开发工具:想要使用vs2019开发还需要各种更新,更新之后安装.net 5 SDK还在vs2019中看不到,需要各种处理。于是直接使用vscode开发,发现是真的简单。vscode开发.net 5步骤记录:
1.
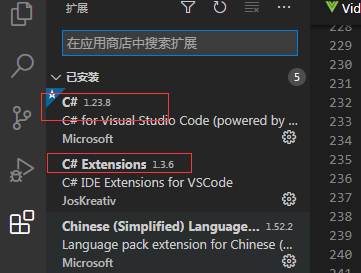
vscode中安装 c#和C# Extensions两个扩展
2.到微软官方下载.net 5 SDK
3.vscode打开新建好的文件夹
4.以下是建立项目的常用命令
dotnet new sln -o Dream 新建解决方案
注意:建立解决方案后会生成一个解决方案同名的文件夹,想要保持后续的项目跟解决方案在同一个文件夹下需要先cd Dream到解决方案文件夹下
dotnet new classlib -o zmblog.Models 新建类库
dotnet new webapi -o zmblog.webapi 新建api
dotnet new razor -o zmblog.webapi 新建web
dotnet sln Dream.sln add Dream.WebApi/Dream.WebApi.csproj 项目添加到解决方案
dotnet add Dream.Service/Dream.Service.csproj reference Dream.Entity/Dream.Entity.csproj 项目间相互引用
dotnet add Dream.WebApi/Dream.WebApi.csproj package Newtonsoft.Json 项目添加第三方包
dotnet run -p Dream.WebApi/Dream.WebApi.csproj 运行项目
5.关于HttpContext对象。
在ControllerBase对象中和过滤器中的ActionExecutingContext对象中已经存在。其他不存在HttpContext对象的地方需要使用构造方法注入。
各种构造方法注入步骤都是相同的
先到Startup类中注册
public void ConfigureServices(IServiceCollection services) { // services.AddControllers(options => // { // options.Filters.Add<IpFilter>(); //添加全局过滤器 // }); services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>(); //注册HttpContextAccessor services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "Classroom.Webapi", Version = "v1" }); }); }
然后构造函数注入
public class HomeController : Controller { private IHttpContextAccessor _accessor; public HomeController(IHttpContextAccessor accessor) //构造函数注入 { _accessor = accessor; } public IActionResult Index() { var httpcontext = _accessor.HttpContext; return View(); } }
6.过滤器 ActionFilterAttribute
跟之前asp.net的命名空间有不同,建议直接到微软官网查询 https://docs.microsoft.com/zh-cn/dotnet/api/?view=aspnetcore-5.0
其他API命名空间发生变化的也可以到这查询
添加全局过考虑器配置
public void ConfigureServices(IServiceCollection services) { services.AddControllers(options => { options.Filters.Add<IpFilter>(); //添加全局过滤器 }); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "Classroom.Webapi", Version = "v1" }); }); }



