浏览器兼容问题
网页在谷歌浏览器下显示正常,IE下小图标小箭头变成了乱码。图标就是下面那个。

查了很多原因,尝试1:更改bootstrap的版本,原先用的3.7,下载最新的4.4,但还是不行;尝试2:在查看代码发现是 <i class="glyphicon" aria-hidden="true"></i>这句有问题,找到源头,开始以为是class的问题,竟然i不是我想的那个i。想改成<span class="glyphicon glyphicon-search"></span>,也不行。
i的说法:
- 用 <i> 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写);
- <i> 比 <span> 短,但 gzip 后差异很小,不过打字可以少按三个键;
- 多数图标用的是空 <i> 元素,配合 ::before 伪元素实现,因为没有内容,读屏器不会朗读(这样即使有特殊处理也跳过了),机器理解起来应该也没什么影响。
综合来看,从实用性上暂时没看出有什么缺陷,所以目前用不用 <i> 取决于你对于遵循规范有多洁癖。
更详细的查看https://www.cnblogs.com/limeiky/p/6210829.html
尝试3:改成<icon class="glyphicon" aria-hidden="true"></icon>以为可以,就当ie下不显示,没想到谷歌下图标也不见了,放弃。
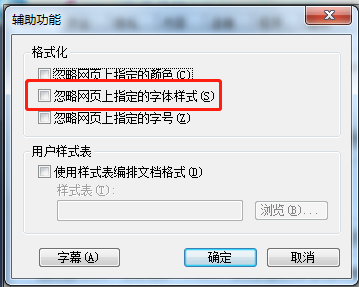
尝试4:看到有人说,是woff和ttf文件被Filter拦截了,那怎么放开呢。尝试修改ie的配置,interner选项下的辅助功能,去掉红框勾选,实现,原来是ie配置问题。

兼容性2:IE下无法显示placeholder内容
新建一个js,内容如下:
/** * 解决IE下不支持placeholder属性 */ ; (function ($) { $.fn.placeholder = function (options) { var opts = $.extend({}, $.fn.placeholder.defaults, options); var isIE = document.all ? true : false; return this.each(function () { var _this = this, placeholderValue = _this.getAttribute("placeholder"); //缓存默认的placeholder值 if (isIE) { _this.setAttribute("value", placeholderValue); _this.onfocus = function () { $.trim(_this.value) == placeholderValue ? _this.value = "" : ''; }; _this.onblur = function () { $.trim(_this.value) == "" ? _this.value = placeholderValue : ''; }; } }); }; })(jQuery);
代码是网上找到,然后在页面上添加js文件路径进行引用,再在页面最下方增加以下几句话。
<script type="text/javascript">
$("input").placeholder();
</script>
亲测有用,好使。



