easy html5 - Jquery mobile
今天看了下jquery mobile(http://jquerymobile.com/),看了后自己很兴奋;jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢
首先jquery mobile是基于html5的,因为html5已经被默认为了下一代web标准;各个浏览器厂商已经都对html5有了很好的兼容包括pc端浏览器和移动设备上的浏览器;我们通常说的html5其实是广义的,html5带来的web体验其实主要包括html5、css3和javascript,使用这三者才能构建优秀web体验的站点,而且是跨设备的;
jquery mobile既然基于html5,自然少不了html5标签、css3、javascript;所以jquery mobile有了对应的mobile js框架、js组件、js插件、css主题;而且提供了相关api;而且有了方便的移动html在线编辑器codiqa,使用codiqa只需要简单的拖拽控件就可以简单的搭建mobile page,并且直接保存html文件给你;
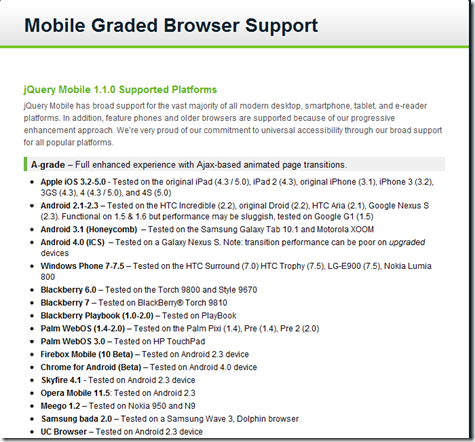
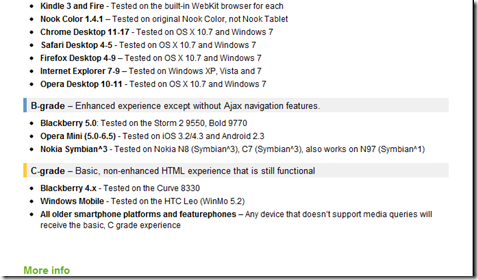
jquery mobile支持的设备,jquerymobile.com按支持的级别分为A、B、C三个级别
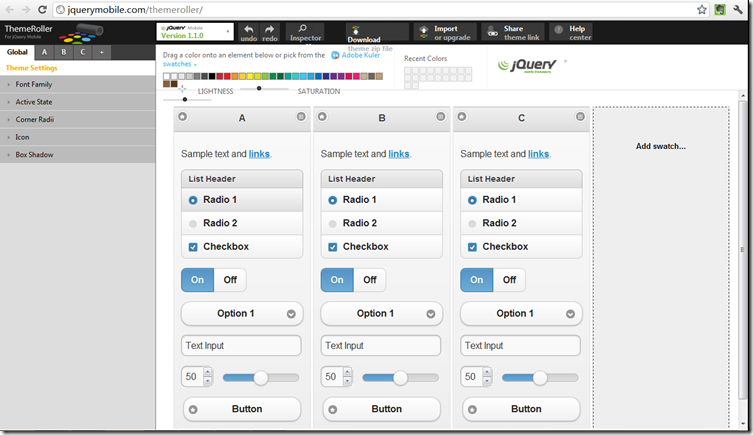
Jquery mobile themeroller可以简单轻易让你定制自己的控件style,只需简单的拖拽,就可以得到全套的theme
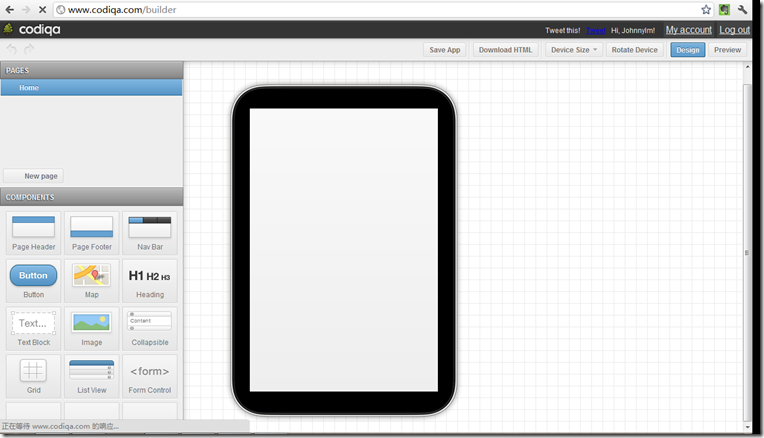
codiqa帮你轻易创建mobile page,这个在http://jquerymobile.com/上有个,codiqa 官网http://www.codiqa.com/工作区域会更简洁;
jquery首页:
codiqa首页(需要注册 :) )
当然jquery也提供了demos和相关文档http://jquerymobile.com/demos/1.1.0/
当然现在只是1.1.0版本,持续关注中…. …











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!