Vue.js基础
一、Vue的介绍与描述
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架;与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用;Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合(作者:尤雨溪)
- 构建用户界面:把数据通过某种办法变成用户的界面 - 渐进式:Vue可以从底层向上逐层应用(简单应用只需要一个核心库,复杂应用引入各种各样的插件)
二、Vue的特点
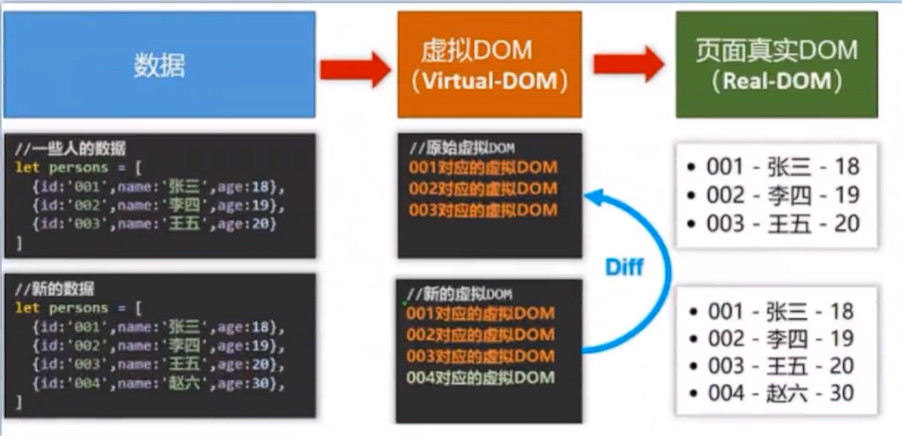
* 遵循MVVM模式 * 编码简洁体积小 * 运行效率高,适合移动/PC端开发 * 它本身只关注UI,可以引入第三方开发项目 * 采用组件化编程模式,提高代码复用率且代码更好维护 * 声明式编码,让编码人员无需操作DOM,提高开发效率 * 使用虚拟DOM和Diff算法,尽量的复用DOM节点

三、Vue的使用
1.在HTML中使用
this是Vue的实例
-
引入Vue
<!--引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -
创建容器
<!--准备vue容器--> <!--root容器中的代码我们称为Vue--> <div id="app"> </div> -
创建Vue对象实例
// 创建vue实例 new Vue({ // 用于指定当前vue对象为哪个容器服务,值为id,我们称为root它依然遵循html规范只不过添加了一些vue语法 el:'#app', // 用于存储数据,数据是提供给el指定的容器使用 // data一旦更新,页面也会更新 data:{ name:'张三', address:'昆明', } }); -
使用插值表达式渲染页面
<!-- 插值表达式--> <!-- {{}}可以读取data里的数据--> <h4>姓名:{{name}}</h4> <h4>地址:{{address}}</h4>
2.数据绑定
-
单向数据绑定
仅需要显示在页面上时使用
<!-- 单向数据绑定v-bind 缩写:--> <a v-bind:href="list.url">{{list.name}}</a> -
双向数据绑定
需要提交到服务器时使用(一般使用在表单上)
- v-model默认绑定value属性
<!-- 双向数据绑定v-model 缩写v-model=""--> <h4>姓名:<input v-model:value="name"/></h4>
3.el和data的两种写法
-
对象式
new Vue({ el: '#app', data: {} }); -
通过Vue对象挂载容器
const vue = new Vue({ data: {} }); vue.$mount('#app'); -
函数式
new Vue({ el: '#app', data: function () { return{}; } }); ----------------------------- // 简写 new Vue({ el: '#app', data() { return{}; } });
4.事件
-
事件绑定
事件的定义都配置在methods里面,最终出现在VM上
<!-- 事件绑定v-on: 缩写@事件名=""--> <input type="button" value="按钮" v-on:click="show()"/> new Vue({ el: '#app', // 数据区域 data() { }, // 方法区域 methods: { show() { alert() }, }, }); -
常用事件修饰符
名称 说明 .stop 阻止冒泡 .prevent 阻止默认事件 .once 只触发一次 .lazy 懒加载,当失去光标时才提交数据 .number 将有效的字符串转为有效数字 .trim 去除首尾空格
5.条件渲染
-
v-show:没有展示出来的元素并不是没有渲染而是使用了display进行隐藏
场景:适用于元素切换频繁的场景
<input type="button" @click="n<2?n++:n=0" :value="n"/> <h4 v-show="n===1">欢迎:{{name}}</h4> <h4 v-show="n===0">未登录</h4> -
v-if:不展示的元素直接没有渲染
场景:适用于切换元素显示频率较低的场景
注意:v-if、v-else-if、v-else要求结构不能被打断,且元素可能无法获取到
<input type="button" @click="n<2?n++:n=0" :value="n"/> <h4 v-if="n===0">未登录</h4> <h4 v-else-if="n===1">欢迎:{{name}}</h4> <h4 v-else>标签2</h4>
new Vue({ el: '#app', data() { return { name: '张三', n: 0, } }, methods: {}, });
如果想要包裹一块内容可以使用template模板标签
<template v-show=""> </template>
6.计算属性
在Vue中要用的属性并不存在,但是可以通过其他属性拼接、组合、计算而来
<!--使用插值表达式计算属性--> 姓:<input type="text" v-bind="firstName"/> 名:<input type="text" v-bind="lastName"/> 全名:<span>{{firstName}}{{lastName}}</span> <hr/> 全名:<span>{{name()}}</span> <hr/> <!-- 计算后的东西认为是一个属性不能有括号--> 全名:<span>{{name1}}</span>
new Vue({ el: '#app', data() { return { firstName: '张', lastName: '三', } }, methods: { // 使用方法计算属性 name() { return this.firstName + this.lastName; }, }, // 计算属性区域 computed: { name1() { return this.firstName + this.lastName; }, } });
计算属性与方法完成计算属性的区别:
计算属性computed内部有缓存机制可以复用效率更高,计算属性最终会出现在Vue实例上,所以可以直接使用
7.循环语句
<!-- 遍历数组的值v-for="(别名,索引) in 数组名":key="索引"--> <tr v-for="(list,index) in student" :key="index"> <td>{{index + 1}}</td> <td>{{list.name}}</td> <td>{{list.age}}</td> </tr> <!-- 遍历数组对象v-for="(值,键) of 数组名":key="键"--> <tr v-for="(value,key) of student" :key="key"> <td>{{value.id}}</td> <td>{{value.name}}</td> <td>{{value.age}}</td> </tr> <!-- 遍历字符串\次数v-for="(别名,索引) of 字符串\次数":key="索引"--> <p style="float: left" v-for="(char,index) of str" :key="index">{{char}}</p>
new Vue({ el: '#app', data() { return { // 学生数组 student: [{ id: 1, name: '张三', age: 12, }, { id: 2, name: '李四', age: 14, }, { id: 3, name: '王五', age: 12, },], str: 'seefiwesufhiwehrfeuwhreio4ihwrf', } }, methods: {}, computed: {}, });
四、插值表达式与指令语法的使用环境
插值表达式:
- 插值表达式通常使用在标签中的文本上
指令语法:
- 指令语法退出使用在标签的属性上
五、MVVM的解析
- M (Model):模型,data中的数据 - V (View):视图,id为app的容器中的所有东西 - VM (ViewModel):视图模型,Vue实例
data中所有的属性都会出现在VM上(Vue实例对象);VM以及原型上的属性都可以在模板中使用
六、Vue的生命周期
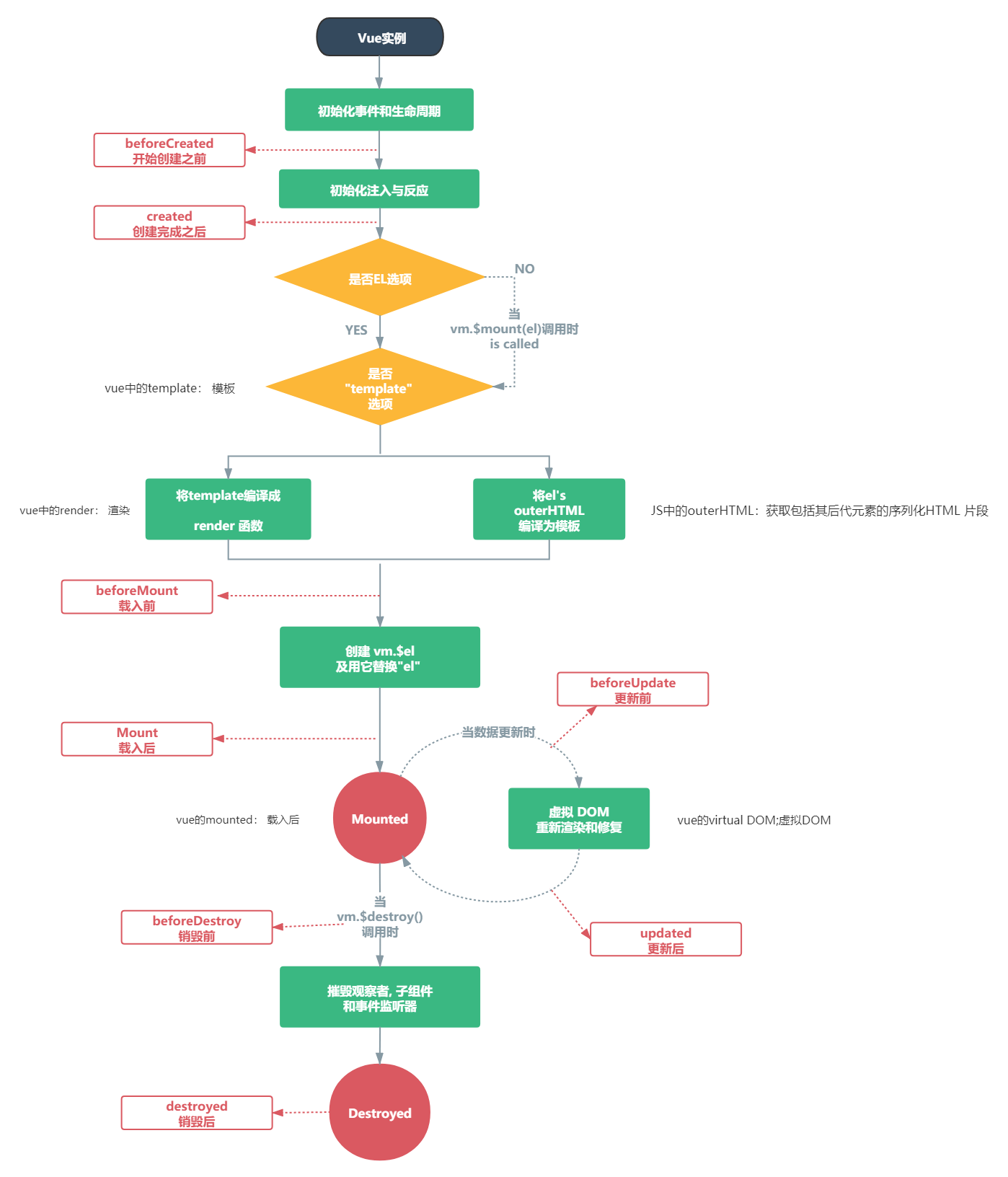
生命周期:也叫钩子 生命周期钩子

图片来源于:vue生命周期中文图_小妖王木木的博客-CSDN博客_vue生命周期图中文

1.常用的生命周期钩子
# mounted:发送ajax请求,启动定时器 绑定自定义事件等初始化操作 # beforeDestroy:清除定时器,取消一些占用资源等收尾工作
销毁以后页面的DOM和相关的事件依然有效




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通