02_HTML5+CSS详解第三天
- WebStorage简单的网页留言板
用到的函数有3个
1、saveStorage函数
使用"new Date().getTime()"语句来获取当前的日期和时间戳,然后使用localStorage.setItem()存储该时间戳和文本框中的数据
2、loadStorage函数
这个函数取得保存后的所有数据,然后以表格的形式进行显示
两个重要的属性:
loadStorage.length 所有保存在localStorage中的数据条数
localStorage.key(index) 想到得到的数据的索引号作为index参数传入,得到该索引号对应的数据,默认为0
3、clearStorage函数
将保存在localStorage中的数据全部清除
用法:localStorage.clear()
HTML代码 <h1>简单的网页留言板</h1> <textarea id="dome" cols="60" rows="10"></textarea> <hr> <input type="button" name="save" value="保存" onclick="saveStorage('dome');"> <input type="button" name="save" value="清除" onclick="clearStorage();"> <input type="button" name="save" value="读取" onclick="loadStorage('_msg');"> <hr> <p id="_msg"></p>js代码 function saveStorage(id){ var data=document.getElementById(id).value; var time=new Date().getTime(); localStorage.setItem(time,data); alert('数据保存成功'); } function loadStorage(id){ var result='<table border="1">'; for(var i=0;i<localStorage.length;i++){ var key=localStorage.key(i); var value=localStorage.getItem(key); var date=new Date(); date.setTime(key); var datestr=date.toGMTString();//格式化时间戳 result+='<tr><td>这是第'+i+'条数据</td><td>'+value+'</td><td>时间:'+datestr+'</td></tr>'; } result+="</table>"; var target=document.getElementById(id); // alert(target); target.innerHTML=result; } function clearStorage(){ localStorage.clear(); alert('数据清空成功!'); } - video元素与audio元素
audio元素只要设定src属性(controls元素使用浏览器自带的控制条)【我忘了加controls,音频文件没有在浏览器显示】 <audio src="static/0.mp3" controls> 对于不支持的浏览器我们可以在元素之间假如提示语 <audio src="static/0.mp3" controls="controls">您的浏览器不支持audio元素</audio> video元素要设定宽高和src属性,src属性,播放源,指定媒体数据的url <video src="static/0.mp4" width="750" height="400"></video> 同样对于不支持的浏览器我们可以在元素之间假如提示语 <video src="static/0.mp4" width="750" height="400" controls>您的浏览器不支持video元素</video> source元素可以指定多个播放格式与编码,选择顺序从上而下,直到选择到浏览器所支持的格式为止 <video> <source src="static/0.mp4" type="video/mp4"> <source src="static/0.ogv" type="video/ogv"> <source src="static/0.webm" type="video/webm"> </video> 常用属性: 1、autoplay - 指定是否自动播放 2、preload - 指定是否对数据进行预加载(即缓冲),value值为auto(默认缓冲,表示预加载全部的媒体文件)| none(表示不预加载)| metadata(表示只加载元数据)。如果是的话,浏览器会将媒体数据进行缓冲,这样可以加快播放速度 3、poster(video独有) - 当视频不可播放时,使用poster元素怒向用户展示一张图片代替视频 <video src="0.mp4" poster="images/0.jpg" ></video> 4、loop - 指定是否循环播放媒体文件 <video src="0.mp4" autoplay="autoplay" loop="loop"></video> 5、error - 读取过程中一旦发生错误,返回一个Media Error对象的状态码 1 = MEDIA_ERR_ABORTED - 取出过程中被用户终止 2 = MEDIA_ERR_NETWORK - 下载时发生错误 3 = MEDIA_ERR_DECODE - 解码时发生错误 4 = MEDIA_ERR_SRC_NOT_SUPPORTED - 媒体不可用或者不支持音频/媒体 读取错误代码示例: <video id="my" src="o.mp4"></video> <script type="text/javascript"> var video=document.getElementById('my'); video.addEventListener('error',function(){ var errno=video.error; switch(errno){ case 1: alert('取回过程中被用户终止'); break; case 2: alert('当下载时发生错误'); break; case 3: alert('当解码时发生错误'); break; case 4: alert('媒体不可用或者不支持音频/视频'); break; } }) </script> 6、networkState - 返回媒体文件的当前网络状态 0 = NETWORK_EMPTY - 音频/视频尚未初始化 1 = NETWORK_IDLE - 音频/视频是活动(activity)的且已选取资源,但并未使用网络 2 = NETWORK_LOADING - 浏览器正在下载资源 3 = NETWORK_SOURCE - 未找到音频/视频来源 - HTML5的拖放
直接贴个链接吧:https://www.cnblogs.com/moqiutao/p/6365113.html - 对象元素的draggable属性设置为true(draggable="true"),还需要注意的是a元素和img元素必须指定href
css3部分
- css3新增的属性选择器
<style type="text/css"> [id*='c']{background: green;} //选择id中含c字符的元素 [id^='c']{background: yellow;} //选择id中含以c字符开头的元素 [id$='c']{background: red;} //选择id中以c字符结尾的元素 </style> 注意:按尾字符选择元素时,如果是连接符+数字的形式要加反斜杠,如:[id$=\-1]{background: red;}<style type="text/css"> /*表示选中a链接的href属性中以html结尾的元素*/ a[href$=html]:after{ content:'(这是网页文件)'; color: green; } /*表示选中a链接的href属性中以jpg结尾的元素*/ a[href$=jpg]:after{ content:"(这是图片文件)"; color: yellow; } </style> </head> <body> <a href="demo.html">网站首页</a> <a href="images/0.jpg">网站图片</a> </body> - 类选择器和伪类选择器
- p.left{} 类选择器-表示选中p元素下的left类
伪类选择器和类选择器的区别在于,类选择器可以随意起名,而伪类选择器是css已经定义好的类
最常见的伪类选择器:伪类的效果可以通过添加一个实际的类来达到
a:link{} | a:visited{} | a:hover{} | a:active{}
a:link会对拥有实际链接地址的a对象发生效果。而对直接使用a对象的内容不产生效果。实际上,大多数情况我们直接用a而不是a:link,一般情况下最终效果都会完全相同。
在使用这些标签的时候我们一定要遵守LVHA(love hate)这个顺序
a{ color:blue;}对应的是没有href的a标签,a:link{color:black;} 是带href的a标签 - 伪元素选择器 - 并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器
first-line - 选中元素内容的首行
first-letter - 选中元素内容的首字符
before - 在元素开头插入内容
after - 在元素末尾插入内容
使用方法:选择器:伪元素{样式}
p:first-letter{font-variant:small-caps;}
p:forst-line{font-weight: bold;}
p:before{content: 'before开头添加内容';color: red;}
p:after{content:'末尾添加内容';color: green;} - 结构性伪类选择器
·PartI : 四个最基本的:root、not、empty、target
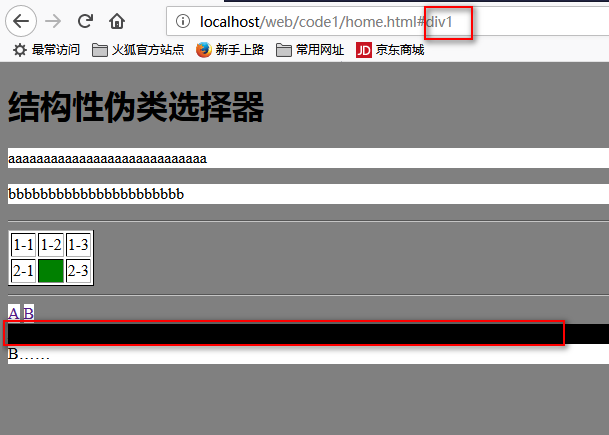
root:将样式绑定到页面的根元素中。 所谓根元素,是指位于文档树中最顶层结构的元素,在HTML页面中就是指包含着整个页面的<html>部分 not: 想对某个结构元素使用样式,但想排除这个结构元素下的子结构元素,就是用not样式 empty:指定当元素内容为空白时使用的样式 target:对页面中某个target元素指定样式,该样式只在用户点击了页面中的链接,并且跳转到target元素后生效 <style type="text/css"> :root{background:gray;} body *:not(h1){background: white;} :empty{background: green;} :target{background: black;} </style> </head> <body> <h1>结构性伪类选择器</h1> <p class="">aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>bbbbbbbbbbbbbbbbbbbbbb</p> <hr> <table border="1"> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> </tr> <tr> <td>2-1</td> <td></td> <td>2-3</td> </tr> </table> <hr> <a href="#div1">A</a> <a href="#div2">B</a> <div id="div1">A……</div> <div id="div2">B……</div> </body>页面效果:

·PartII : first-child、last-child、nth-child、nth-last-child(如果被选择元素后面有其他种类元素,不会自动跳过)
用法:nth-child(n)、nth-child(odd)、nth-child(even)、nth-last-child(odd)、nth-last-child(even)
li:first-child{background: red;} 选择第一个li元素 li:last-child{background: green;} li:nth-child(2){background: blue;} 选择第二个li元素 li:nth-child(odd){background:darkred;} /*奇数(注意起始值是1)*/ li:nth-child(even){background: coral;} /* 偶数*/ li:nth-last-child(2){background:gray;} li:nth-last-child(odd){background: darkgreen;} li:nth-last-child(even){background: yellow;}·PartIII: nth-of-type、nth-last-of-type (统计时只针对同类型的子元素进行计算)
<style type="text/css"> h1:nth-of-type(odd){background: red;} h1:nth-of-type(1){background: green;} h1:nth-last-of-type(even){background: blue;} </style> </head> <body> <h1>h1</h1> <p>p1</p> <h1>h2</h1> <p>p2</p> <h1>h3</h1> <p>p3</p> <h1>h4</h1> <p>p4</p> <h1>h5</h1> </body>·PartIV : 循环使用样式
用法:nth-child(An+B),A表示每次循环中共包括几种样式,B指定样式在循环中所处的位置·PartV : only-child 当只有一个子元素时应用
- UI元素状态伪类选择器
懒了,直接贴链接:http://blog.csdn.net/u012859748/article/details/52612139
read-only和disabled的区别?
答:1、提交表单的时候read-only可以提交,但是disabled不可以。2、read-only只针对input/textarea这样的文本输入框,对select无效,disabled对所有表单元素有效。
【火狐清空缓存快捷键:shift+ctrl+delete]1、input:checked{outline: 2px solid green;}
2、input::-moz-selection{background: #f60;color: #fff;}
3、input::-moz-read-only{background: #f60;color: #fff;}
通用兄弟元素选择符
<子元素>~<子元素之后的同级兄弟元素>{} -
使用选择器在页面中插入内容
http://blog.csdn.net/erdouzhang/article/details/70880531upper-roman - 小写罗马文
在字符串两遍嵌套文字符号
h1:before{content: open-quote;}
h1:after{content:close-quote;}
h1{quotes: "("")";} - 引号分隔开 -
文字阴影与自动换行
http://blog.csdn.net/z983002710/article/details/76375374?locationNum=6&fps=1
- p.left{} 类选择器-表示选中p元素下的left类


