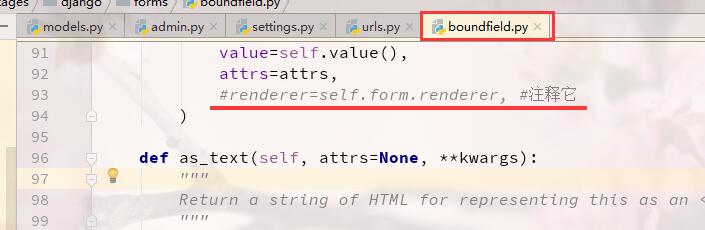
我这里使用的是最新版本的Django2.1.1所以报错,解决办法很简单。打开这个文件的93行,注释这行即可。

修改成之后,重新刷新页面,就可以看到我们的富文本编辑器正常显示。

留意,如果我们在富文本编辑器里,上传图片,在编辑器内容里不显示上传的图片。那我们还需要进行如下设置,打开myblog/urls.py文件,在里面输入如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | myblog/urls.py....from django.urls import path, include, re_path#上面这行多加了一个re_pathfrom django.views.static import serve#导入静态文件模块from django.conf import settings#导入配置文件里的文件上传配置urlpatterns = [ path('admin/', admin.site.urls), .... re_path('^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),#增加此行] |
设置好了之后,图片就会正常显示。这样我们就可以用DjangoUeditor富文本编辑器发布图文并茂的文章了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)