Django博客开发教程:体验数据查询
进行数据查询之前,我们需要先进入我们的管理后台,在里面添加一些数据。然后我们用Pycharm打开我们的数据库。具体操作方法:用Pycharm可视化操作数据库
我们的数据结构长这般模样:

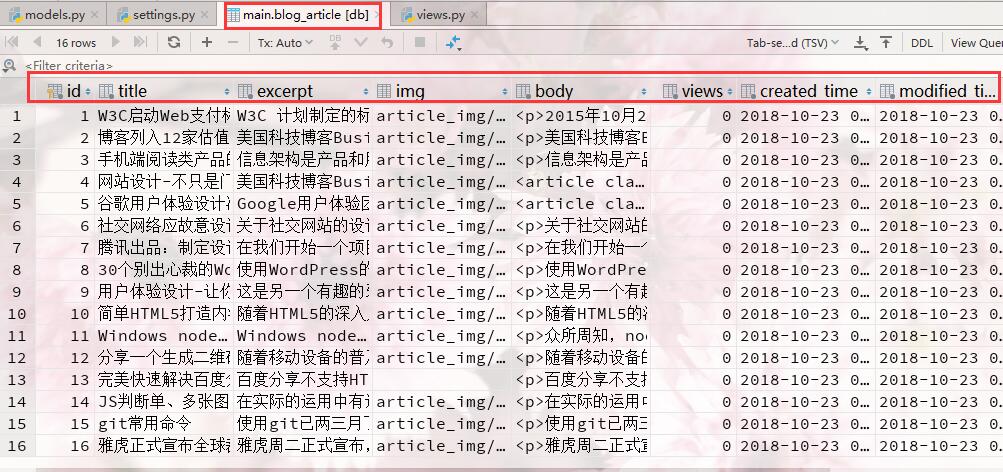
双击blog_article,可以查看到文章表里的内容和里面的字段:

数据查询,就是在视图函数里(views.py文件里)对模型Product进行实例化,并生成对象。生成的对象就是我们要查询的数据。然后我们可以对这个对象的属性进行逐一赋值,对象的属性来自于Product模型中所定义的字段。直白一点的说法就是,我们在视图层里对某一个数据库表进行查询,然后得到一个对象,我们可以通过这个对象能获取到这个表里的所有字段的值。具体操作如下:
1、从models.py里导入模型Product(也就是类名,或者说表名):
1 2 3 | blog/views.py#比如我信要查询所有文章,我们就要views.py文件头部把文章表从数据模型导入from .models import Article |
2、在视图函数里对要查询的Product进行声明并实例化,然后生成对象allarticle。
1 2 3 4 5 6 7 8 9 10 11 | blog/views.pydef index(request): #对Article进行声明并实例化,然后生成对象allarticle allarticle = Article.objects.all() #把查询到的对象,封装到上下文 context = { 'allarticle': allarticle, } #把上传文传到模板页面index.html里 return render(request,'index.html',context) |
注:这里我在原来的基础上,把index视图函数里的内容删除了,修改成上面的内容,下面的模板页面index.html也是如此。
3、打开templates/index.html页面,修改成下面的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>MyBlog</title></head><body><div> <ul> <h4>所有文章:</h4> {% for article in allarticle %} <li>{{ article.title }}</li> {% endfor %} </ul></div></div></body></html> |
然后访问网站首页。就能看到我们的查询结果。

在模板里,我们可以对对象的属性进行赋值。比如模板里的{{ article.title }} 标题,就是我们通过{{ 对象.属性(字段) }}获取到对应的值。其它字段也是通过这样的方法来实现。
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | templates/index.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>MyBlog</title></head><body><div> <ul> <h4>所有文章:</h4> {% for article in allarticle %} <li> 标题:{{ article.title }}<br /> 栏目:{{ article.category }}<br /> 作者:{{ article.user }}<br /> 时间:{{ article.created_time }}<br /> </li> {% endfor %} </ul></div></div></body></html> |

从之前的文章我们可以看到,如果我们想要将数据库的数据展现到网页上,需要由视图、模型与模板共同实现,步骤如下:
1、在models.py里定义数据模型,以类的方式定义数据表的字段。在数据库创建数据表时,数据表由模型定义的类生成。
2、在视图views.py导入模型所定义的类,我们把这个类称之为数据表对象,然后在视图函数里使用Django的数据库操作方法,实现数据库操作,从而获取到数据表里的数据。
3、视图函数获取到数据之后,将数据以字典、列表或对象(上下文context)的方式传递给HTML模板,并由模板引擎接收和解析,最后生成相应的HTML网页,在浏览器里展现出来。
更多关于数据库查询操作方面的文章,请查看:ORM之QuerySet API 和 ORM QuerySet查询




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理