分析设计分类导航
作为设计师,在拿到设计需求后,不要着急做需求,先分析需求,且在思考设计视觉时一定记得从业务本身的属性出发,多跟运营以及产品沟通,分析挖掘到更多的潜在需求,才能从根本上解决问题,设计出符合产品调性的页面。
一般说来,在电商购物类的app中,用户想要到达商品详情页的路径有以下3种:
- 通过搜索直达商品列表;
- 通过分类导航页触达;
- 通过一些资源位(例如:banner、活动专区、坑位入口等)进入专区商品列表;
这三种路径基本上就涵盖了用户购物的的3种心态:
- 通过搜索直达商品列表:可以有效满足用户明确知道自己要买哪个具体商品的需求;
- 通过分类导航页直达商详页:可以有效满足用户明确自己要买哪类商品但不知道具体要买哪个商品的需求;
- 通过资源位直达商品列表:可以满足用户逛逛的心态。
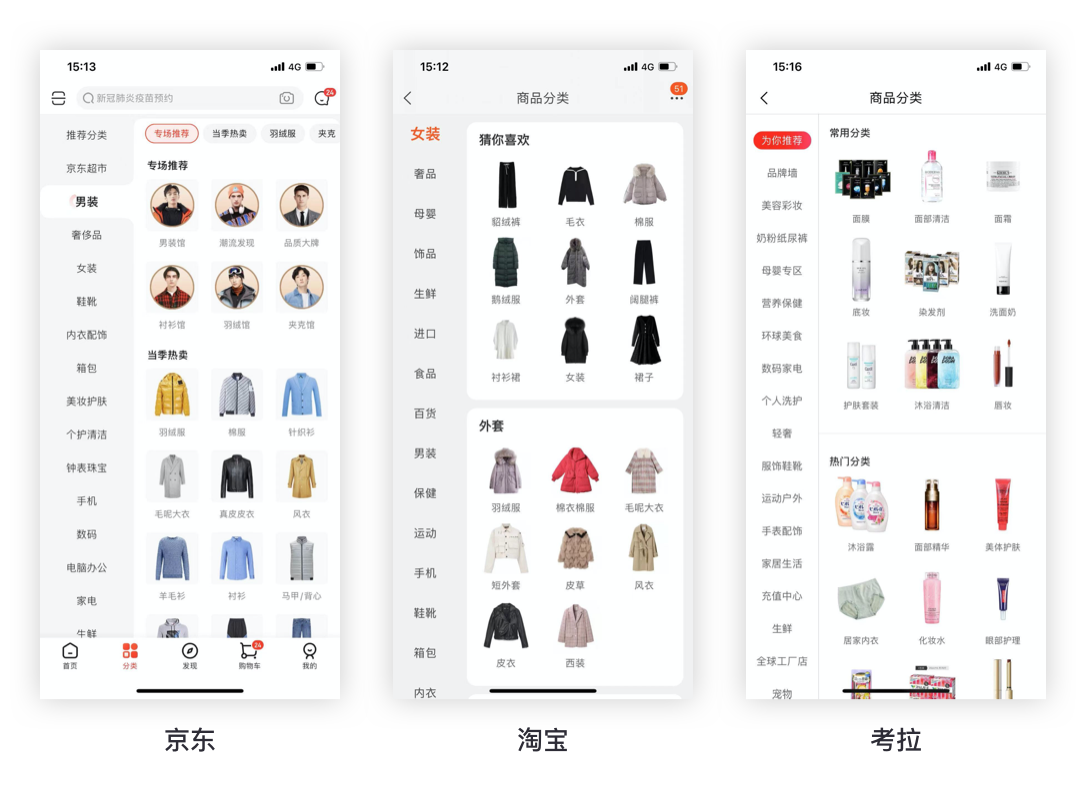
分类导航入口
产品用户群体不一样、业务属性不一样,分类导航页的入口也不同。京东的用户群体一般都目标明确,购买力强,所以京东的分类导航页入口在底部导航处,可随时切换触达目标商品。而淘宝和考拉的用户是属于闲逛型的,不知道自己想买哪些商品,所以它们分类导航页的入口设置在金刚区最后边;就我自己而言,京东的分类导航页我的使用率高于淘宝和考拉的。

为什么要做分类导航
分类是把商品按照固有属性、适用人群、使用场景等座位区分标准,把符合统一标准的商品归类,提高查找商品效率的一种手段。
按照分类查找商品是人类最常用到的一种思维方式和习惯,这种习惯主要来源于人们在线下购物的方式。线下商场的商品都是实体的,需要占用三维的物理空间,无法像在网上一样可以通过搜索把商品相关信息展现在用户的眼前,商品是不会动的,用户需要改变自己的地理位置去走到商品所在位置,才能拿到商品,为了能够让用户快速找到自己的商品,商场就会按照一定的标准给商品分类,符合同类标准的商品会放在同一片区域,百货商场里面1楼是化妆品、2楼是女装、3楼男装、4楼箱包、5楼文体用品等,在电商刚兴起的时候,PC端的网站就是很大程度上借鉴了线下楼层的这种概念。
由于线下购物习惯的存在,分类导航始终是用户查找商品的一个重要入口,如何更高效的利用分类导航带来更多的成交,这是在电商app设计中不可忽略的一个课题。经过一些用户调研发现,用户在明确自己要买的商品大类但不知道具体商品型号的时候,90%的用户会通过类目去查找商品。
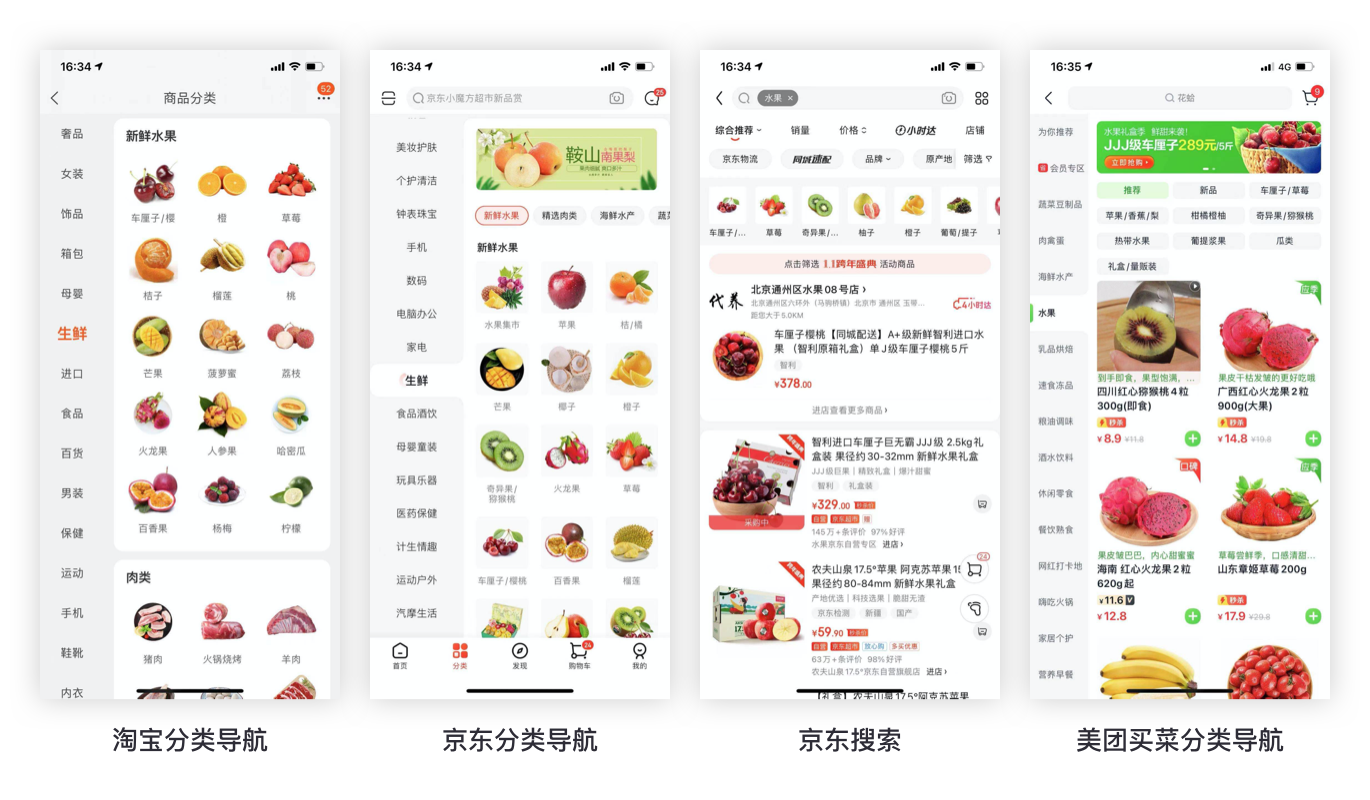
使用场景
设想一个使用场景,用户想买一些水果,但不知道具体买哪一种。我们来看看各大app都是怎么做的?如果通过类目导航查找,在生鲜/水果的类目下会有多种水果的种类帮助用户做出选择,京东还在三级类目上增加一个活动小banner,这样用户又会多一种选择,达到引流效果。经过三级类目的引导,用户可以轻易选择买哪个品类的零食;假如用户通过搜索路径,在“水果”的搜索结果页,京东在顶部还增加了一个分类展示,企图通过分类引导的方式帮助用户快速完成任务。毕竟淘宝和京东这种全品类的大型电商app大品类很多,可能在细小分类上就没有那么详细,反观美团买菜这种专门的生鲜app在分类导航上有更多细小的分类,除了能快速触达,还能快速加购。

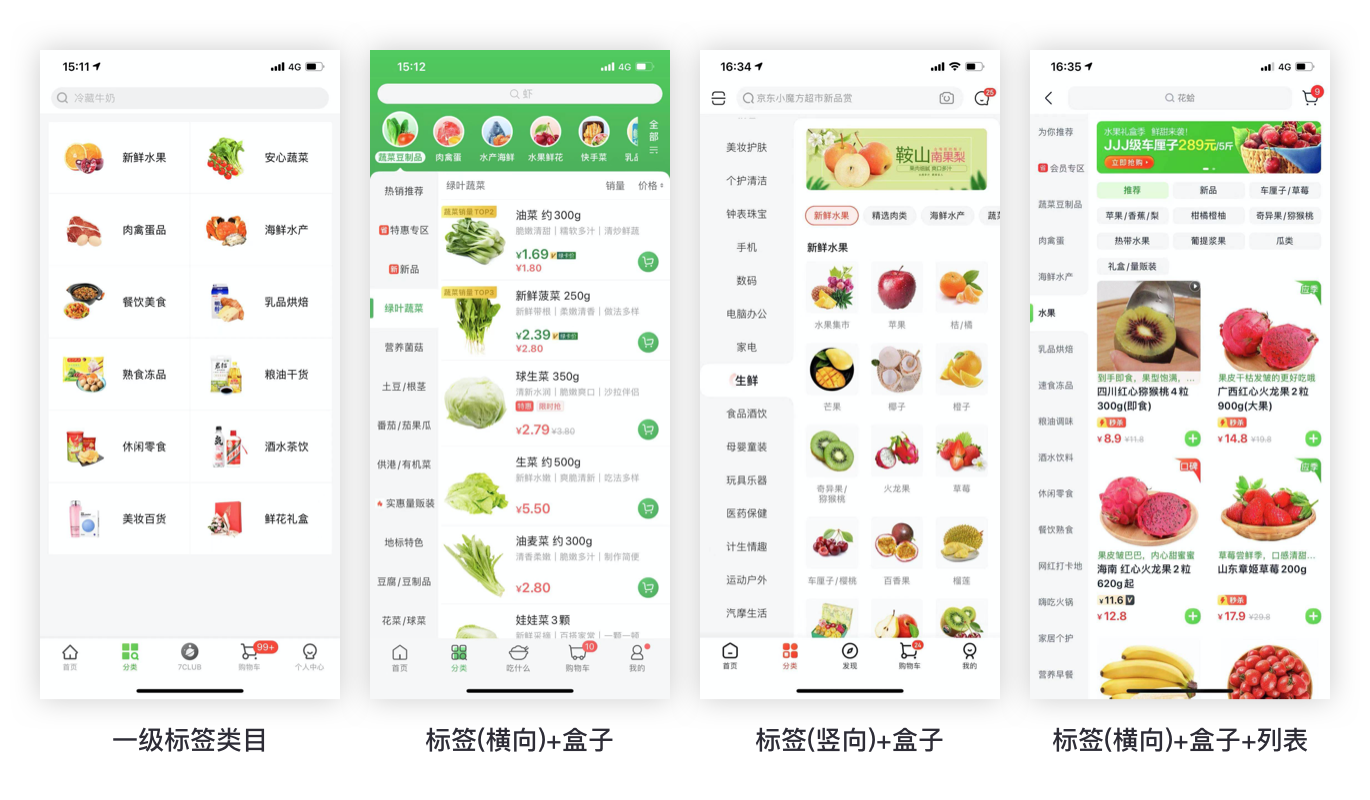
页面设计
在分类页面的设计样式上,基本上都采用了标签+盒子的形式,只不过标签的样式采用了横式和竖式。一级类目数量不是很多的情况下,可以优先考虑横式标签样式,这样能够把更多的空间留给二级类目;在一级类目数量比较多的情况下,建议采用竖式标签的样式,这样方便用户快捷的进行一级类目的查找。

在一些商品数量还不是很庞大的购物app上,大部分的会在首页的顶部栏额外增加一个标签式的分类导航,提升分类导航的层级,更好的引导用户利用分类导航去找到自己想要的商品,由于每个二级分类的商品数量不是很多,可以把多个二级类目的商品全部排列在一级类目的标签页下面(仅通过滑动就可以切换到下一个类目),降低了用户的二级类目切换成本,提升用户逛的沉浸感,增加商品成交量。
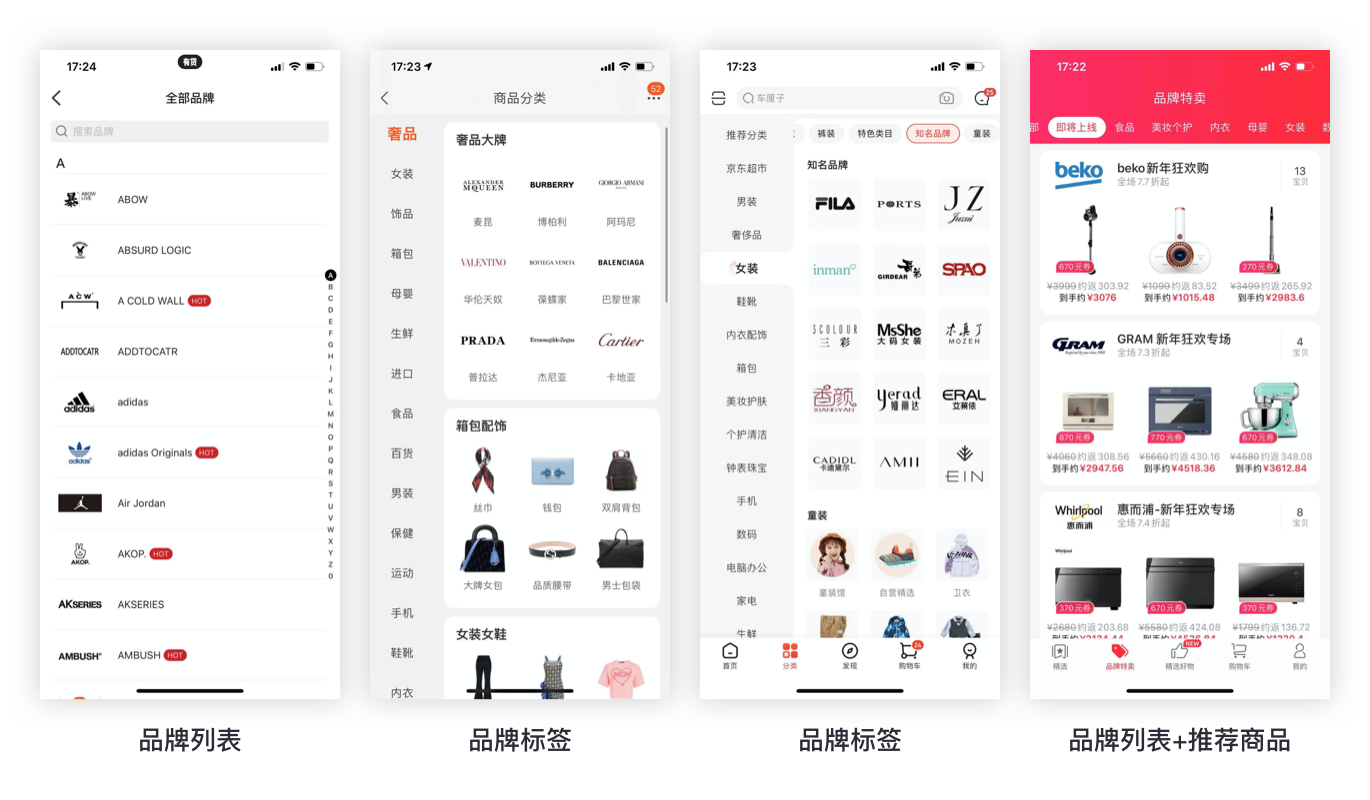
品牌因素
随着消费水平的提高,品牌因素对用户选购商品会占有越来越大的比重,按照品牌来分类也越来越多的出现在购物类的app中,如图中左边的例子,可以直接通过品牌列表来查找自己要找的品牌;右边的例子在一级类目下面集成了品牌推荐,这也是对用户思路的一种引导方式。但现在品牌种类太多了,我觉得反而左边的品牌列表在选择品牌上更便捷。

经过上面的案例可以看出来:
- 类目导航最高效的适用场景是:用户有购物欲望,但无法确定所要购买具体商品型号;
- 按照商品属性分类仅仅是类目导航的一个基本的维度,我们还可以尝试从使用场景、使用人群、品牌、个性推荐等维度进行更多的分类尝试,以便覆盖更多的用户场景;
- 在类目导航页增加类目运营活动是提高转化率的一个有效手段,值得尝试;
- 要考虑好上下文的关系,点击二级类目进入到商品列表以后,较为合理的筛选与排序操作就是必不可少的动作了。
所以在做设计时一定记得从业务本身的属性出发,从根本上解决问题。
原文地址:https://yolkpie.net/2020/12/30/分析设计分类导航/





