第一个MVVM wp7程序
创建一个MVVM wp7程序,从手动组建MVVM程序到使用MVVM Light Toolkit快速创建MVVM程序
一、一步步走向MVVM(一个简单的好友列表)
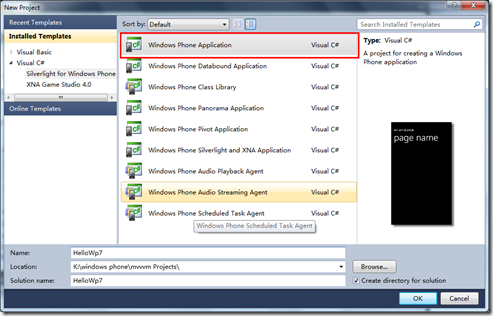
打开vs2010 Express for windows phone,创建一个Windows Phone Application
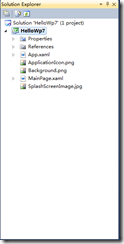
这是开始的项目结构
创建连个文件夹Model和ViewModel,并在ViewModel中添加类ViewModel,实现INotifyPropertyChanged接口,并对PropertyChanged进行一点封装
MainViewModel.cs
MainViewModel
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.ComponentModel;
using System.Collections.ObjectModel;
using HelloWp7.Model;
namespace HelloWp7.ViewModel
{
public class MainViewModel : INotifyPropertyChanged
{
public MainViewModel()
{
//初始化数据
_title = "Friends Book";
_friends = new ObservableCollection<Friend>(friendService.GetFriends());
}
#region dataServices
private FriendService friendService=new FriendService();
#endregion
/// <summary>
/// 应用名称
/// </summary>
private string _appName;
public string AppName
{
get
{
return _appName;
}
set
{
if (_appName == value)
{
return;
}
_appName = value;
RaisePropertyChanged("AppName");
}
}
private string _title;
/// <summary>
/// 标题
/// </summary>
public string Title
{
get
{
return _title;
}
set
{
if (_title == value)
{
return;
}
_title = value;
RaisePropertyChanged("Title");
}
}
private ObservableCollection<Friend> _friends;
public ObservableCollection<Friend> Friends
{
get
{
return _friends;
}
set
{
if (value == _friends)
{
return;
}
_friends = value;
RaisePropertyChanged("Friends");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
前台界面:
1.先添加对ViewModel的命名空间的引用
xmlns:mv="clr-namespace:HelloWp7.ViewModel"
2.将MainViewModel作为资源配置在页面上
<phone:PhoneApplicationPage.Resources>
<!--配置ViewModel为资源,执行时会直接初始化-->
<mv:MainViewModel x:Name="MainViewModel"></mv:MainViewModel>
</phone:PhoneApplicationPage.Resources>
3.将MainViewModel作为DataContext绑定到页面最顶层的Controll上
<Grid x:Name="LayoutRoot" Background="Transparent" DataContext="{StaticResource MainViewModel}">
4.到具体要显示的控件上绑定要显示的内容就行了
MainPage.xaml
<phone:PhoneApplicationPage
x:Class="HelloWp7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mv="clr-namespace:HelloWp7.ViewModel"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources>
<!--配置ViewModel为资源,执行时会直接初始化-->
<mv:MainViewModel x:Name="MainViewModel"></mv:MainViewModel>
<DataTemplate x:Name="FriendTemplate" >
<StackPanel Width="400" Margin="0,5" VerticalAlignment="Top">
<TextBlock FontSize="39" Text="{Binding Name}"></TextBlock>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Address}" VerticalAlignment="Top"></TextBlock>
<TextBlock Text="{Binding PhoneNum}" Margin="10,0" VerticalAlignment="Top"></TextBlock>
</StackPanel>
</StackPanel>
</DataTemplate>
<Style x:Key="frdlist" TargetType="ListBox">
<Setter Property="BorderBrush" Value="White"></Setter>
</Style>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent" DataContext="{StaticResource MainViewModel}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="{Binding AppName}" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="{Binding Title}" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
<Canvas Grid.Row="1">
<ListBox ItemsSource="{Binding Friends}" ItemTemplate="{StaticResource FriendTemplate}" Width="468" Height="370" Canvas.Top="0" />
</Canvas>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
MainPage.xaml.cs中没有任何代码(MVVM中不会有事件处理了而是用Command绑定就可以了)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace HelloWp7
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
}
}
另外两个Model类
Friend.cs
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HelloWp7.Model
{
public class Friend
{
public string Name { get; set; }
public string Address { get; set; }
public string Pic { get; set; }
public string PhoneNum { get; set; }
}
}
FriendService.cs
using System;
using System.Collections.Generic;
namespace HelloWp7.Model
{
public class FriendService
{
public List<Friend> GetFriends()
{
List<Friend> friends = new List<Friend>() {
new Friend(){ Name="Johnny", Address="北京", PhoneNum="13621010899"},
new Friend(){ Name="David", Address="上海", PhoneNum="23621010899"},
new Friend(){ Name="John", Address="天津", PhoneNum="33621010899"},
new Friend(){ Name="Susan", Address="武汉", PhoneNum="43621010899"},
new Friend(){ Name="Badboy", Address="深圳", PhoneNum="53621010899"},
new Friend(){ Name="Jobs", Address="广州", PhoneNum="11621010899"},
new Friend(){ Name="kevin", Address="深圳", PhoneNum="53621010899"}
};
return friends;
}
}
}
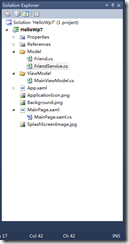
项目目前结构为:
按F5发布到模拟器(Windows Phone Emulator)中效果为