vue cli 前端
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
第一步:安装node.js ,访问官网,选择长期支持版下载,点击安装。完成后,在cmd下查看node的版本 node -V

第二步:安装cnpm,默认为npm,说是cnpm比较快,就下载cnpm吧。在node.js安装目录下执行以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
第三步:安装vue框架,在全局安装
cnpm install -g vue-cli 4.5版本使用 cnpm install -g @vue/cli
第四步:建一个vue的项目,进特定文件下
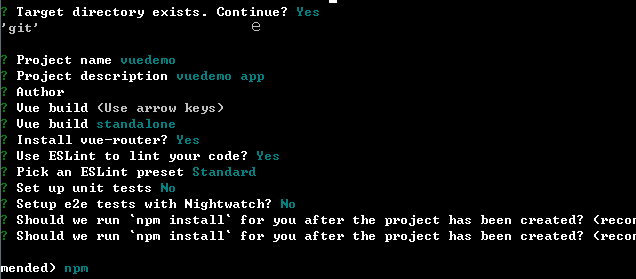
vue init webpack d:\vuedemo\vuedemo

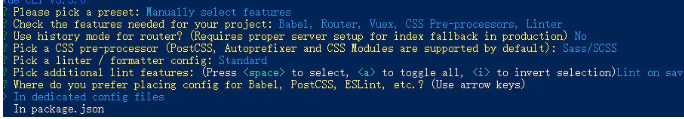
4.5版本使用 vue create 项目名称,选择大概这些选项,完成后进入项目,跑npm run serve

第五步:cmd进入项目路径,安装项目依赖文件,执行脚本
cnpm install
第六步:项目启动,访问下面路径
cnpm run dev

框架完成。
下面通过vs code来开发。



