ASP.NET Web API(二):安全验证之使用HTTP基本认证
在前一篇文章ASP.NET Web API(一):使用初探,GET和POST数据中,我们初步接触了微软的REST API: Web API。
我们在接触了Web API的后就立马发现了有安全验证的需求,所以这篇文章我们先来讨论下安全验证一个最简单的方法:使用HTTP基本认证。
HTTP基本认证原理
在HTTP协议进行通信的过程中,HTTP协议定义了基本认证过程以允许HTTP服务器对WEB浏览器进行用户身份认证的方法,当一个客户端向HTTP服务器进行数据请求时,如果客户端未被认证,则HTTP服务器将通过基本认证过程对客户端的用户名及密码进行验证,以决定用户是否合法。
其基本的实现方式是:
客户端在用户输入用户名及密码后,将用户名及密码以BASE64加密,加密后的密文将附加于请求信息中,如当用户名为Parry,密码为123456时,客户端将用户名和密码用":"合并,并将合并后的字符串用BASE64加密,并于每次请求数据时,将密文附加于请求头(Request Header)中。
HTTP服务器在每次收到请求包后,根据协议取得客户端附加的用户信息(BASE64加密的用户名和密码),解开请求包,对用户名及密码进行验证,如果用户名及密码正确,则根据客户端请求,返回客户端所需要的数据;否则,返回错误代码或重新要求客户端提供用户名及密码。

Web API使用HTTP基本认证进行安全验证
首先我们基于System.Web.Http.AuthorizeAttribute类实现一个HTTP基本认证的类,并实现两个方法:OnAuthorization和HandleUnauthorizedRequest。
添加一个类HTTPBasicAuthorizeAttribute,继承于System.Web.Http.AuthorizeAttribute,先来实现OnAuthorization。
public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext) { if (actionContext.Request.Headers.Authorization != null) { string userInfo = Encoding.Default.GetString(Convert.FromBase64String(actionContext.Request.Headers.Authorization.Parameter)); //用户验证逻辑 if (string.Equals(userInfo, string.Format("{0}:{1}", "Parry", "123456"))) { IsAuthorized(actionContext); } else { HandleUnauthorizedRequest(actionContext); } } else { HandleUnauthorizedRequest(actionContext); } }
actionContext.Request.Headers.Authorization.Parameter就是Client BASE64后的字符串,我们对其进行反编码后,为了测试方便只进行简单的用户验证,这里你可以引入自己系统的验证逻辑。
同时还要实现HandleUnauthorizedRequest以实现验证失败时继续提示验证,代码如下:
protected override void HandleUnauthorizedRequest(System.Web.Http.Controllers.HttpActionContext actionContext) { var challengeMessage = new System.Net.Http.HttpResponseMessage(System.Net.HttpStatusCode.Unauthorized); challengeMessage.Headers.Add("WWW-Authenticate", "Basic"); throw new System.Web.Http.HttpResponseException(challengeMessage); }
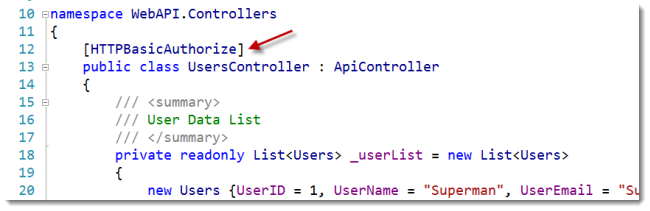
完成了此类后,只要在需要启用HTTP基本认证的Controller的类加上此属性即可,就像下面这样。

我们现在来测试验证过程。
当我们再来请求此API时,就会提示需要输入用户名和密码。

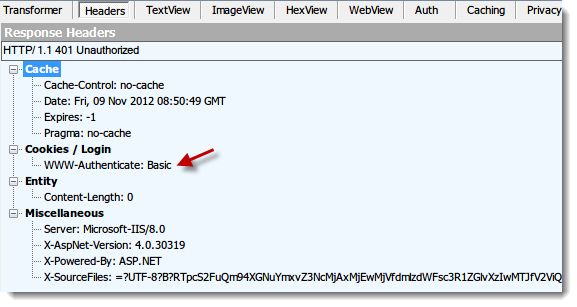
这时使用Fiddler进行抓包查看HTTP Header,就会发现了WWW-Authenticate的头。

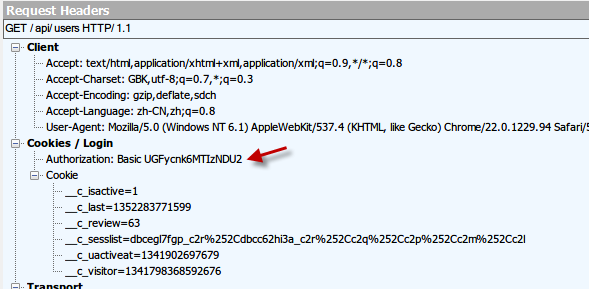
在提供了正确的用户名和密码后,我们发现HTTP已将Parry:123456进行BASE64编码后的密文添加在了Request Header里面。
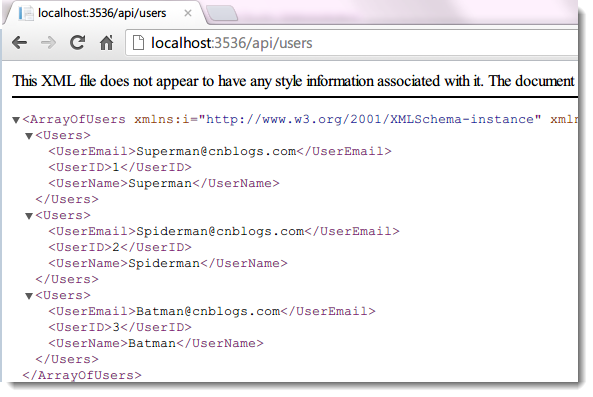
提交后成功地请求到了数据,如果输入的验证信息不正确,还是返回HTTP Status Code为401的未验证状态以继续验证。

输入正确的用户信息后请求到的数据。

HTTP基本认证的优缺点
优点是逻辑简单明了、设置简单。
缺点显而易见,即使是BASE64后也是可见的明文,很容易被破解、非法利用,使用HTTPS是一个解决方案。
还有就是HTTP是无状态的,同一客户端每次都需要验证。




