【Aspx应用开发平台教程】架构篇:微系统构件实例-新闻内容管理构件
看过上一篇博文:【Aspx应用开发平台教程】架构篇:解析微系统构件的组成和运作机制 的同学可能都有这样一个疑问:“微系统构件的代码看起来也很一般,我还是不明了它究竟是怎么运作的?”
下面,我就以新闻内容管理构件为例来讲解微系统构件的设计运行效果。(请在Aspx应用开发平台的网站: http://www.doasp.cn/ 下载安装学习版演示系统,有完整的源代码)
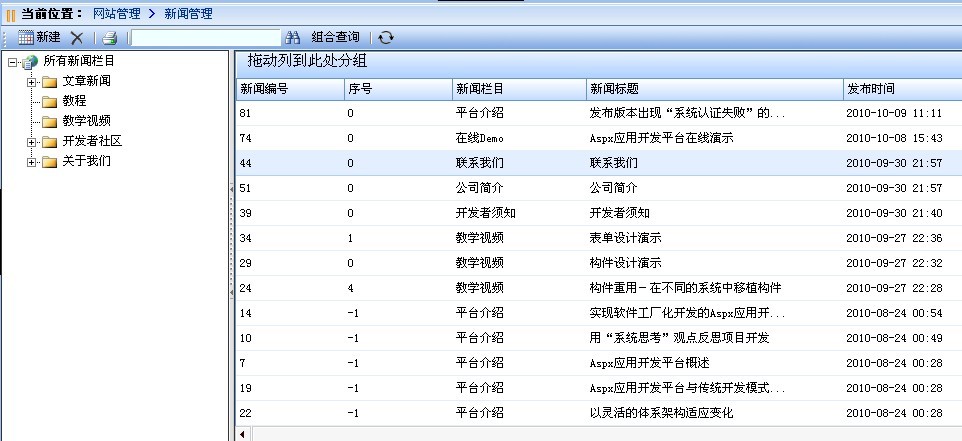
打开系统后台,点击 新闻管理 菜单,显示出 新闻列表 页面,如图:

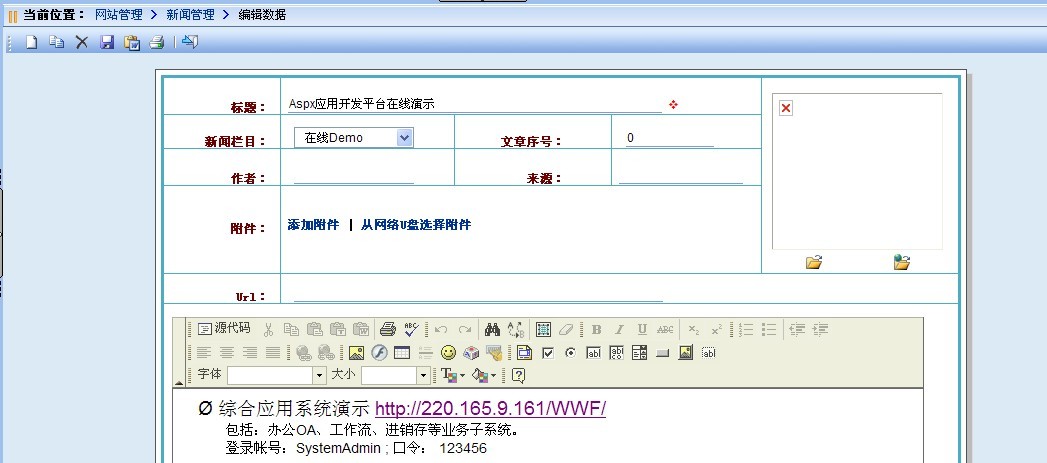
点击列表的编辑链接,打开新闻编辑页面:

看起来效果还不错吧?那好,我们打开项目解决方案来看看具体的设计实现,这时,令人吃惊的事情发生了:
没有独立的新闻列表页面!没有独立的新闻编辑页面!也没有页面的源代码!
再深入下去,你会发现在整个项目解决方案中,任何一个微系统构件都没有自己的列表页面,除了少数几个特殊的构件,大部分构件也没有自己的编辑页面!
如果你对此感到疑惑不解,看看 新闻内容管理构件的设计演示 就清楚了!
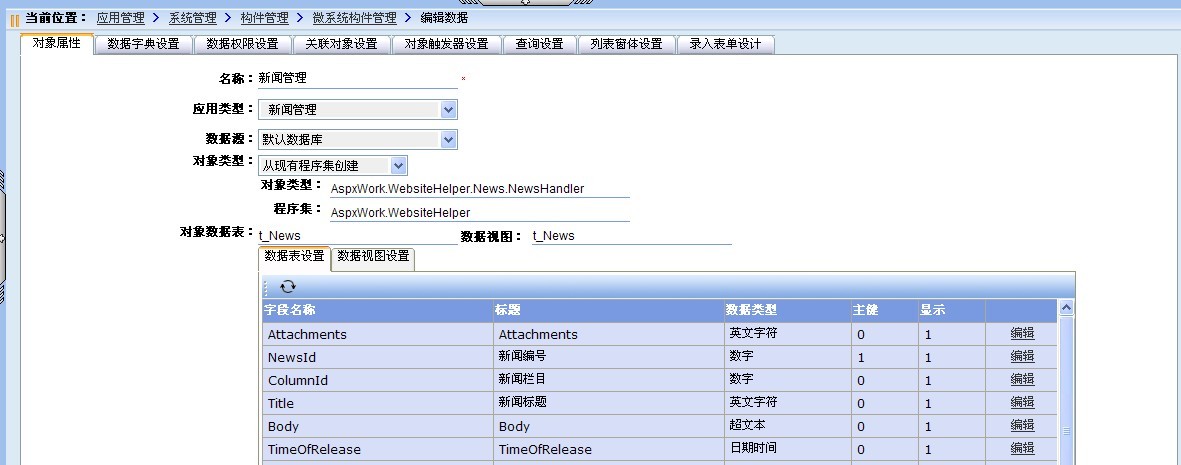
我们打开“系统管理-》构件管理-》微系统构件管理”菜单,查找到 新闻内容管理构件,点“编辑”查看:

通过构件设计器,设置新闻管理构件的各项元数据参数:
- 数据表及字段;
- 数据视图及字段;
- 数据字典属性;
- 数据权限属性;
- 关联对象属性
- 对象触发器属性;
- 查询参数;
- 列表页面属性;
- 对象表单;
设置的元数据参数,在构件运行时,分别由相应的功能对象进行解析生成,比如:表单对象解析对象表单数据,生成表单(即编辑窗体);列表对象解析列表页面属性数据,生成数据列表页面;
这就是,我们一直强调的:“Aspx应用开发平台 通过设置微系统构件的元数据参数, 取代了传统的编写代码,通过解析微系统构件的元数据参数实现功能 ”。
这种开发模式对项目开发所产生的革命性变革:
- 从设计到程序实现只需要操作Web页面即可完成,极大地压缩开发周期,甚至可以做到“即设计即实现”!
- 快捷响应需求变化,项目需求发生变化时,调整元数据参数设置即可!
- 构件级重用,只需要调整构件元数据参数,就可以在不同的项目中重用构件,做到“一次编写,处处重用!”
- 节约人力成本,这种开发模式,一般的开发人员无需编写代码,经过简单培训即可上手;
- 简化开发管理和维护工作,将微系统构件的元数据参数以Web页面表现出来,自动形成项目文档(系统文档)

在下一篇文章中,我将详细分析 以微系统构件的构成对象,敬请关注!


