Bootstrap fileinput:文件上传插件的基础用法
基础用法一
- 导入核心CSS及JS文件
12345678910111213<!--1、bootstrap.min.css2、fileinput.min.css3、jquery-3.2.1.min.js4、bootstrap.min.js5、fileinput.min.js6、fileinput_locale_zh.js(可选择)--><linkrel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"><linkrel="stylesheet" type="text/css" href="css/fileinput.css"><scripttype="text/javascript" src="js/jquery.js"></script><scripttype="text/javascript" src="bootstrap/js/bootstrap.js"></script><scripttype="text/javascript" src="js/fileinput.js"></script><!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 --><scripttype="text/javascript" src="js/fileinput_locale_zh.js"></script> - 基本file类型的表单的样式
1234567<formmethod="POST" action="#"><divclass="form-group"><labelfor="file">文件输入</label><inputtype="file" name="file" id='myfile'></div><inputtype="submit" name="submit" value='提交' class="btn btn-primary"></form> -
初始化fileinput插件
123<scripttype="text/javascript">$('#myfile').fileinput();</script>
完整的HTML文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <br><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>file-input demo</title> <!-- 导入核心CSS及JS文件 --> <!--1、bootstrap.min.css 2、fileinput.min.css 3、jquery-3.2.1.min.js 4、bootstrap.min.js 5、fileinput.min.js 6、fileinput_locale_zh.js(可选择)--> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/fileinput.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="bootstrap/js/bootstrap.js"></script> <script type="text/javascript" src="js/fileinput.js"></script> <!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 --> <script type="text/javascript" src="js/fileinput_locale_zh.js"></script> <!-- /导入导入核心CSS及JS文件 --></head><body> <div class="container"> <div class="row"> <div class="col-lg-6"> <h1>fileinput插件基础样例</h1> <!-- 基本file类型的表单的样式 --> <form method="POST" action="#"> <div class="form-group"> <label for="file">文件输入</label> <input type="file" name="file" id='myfile'> </div> <input type="submit" name="submit" value='提交' class="btn btn-primary"> </form> <!-- /基本file类型的表单的样式 --> </div> </div> </div> <!-- 初始化fileinput插件 --> <script type="text/javascript"> $('#myfile').fileinput(); </script> </body></html> |
显示截图

问题及解决方法
本地Bootstrap文件字体图标无法显示:http://blog.csdn.net/nongweiyilady/article/details/53611094
简而言之,是因为我只引入了bootstrap.css文件,而这个css文件的字体图标是依赖于外部文件的,解决方法就是导入整个bootstrap文件夹,保证万无一失嘛
基础用法二
- 导入核心CSS及JS文件,同基础用法一
- 基本file类型的表单的样式
1<divclass="container kv-main"><br> <formenctype="multipart/form-data"><br> <divclass="file-loading"><br> <inputid="myfile" type="file" multiple><br> </div><br> </form> <br></div> -
初始化fileinput插件
1<scripttype="text/javascript"><br>//初始化函数<br> function initFileInput(ctrlName, uploadUrl) { <br> var control = $('#' + ctrlName); <br> control.fileinput({ <br> resizeImage : true, <br> maxImageWidth : 200, <br> maxImageHeight : 200, <br> resizePreference : 'width', <br> language : 'zh', //设置语言 <br> uploadUrl : uploadUrl, <br> uploadAsync : true, <br> allowedFileExtensions : [ 'jpg', 'png', 'gif' ],//接收的文件后缀 <br> showUpload : true, //是否显示上传按钮 <br> showCaption : true,//是否显示标题 <br> browseClass : "btn btn-primary", //按钮样式 <br> previewFileIcon : "<iclass='glyphicon glyphicon-king'></i>", <br> maxFileCount : 3, <br> msgFilesTooMany : "选择图片超过了最大数量", <br> maxFileSize : 2000, <br> }); <br> }; <br> //调用初始化函数,传递参数为控件id,与上传路径 <br> initFileInput("myfile", "#");<br></script>
完整的HTML文件
<!DOCTYPE html>
<!-- release v4.4.6, copyright 2014 - 2017 Kartik Visweswaran -->
<!--suppress JSUnresolvedLibraryURL -->
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Krajee JQuery Plugins - © Kartik</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/fileinput.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<script type="text/javascript" src="js/fileinput.js"></script>
<!-- 中文化,注意locale语言文件在fileinput.min.js文件之后引入 -->
<script type="text/javascript" src="js/locales/zh.js"></script>
<!-- /导入导入核心CSS及JS文件 -->
</head>
<body>
<div class="container kv-main">
<form enctype="multipart/form-data">
<div class="file-loading">
<input id="myfile" type="file" multiple>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//初始化函数
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
resizeImage : true,
maxImageWidth : 200,
maxImageHeight : 200,
resizePreference : 'width',
language : 'zh', //设置语言
uploadUrl : uploadUrl,
uploadAsync : true,
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],//接收的文件后缀
showUpload : true, //是否显示上传按钮
showCaption : true,//是否显示标题
browseClass : "btn btn-primary", //按钮样式
previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",
maxFileCount : 3,
msgFilesTooMany : "选择图片超过了最大数量",
maxFileSize : 2000,
});
};
//调用初始化函数,传递参数为控件id,与上传路径
initFileInput("myfile", "#");
</script>
</html>
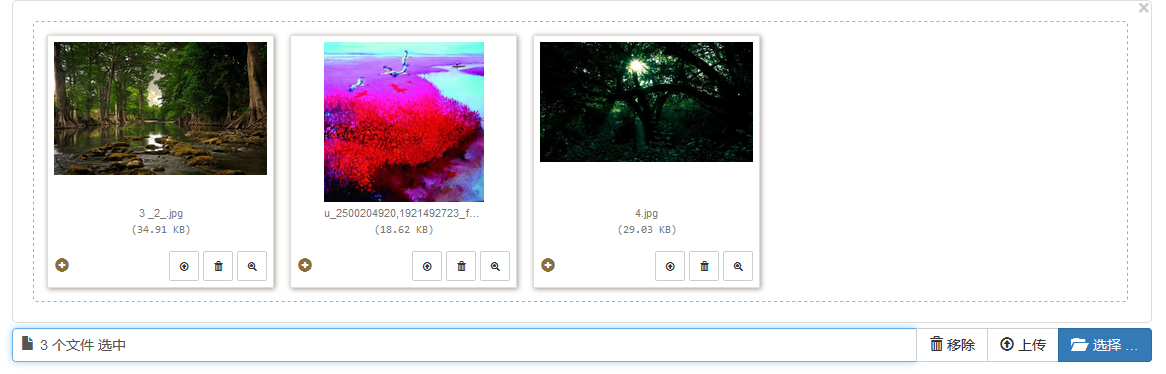
显示截图

问题及解决方法
没有问题,共花了五个小时,得了个一知半解,英文文档是硬伤,即使周围都是气势汹汹的面试大军,时局紧张,我还是想安静地恶补计算机英语。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步