Sketch组件化设计
前言
互联网设计的不断发展,设计提效推动着设计思维的转变。我们不仅要完成业务需求的设计,在关注视觉表现的基础上,还需要加强对项目协同和体验的关注,逐步形成组件化思维做设计。我们不设计界面,我们是设计构成界面的元素。
那什么是组件呢?
组件是经过设计元素解耦,具有标准规范和可复用场景的基本模块。从字面上理解:“组”是设计元素的组合方式,“件”由不同的元件组成。当我们把页面中的不同结构做成组件化,再把不同的组件组成页面,当我们替换组件内容中的元素时,页面中的元素也被替换了。原子设计是就是组件化设计的核心思想。
那组件和设计规范又有什么样的关系?毕竟他们都有颜色、图标、文字、弹窗等相同内容。我觉得这两者应该是相辅相成、相对独立又相互包含,比如工厂里的零件包,里边有螺丝钉、螺丝帽、生产组装说明书,设计规范就类比一纸详细的产品生产组装说明书,组件库则更像是一堆零件+使用说明书,零件的组装就是依照生产组装说明书组装。那我们组件库也是依附于当前的设计规范产生,同时未来我们也将依据设计规范来产出新的符合规范的组件。
原子理论
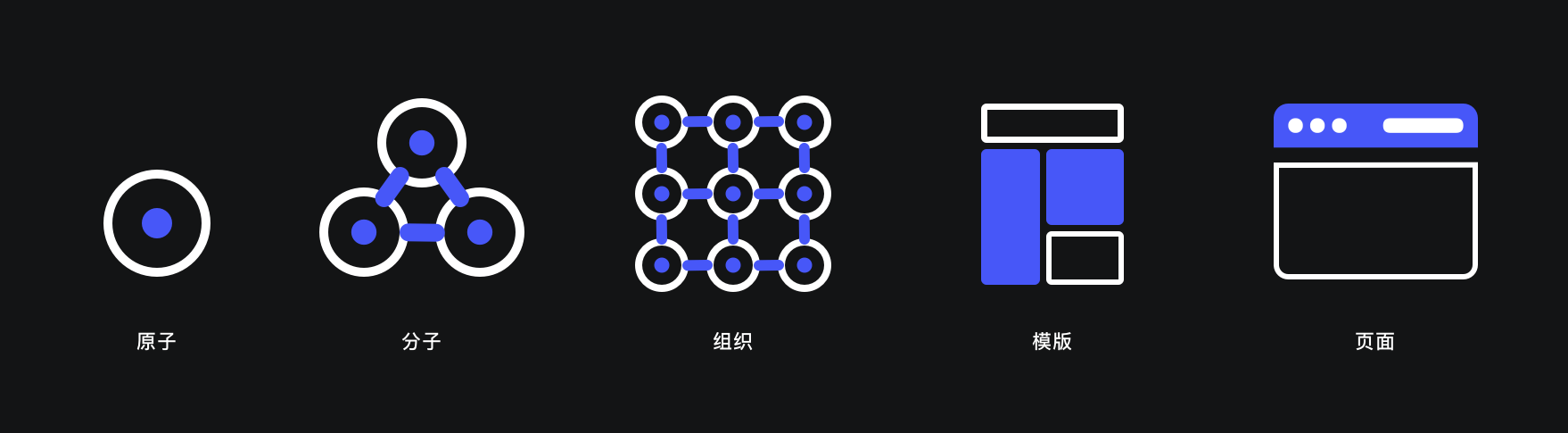
说到UI组件库,几乎每篇文章都会说原子理论。在化学中,原子是化学变化中的最小粒子,物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。2013年前端工程师 Brad Forst 将此理论运用在界面设计中,形成一套设计系统,包含5个层面:原子、分子、组织、模板、页面。
原子设计就是抽取最小的设计元素,然后对这些小元素进行拼合,形成一个个组件。比如一个页面,有导航、banner、列表、底部导航等模块组成,我们可以将导航、banner、底部导航、列表等分别设计成一个个小组件,再将四个模块的组件拼接成一个页面,提高设计效率。这是原子设计最基础的理论。根据这个我们搭建出完整且庞大的组件系统。

原子
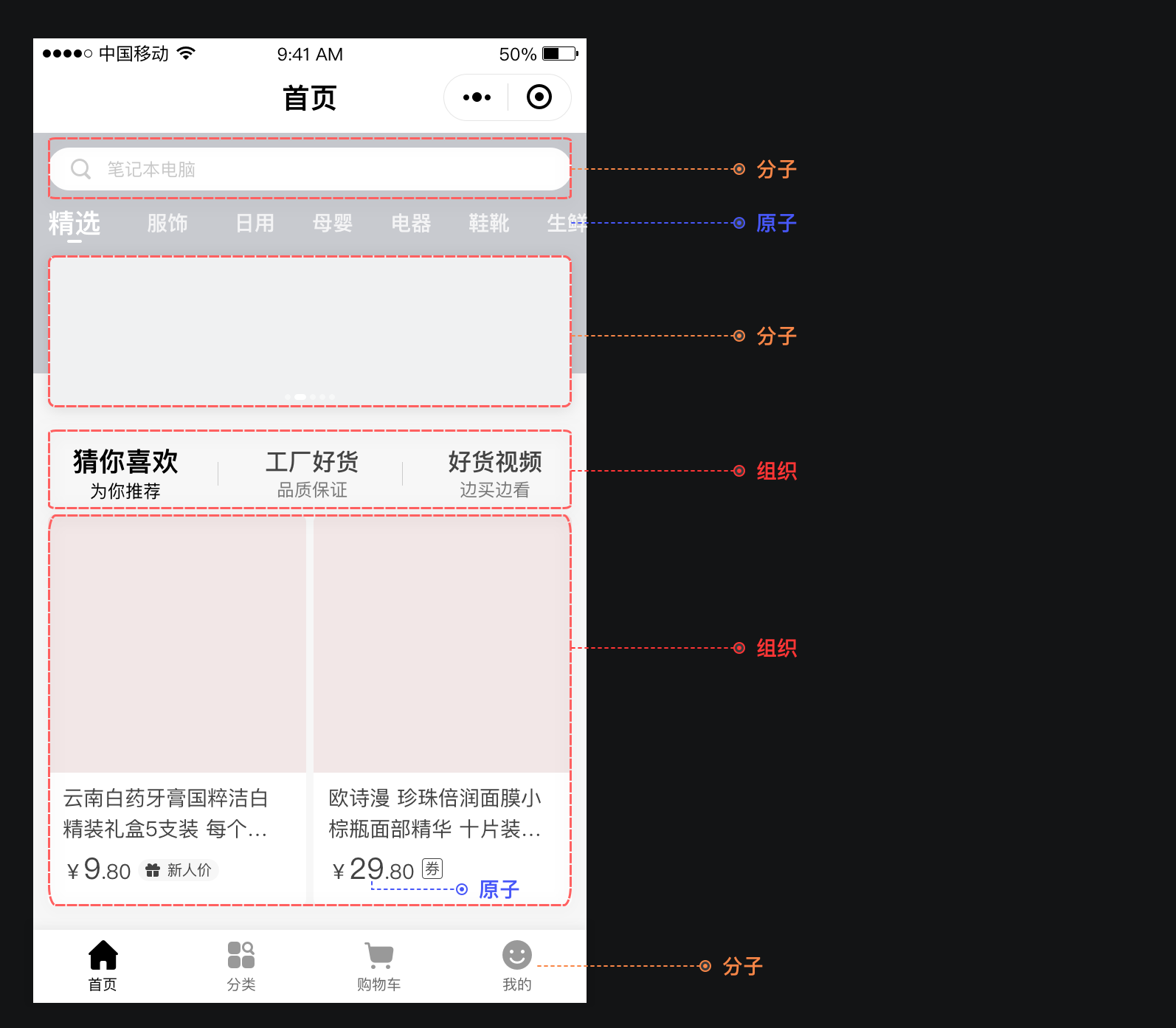
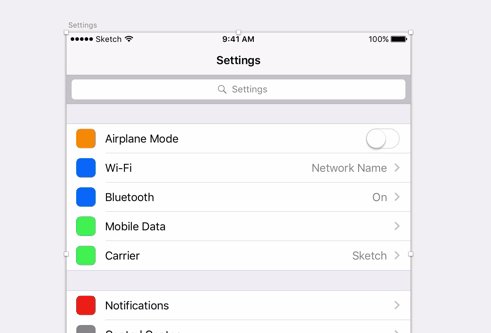
原子是化学变化中的最小粒子,也是设计系统中最小的单位。原子包括调色板,分割线,字体、标题、段落文本等单个元素,这些元素有个特点就是最小元素不可再切割,如下图:搜索框、搜索图标、搜索文案,都是一个个原子。

分子
原子排列组合构成了分子。在界面中多以「组件」的形式存在,例如:导航栏、标签栏、搜索框、按钮、弹窗、banner等。
组织
原子、分子排列组合构成了组织,在界面中多以「模块」的形式存在,例如:商品列表、内容卡片、入口模块、瀑布流图等。
模版
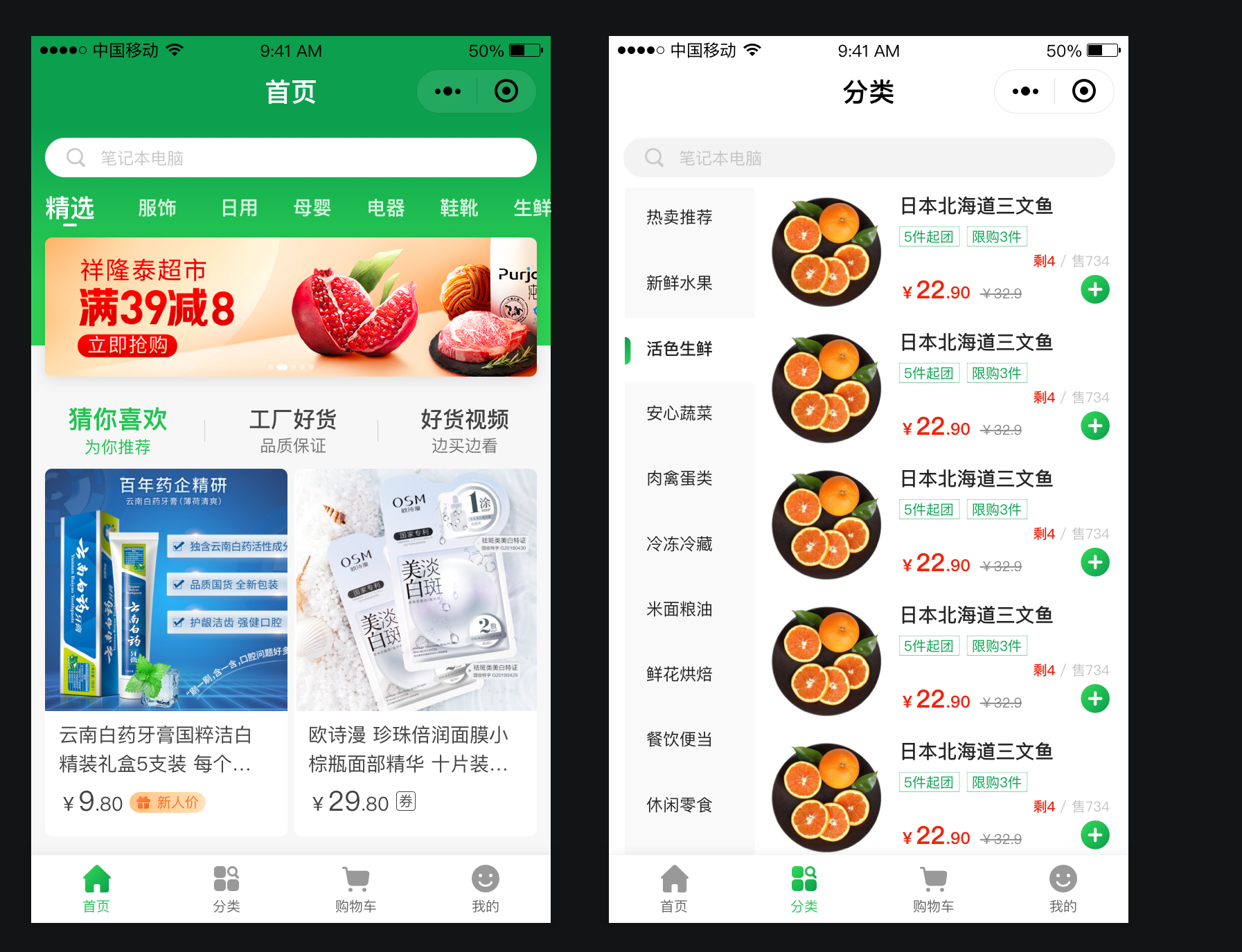
原子、分子、组织排列组合构成了模板,在界面中也称为「原型图」,例如:电商展示原型、外卖点单原型、店铺详情原型、商户管理原型、商品分类等。

页面
模板填充了真实的内容(图片、文字等)后形成页面,也就是常说的「视觉稿」,例如:商品列表页、外卖点单页、教育课程页、资讯管理页等。

组件化的优点
统一:保证视觉、交互
- 整个产品不同模块的业务按照统一规范使用,提升整个产品的视觉交互统一性,减少开发样式,提升开发效率。比如日历控件,在整个产品中就应该以一种形式存在,如果一会儿是左右滚动,一会儿是上下滚动,一会儿是下拉列表,就会比较杂乱;
- 避免不同设计师创造同一功能的不同样式的组件控件;
- 统一交互设计规则,减少用户操作的困惑,提升产品的体验;
- 统一视觉风格,保证统一的产品调性。设计师应该找到最合适的方案,做成组件并处处保持统一;
高效:提升设计效率
- 一套设计规范衍生两套组件库,分别为 Sketch ui 组件库和 Auxre 元件库。Sketch ui 组件面向对象为视觉设计师,Auxre 元件库面向对象为交互设计师和产品经理。设计师和产品经理通过拖动组件搭建界面,节约时间,提升工作效率;
- 减少和缩短设计组件控件的时间,不需要对同一功能组件重新定义,提升设计效率,将更多的时间放在流程体验和设计推动上;
- 在前期创建组件考虑好组件逻辑,做好每种状态。快速利用组件搭建完整页面,替换原子、分子元素,提升设计效率;
灵活:
- 在创建组件的时候设置好智能布局,可以灵活的手动改变组件控件的宽度和高度,或者组件根据文本内容自适应;
复用:方便后续修改和延续
- 增加模块的复用性,不同设计师对于相同模块的设计,可以利用组件直接复用;组件必定是高频复用的,通过建立完整的组件库,根据业务场景变更可以直接修改组件,复用到页面中;
协作:方便不同设计师协作
- 团队成员增加或减少,都不必焦虑,新人可以通过设计规范和组件库迅速熟悉项目并上手;
创建组件
(一)组件命名
组件的命名逻辑遵循父子级命名(举个栗子🌰:太太爷爷 / 太爷爷 / 爷爷 / 爸爸 / 儿子 / 孙子 😄),在sketch中命名时,通过/符号表示层级结构,Sketch会识别到该符号,并自动生成相应的架构。
命名举例:XX页面 / XX分类 / xx模块 / xx组件 / 组件状态
当然,建议我们用英文对组件命名
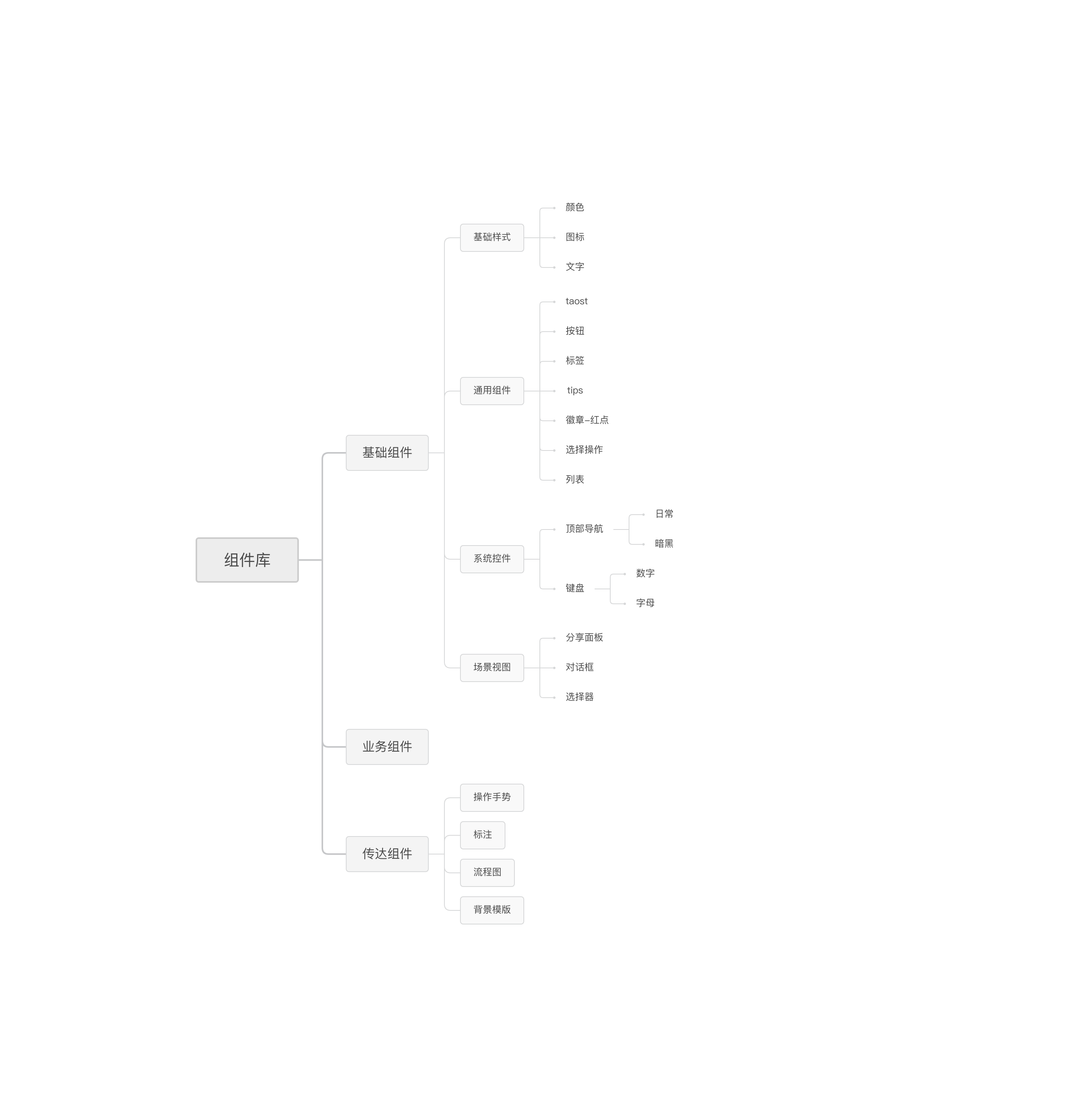
(二)组件分类
原生组件,顾名思义就是系统本身自带的组件类型,例如按钮、导航、弹窗等等。
扩展组件,是基于原有组件基础,进行功能扩展,例如在导航栏上加下拉操作,在弹窗中加操作项等等。
自定义组件,所谓自定义组件就是原本系统中没有,我们根据产品特点创造出来的特有组件。
封装组件,是指对产品中经常出现的一系列场景页面进行组合封装的复杂组件。
这四个概念中,原生组件和扩展组件都属于系统(Android & iOS官方规范)导向的类型,所以我们暂且统称为基础组件;这类组件存在于大部分App中,例如导航栏、工具栏、弹窗、toast、按钮等就是基础组件。
自定义组件和封装组件,具有较强的产品功能导向,因此称为属性组件。这类组件跟产品功能有较强的关联性,比如效率管理App中常用的日历组件,视频App常用的播放器组件,读书App内的推书列表组件、金融App内的行情趋势组件等。
做这样的区分,可以让我们对组件有更加充分的理解,两个类别的组件在构建时也存在较大的差异,区别对待可以帮助我们更好的理解、构建和调用;有了明确的定义,我们在构建组件库时就能明确类型,合理规划,有效的进行搭建的前期工作。

(三)组件响应式
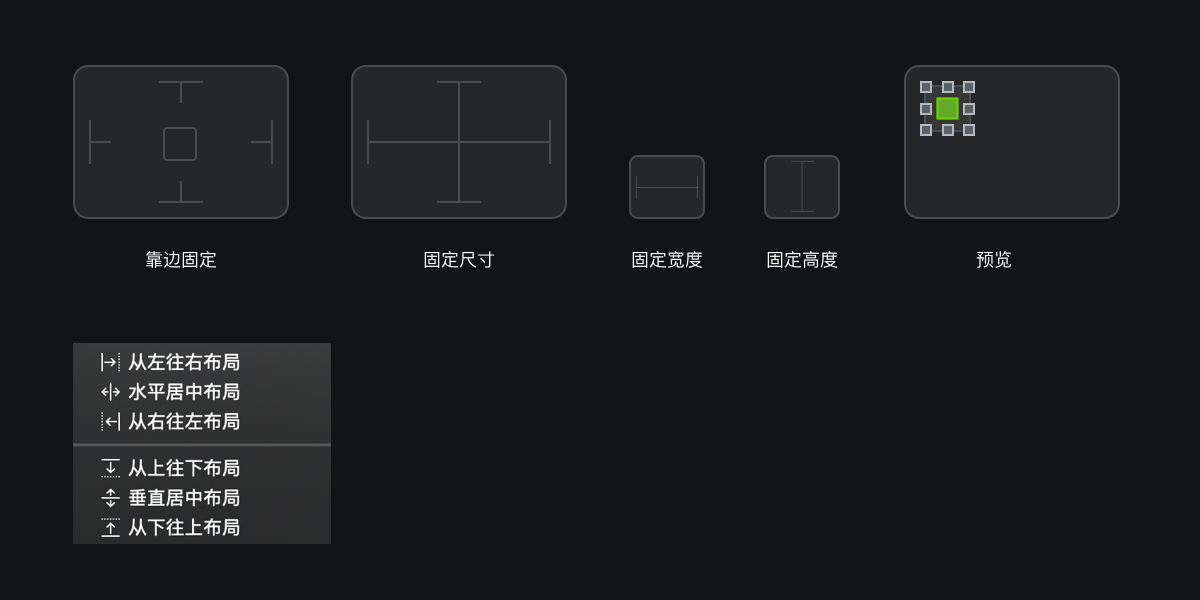
先了解一下响应式布局的一些设置:靠边固定、固定尺寸、固定宽度、高度,还有一些布局方式:从左往右、从右往左、居中布局等;

我们在创建组件的时候可以选择性赋予不同方向的属性,赋予属性之后组件内容增加或减少会根据设置的方向改变组件的宽高。只能存在一种属性或者无属性。

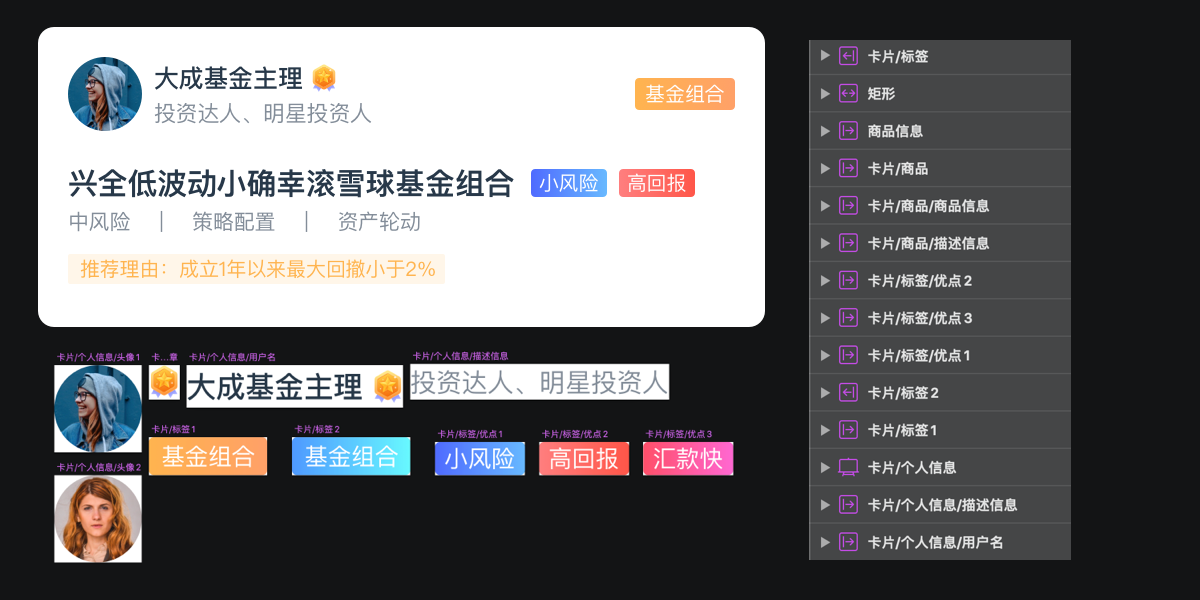
如下图的案例:头像、产品信息可以采用左对齐布局,右边的按钮可以采取从右向左布局;

(四)组件应用
制作完组件库的 sketch 部署之后我们就需要把它真正地应用起来了。
我们可以通过 sketch/首选项/添加组件库的方式将我们刚刚部署完的 sketch导入。之后就可以在 sketch/置入/组件中找到对应的文件直接进行拖拽元素使用。
如何进行云同步呢?
首先我们需要做的是登录 sketch cloud 账户,登录 sketch cloud 账户之后,我们需要将组件库源文件上传成为 cloud 文档(sketch>文件>打开 cloud 文档>新 cloud 文档)。这里我们还可以点击已上传的 cloud 组件库文档进行编辑和更新,之后记得在 sketch cloud 里添加同事。这样一来所有设计同事都可以在 sketch 里更新下载新的组件库直接拖拽使用(一般 cloud 组件云更新后 sketch 的右上角都有「红色通知提示」,是可以直接点开更新下载的)。
框架化思维做组件
文章上部分我们说了Sketch的组件化,现在来说一下组件设计内容框架化。
什么是框架化?
框架化设计,即在盒子里做设计。前端页面上所有的html元素都可以看作是盒子,即整个html页面就是由无数个盒子通过特定的布局结合在一起的,每个盒子包括内容(content)、内边距(padding)、边框(border)、外边距(margin),我们在做界面设计时,也可以遵循盒子模型做设计。
框架化设计的案例
接下来通过几个案例来解释怎么把页面框架化。
用框架化做一个日历组件
如下图:
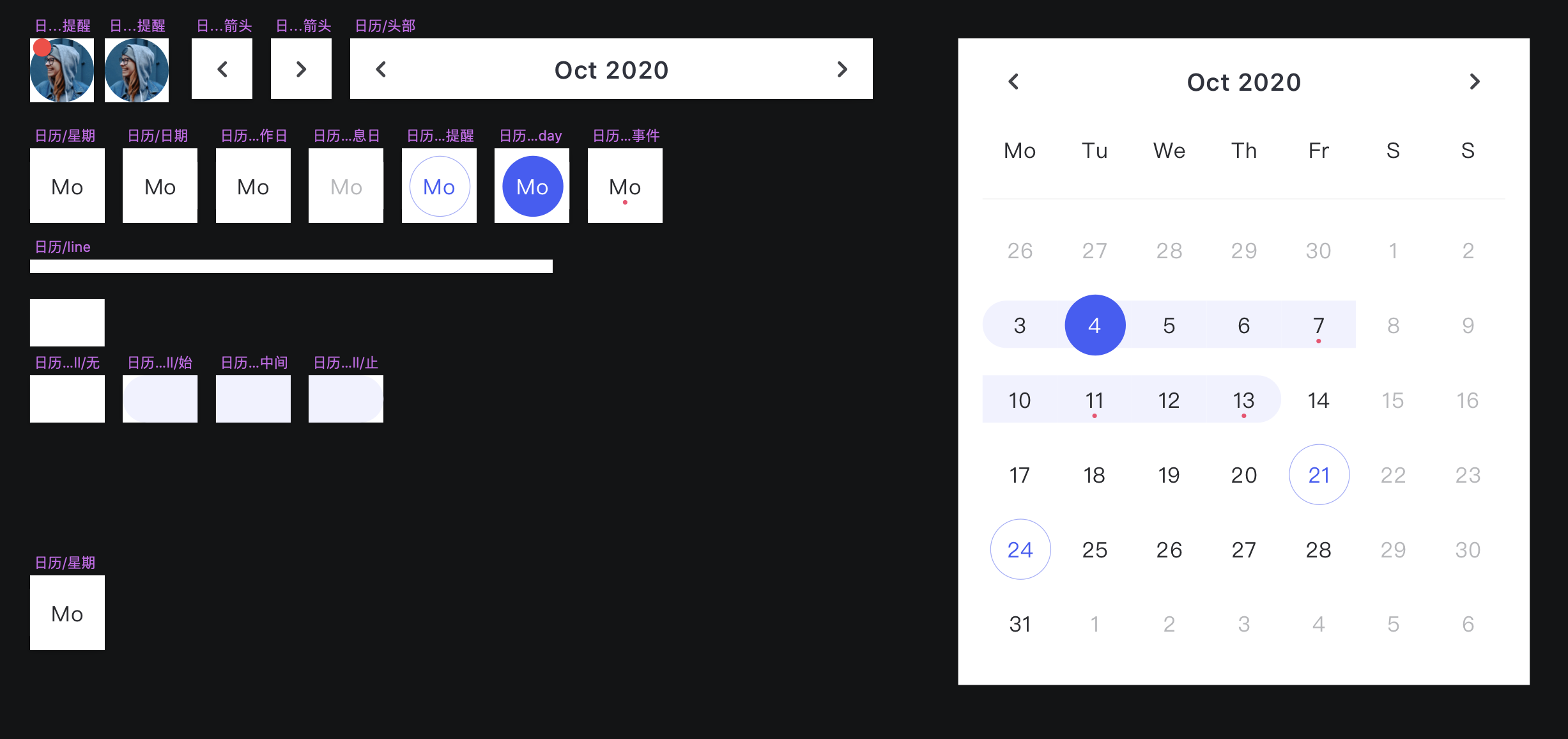
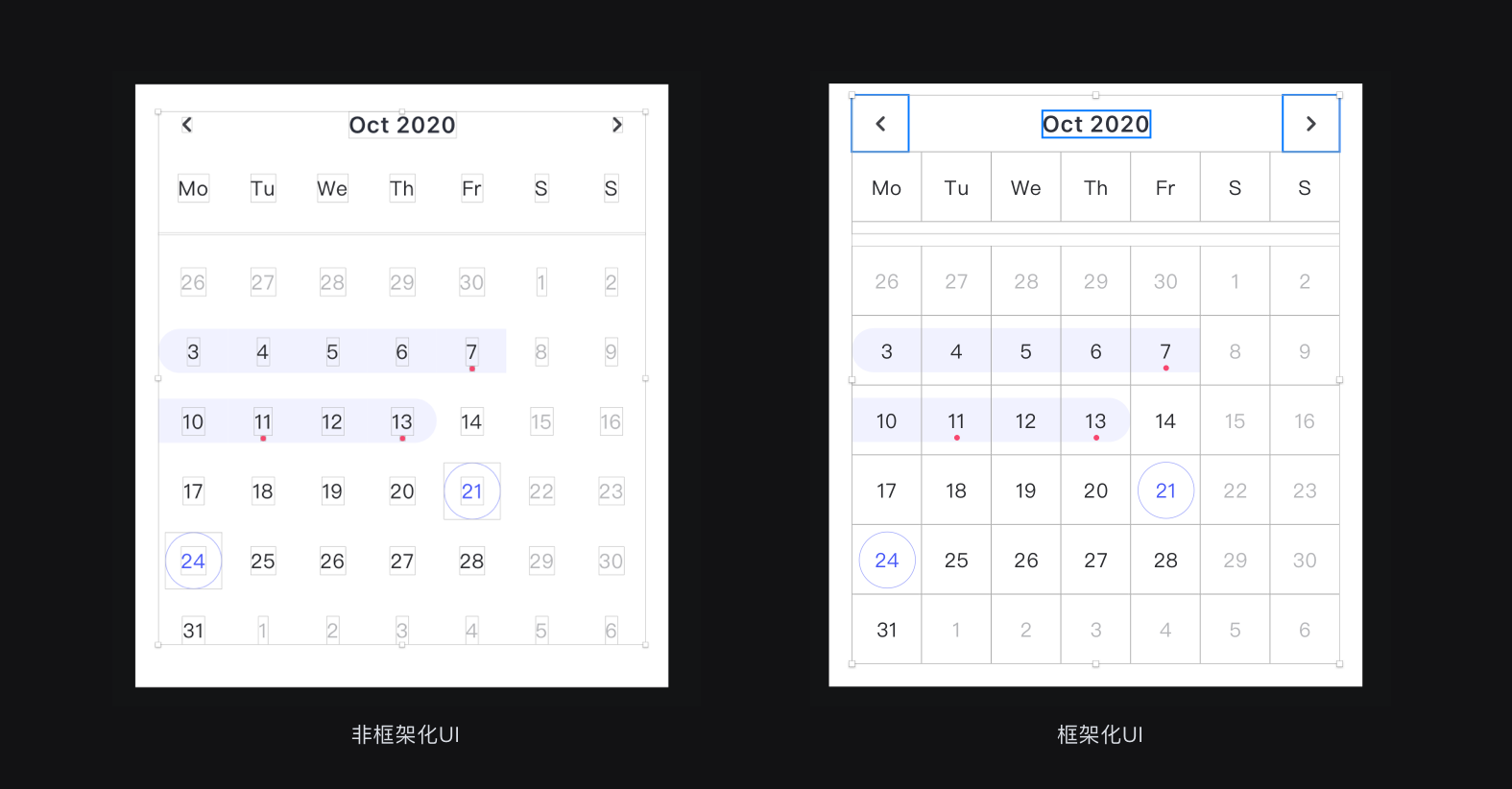
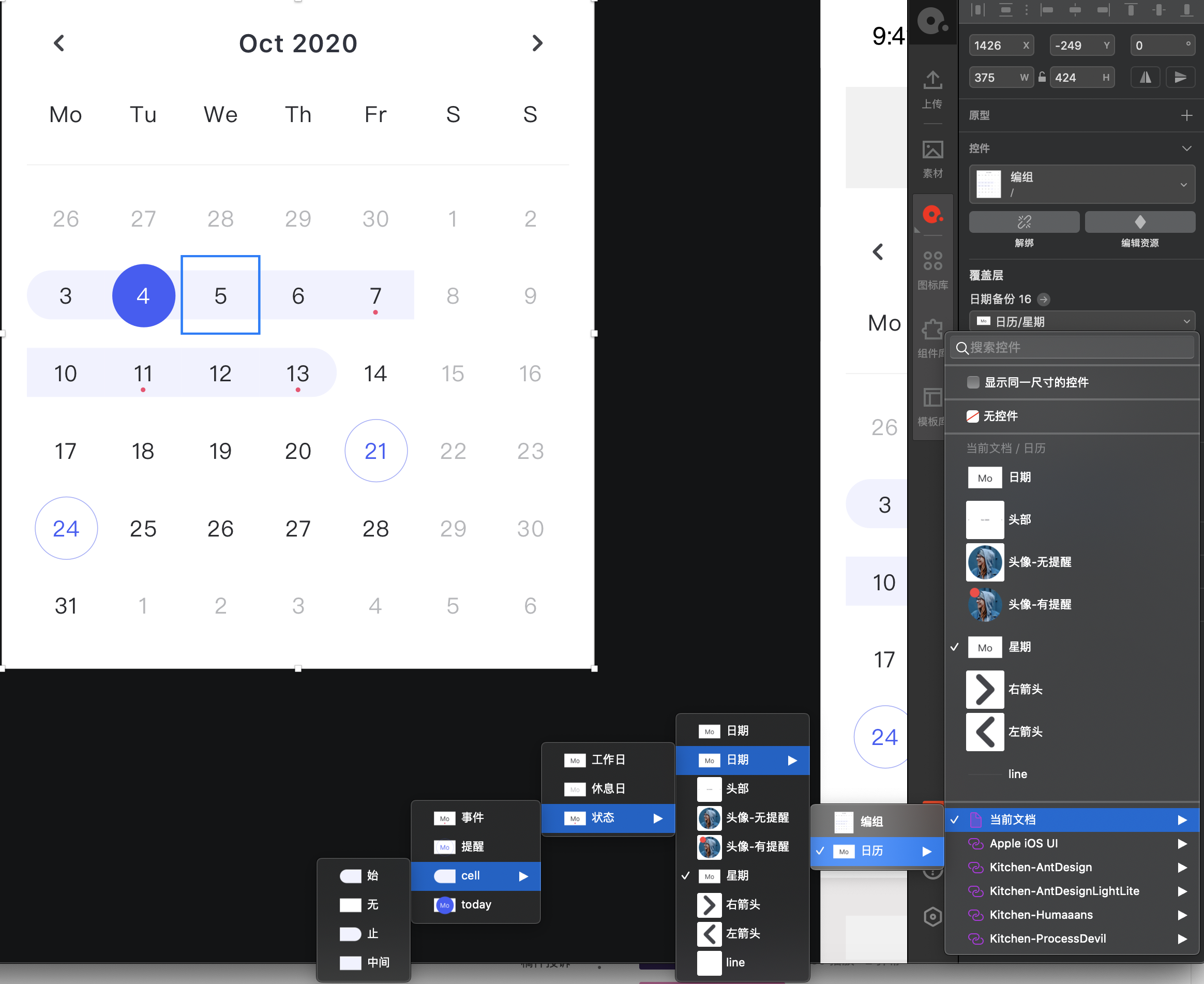
比我们要做一个如下的日历提醒相关的页面,我们要先分析一下页面的组成元素,日历需要有头部(所处年月)、上下翻页按钮、日期、星期、状态(今天、事件、提醒、选中日历)等。怕思维混乱可以先在思维导图中将所有状态列出来,然后在sketch中罗列出各种状态的组件。


接下来,我们可以将页面元素都按照盒子模型做成一个个组件。
-
所处年月一栏有左右箭头和年月,我们可以将这三个元素放在长方形框内,做成一个长方形的盒子模型;
-
日历中的日期、星期可以根据自身需求放在长方形或者正方形的盒子内,做出日期的不同状态。保证同样的大小可以便于我们做组件替换;
-
分割线同理,也可以放在盒子里作框架化。
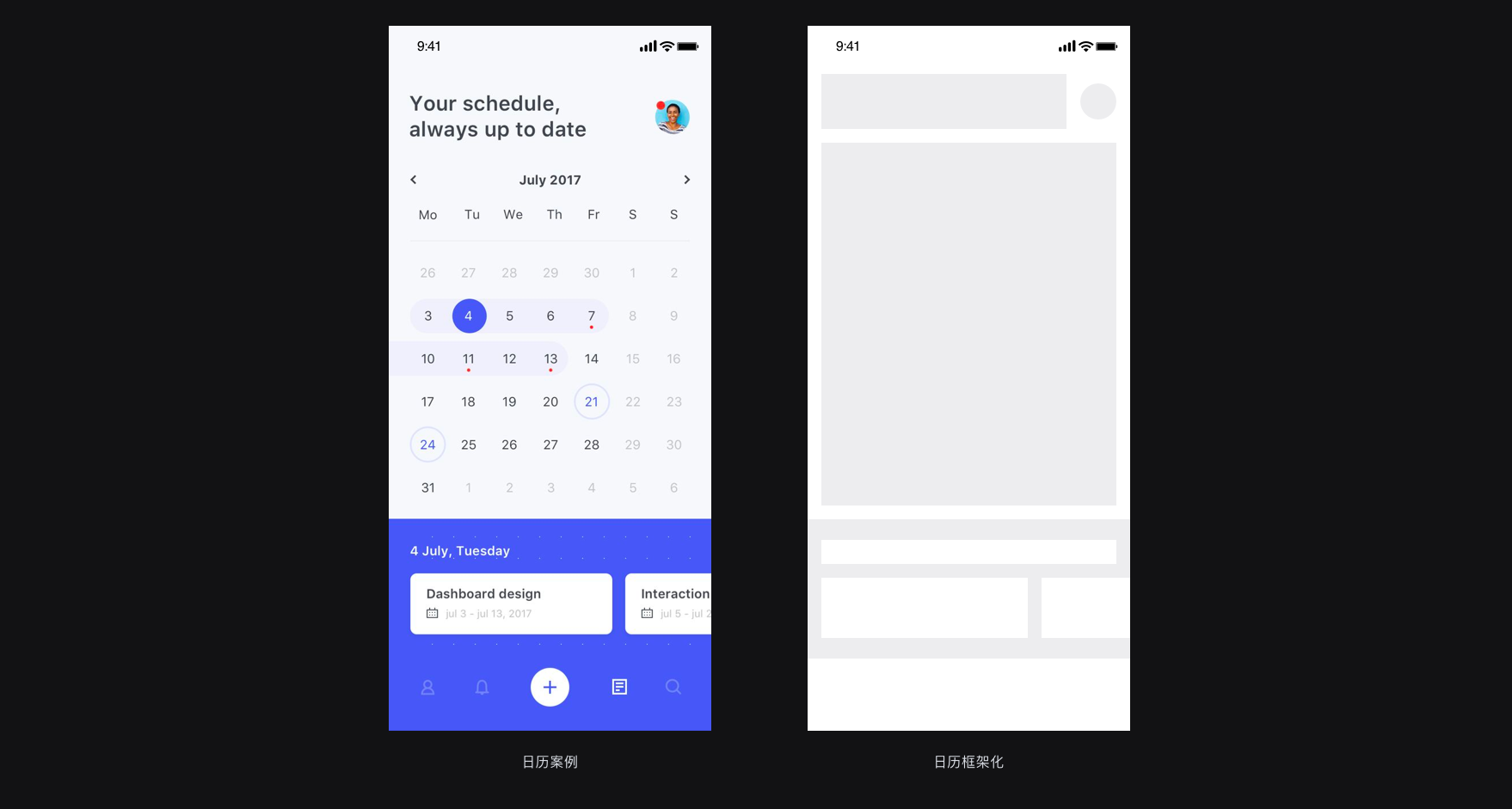
如下图,左边就是我们通过框架化做出来的日历的分子组件。右图是将分子组件组合起来的日历控件。

通过下图对比,左边是没有用框架化做的UI界面,右边是用框架化做的UI界面,显然右边的页面整齐有序。

做好日历组件,我们可以在当前文档中找到当前组件,选中任意想替换的分子元素进行替换,提高设计效率。

用框架化做一个理财产品列表
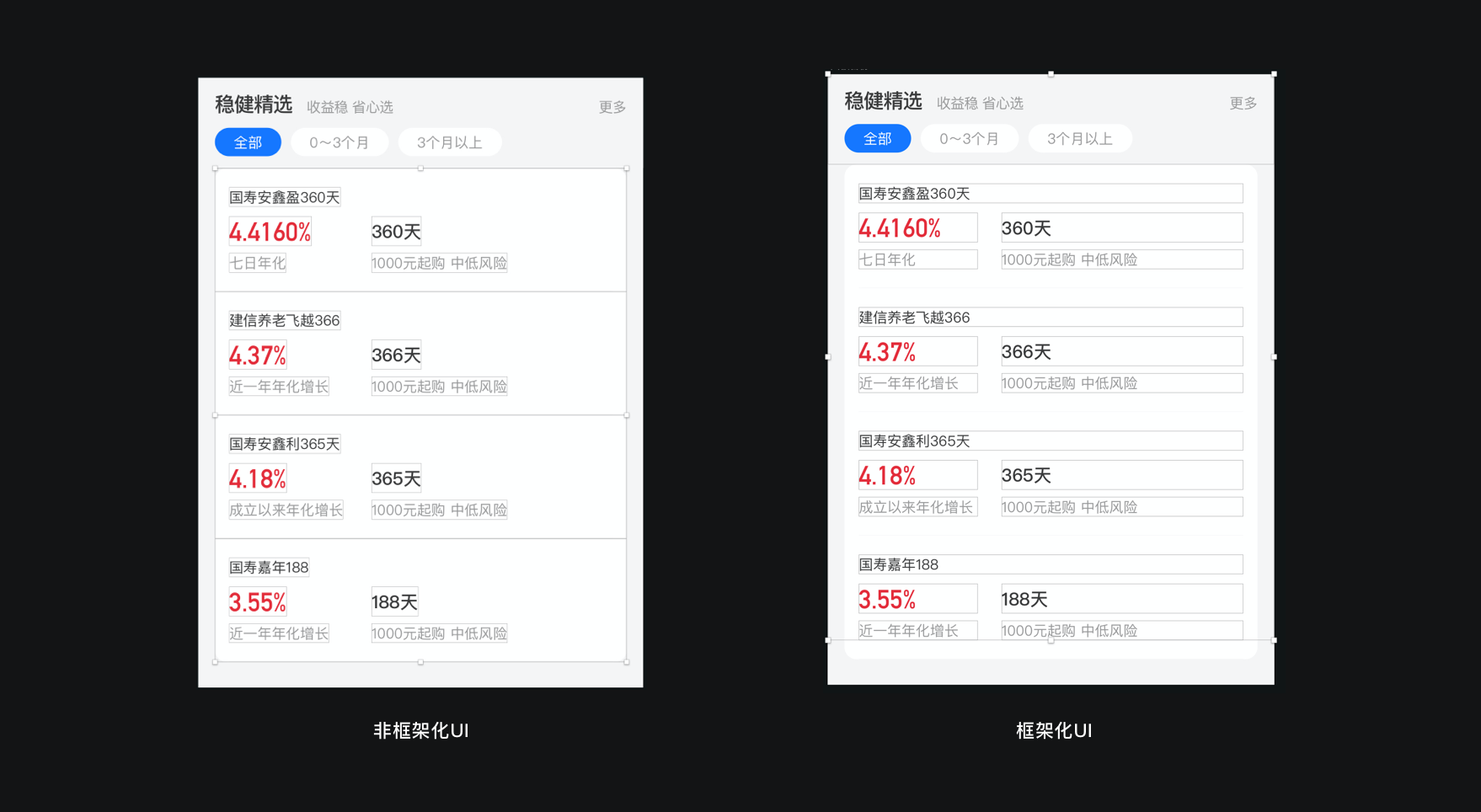
如下图,左边是没有框架化做的理财列表组件,右边是框架化的列表,右边相对左边会工整有序一点。
需要注意的是:
- 在按钮做组件的时候,在布局约束的时候要选择好从左往右布局,这样在填充文字的时候按钮宽度可以根据文字自动扩展;
- 文本字符不确定时,要规范好最长文本宽度:如七日年化一行,需要规范最大宽度和距离右侧文本的固定距离;

优秀的组件库推荐
IBM公司设计组件库 https://www.ibm.com/design/language/
蚂蚁金融组件库 https://ant.design/index-cn
奥迪公司组件库 https://www.audi.com/ci/en/guides/user-interface/introduction.html
苹果Apple 设计组件及规范https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
谷歌google 设计组件及规范 https://material.io/



