windows phone7---Behaviors
简介
behavior是在Expression Blend中集成的一种“行为”;主要是方便设计人员可以在设计界面时添加触发器(trigger)和对应处理而不需要任何后台代码;实际它是一些使用较多的代码集合;由microsoft封装成程序集集成到blend中;它的表现形式当然是xaml了;这样设计人员和开发人员可以在各自的角色中使用它;与Behavior相关的程序集有:System.Windows.Interactivity.dll:提供了对behavior的支持,里面定义了behavior的基础类。
Microsoft.Expression.Interactions.dll:定义behavior的扩展和支持,包括各种触发器和action
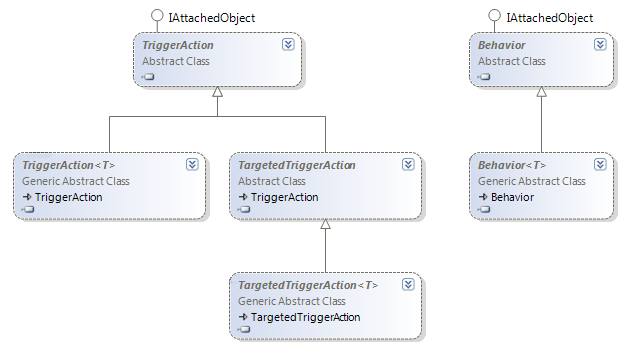
Behaviors的构成

所以一个behavior需要有对应的触发器(trigger)、行为(action),而action给我们提供了足够的扩展使用空间;
下面将结合helloWp7 mvvm中添加behavior
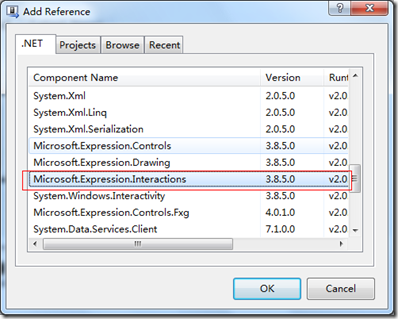
1.添加Microsoft.Expression.Interactions的引用
2.将咋blend中打开项目,找到behaviors
将鼠标移到对应的behavior上可以看到对应的介绍…
3.找到behavior了,剩下的就是添加behavior在我们的wp7程序中了,这个sample很简单就是添加一个behavior到listbox当用户选中的选项变化时,显示到下面的编辑里;
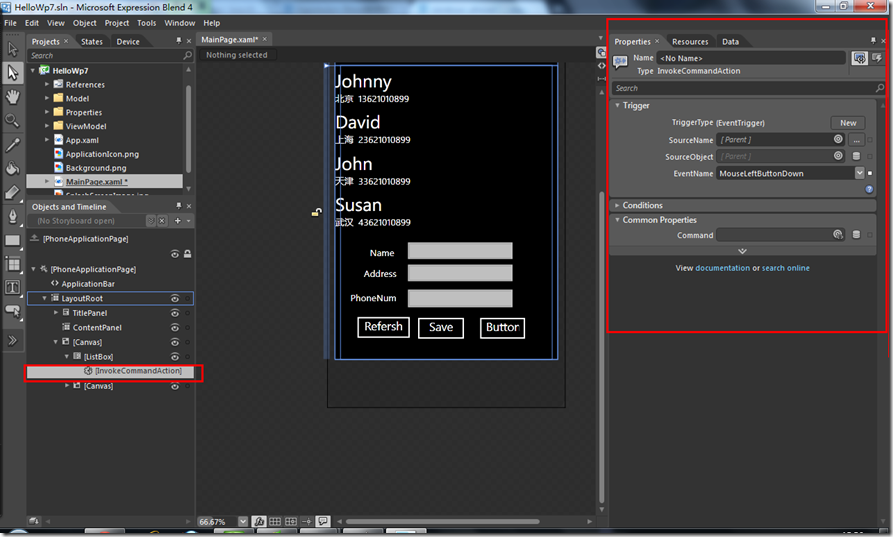
因为我们需要执行command,所以拖拽一个invokecomoandAction到ListBox上面,blend会自动帮我们添加代码;这时你就可以看到在listbox里的behavior了
生成的对应的xaml为
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<i:InvokeCommandAction/>
</i:EventTrigger>
</i:Interaction.Triggers>
4.listbox selected处理
添加SelectCommand类,并在ViewModel里添加SelectCommand属性和Select方法;在SelectCommandExcute里执行的viewmodel的Select方法中,我们将选中的值赋给
显示到输入的Friend对象上,这样就可以直接更新view了.
SelectCommand类:
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using HelloWp7.Model;
namespace HelloWp7.ViewModel
{
public class SelectCommand : ICommand
{
private readonly MainViewModel _viewModel;
public SelectCommand(MainViewModel viewModel)
{
_viewModel = viewModel;
}
public bool CanExecute(object parameter)
{
return true;
}
public event EventHandler CanExecuteChanged;
public void Execute(object parameter)
{
if (parameter == null)
{
return;
}
Friend fri = parameter as Friend;
_viewModel.Selected(fri);
}
}
}
ViewModel里添加:
public ICommand SelectChangeCommand
{
get;
private set;
}
public void Selected(Friend friend)
{
this.Friend = friend;
}
public MainViewModel()
{
//初始化数据
_title = "Friends Book";
_friends = new ObservableCollection<Friend>(friendService.GetFriendsSet());
_friend = new Friend();
IsNameEditable = true;
RefreshCommand = new RefreshCommand(this); //刷新事件
AddCommand = new AddCommand(this);
SelectChangeCommand = new SelectCommand(this);
}
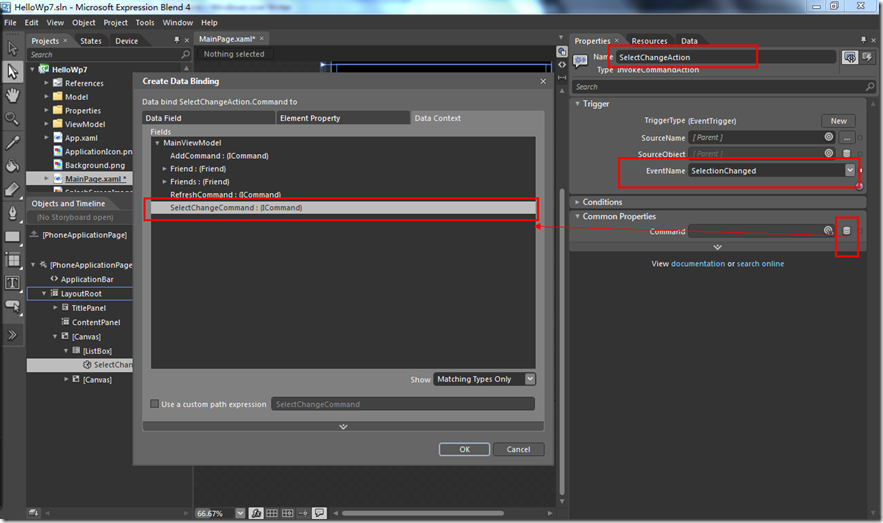
5.现在重回blend吧,选中Listbox节点下得InvokeCommandAction然后打开右侧的Properties
命名为SelectChangeAction,并设置EventName为SelectionChanged
Command点开选中SelecteChangCommand
设置 SelecCommand参数;点击CommandParameters后的advance options=>Element Property Binding=>拖到ListBox上=>Properyt of listbox值选中SelectedItem
好了,这样就好了..
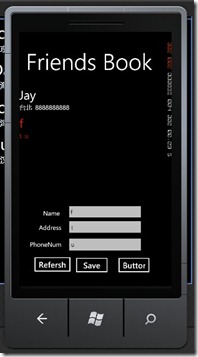
运行后先添加一个好友,然后在listbox里选中某个,就会帮你将它的信息加载到编辑里了
当然这样就已经实现了好友列表的update拉,因为我们在save的command中,以name为主键处理过了;