ASP.NET Web API(一):使用初探,GET和POST数据
概述
REST(Representational State Transfer表述性状态转移)而产生的REST API的讨论越来越多,微软在ASP.NET中也添加了Web API的功能
项目建立
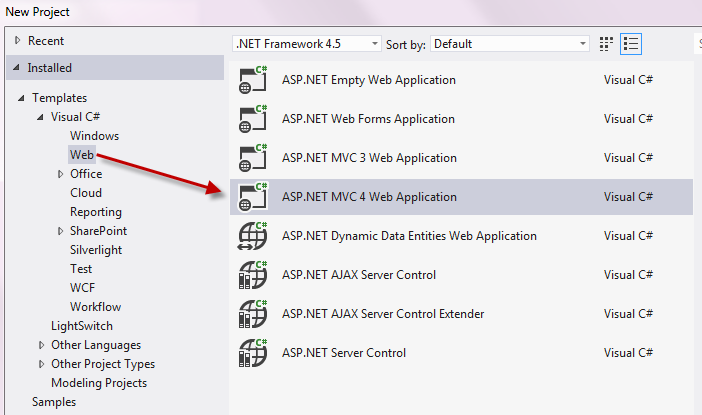
在安装了Visual Studio 2012后,我们依次点击新建项目->已安装模板->Web->ASP.NET MVC 4 Web Application新建一个工程项目。

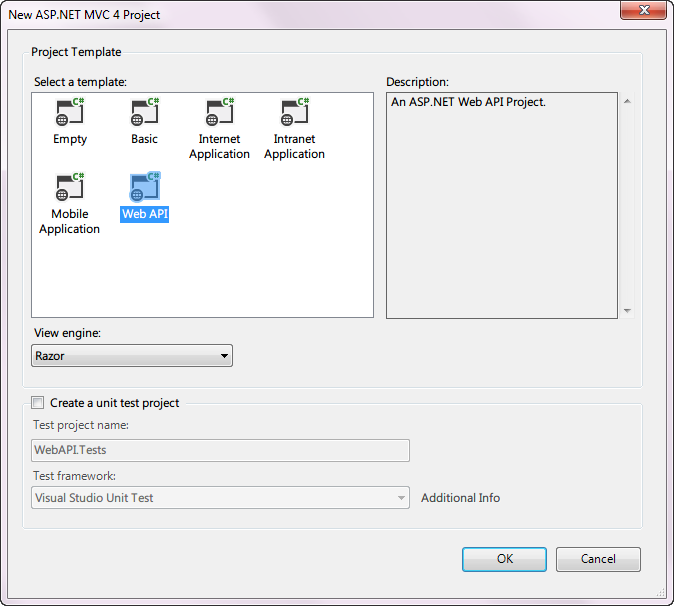
项目模板选择Web API。

在Model里面我们添加User类。
1 namespace WebAPI.Models 2 { 3 public class Users 4 { 5 public int UserID { get; set; } 6 7 public string UserName { get; set; } 8 9 public string UserEmail { get; set; } 10 } 11 }
将自动生成的ValueController修改成UsersController。
GET数据
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using WebAPI.Models; namespace WebAPI.Controllers { public class UsersController : ApiController { /// <summary> /// User Data List /// </summary> private readonly List<Users> _userList = new List<Users> { new Users {UserID = 1, UserName = "Superman", UserEmail = "Superman@cnblogs.com"}, new Users {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"}, new Users {UserID = 3, UserName = "Batman", UserEmail = "Batman@cnblogs.com"} }; // GET api/Users public IEnumerable<Users> Get() { return _userList; } // GET api/Users/5 public Users GetUserByID(int id) { var user = _userList.FirstOrDefault(users => users.UserID == id); if (user == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return user; } //GET api/Users/?username=xx public IEnumerable<Users> GetUserByName(string userName) { return _userList.Where(p => string.Equals(p.UserName, userName, StringComparison.OrdinalIgnoreCase)); } } }
构造了一个user list,实现了三个方法,我们下面来做请求。
使用不同的浏览器请求的过程中会发现返回的格式不一样。
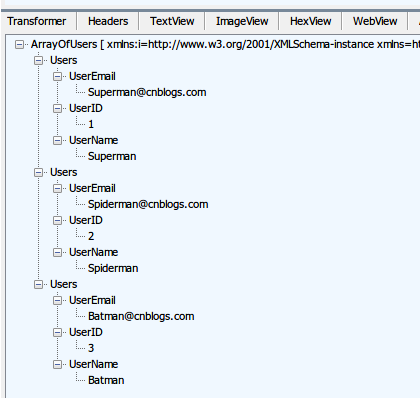
先使用Chrome请求,我们发现HTTP Header里面的Content-Type是xml类型。

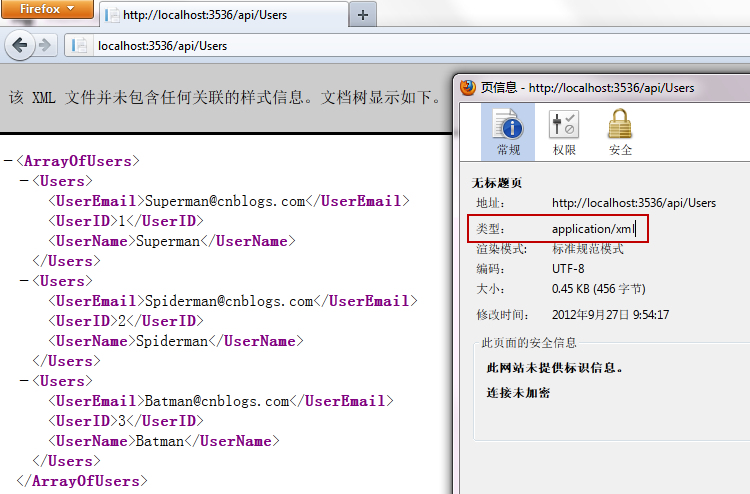
我们再换FireFox请求,发现Content-Type还是xml类型。

我们再使用IE请求,发现是这样。

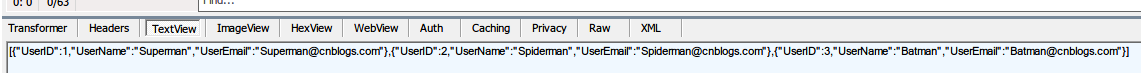
打开保存后的文件,我们发现请求到的数据是JSON格式。

造成这样的差异的原因是:不同的浏览器发送的Request Header里面的Content-Type不一致造成的。
我们可以使用Fiddler验证一下。
Content-Type:text/json


Content-Type:text/xml


POST数据
实现一个User添加的功能,接受的类型为User实体,而我们POST的数据为对应的JSON数据,看看dudu在Beta版本的遇到的问题有没有解决。
//POST api/Users/Users Entity Json public Users Add([FromBody]Users users) { if (users == null) { throw new HttpRequestException(); } _userList.Add(users); return users; }
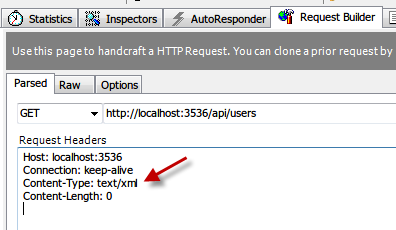
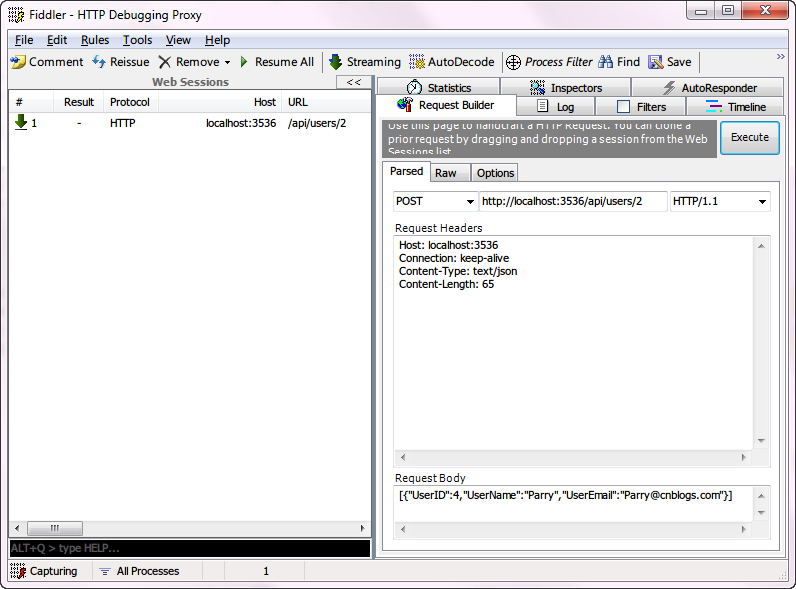
我们还是使用Fiddler进行模拟POST数据。
在POST请求前,我们先将代码附加到进程里面,并在Add方法处设置断点。
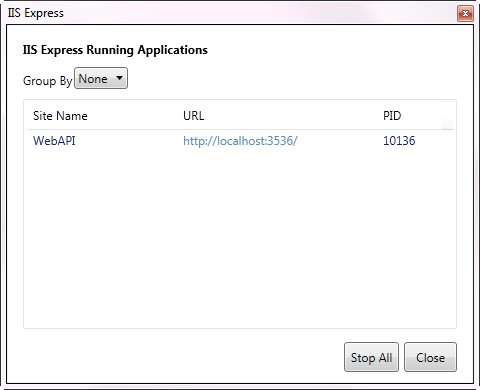
在Visual Studio 2012中,debug HOST的程序变成了IIS Express。

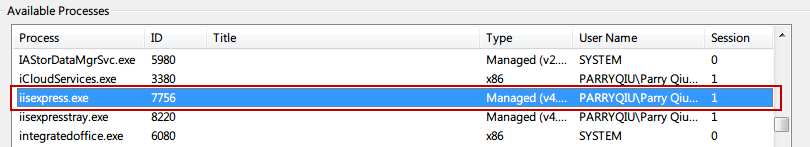
我们使用Ctrl+ALT+P,附加到它的进程里面。

下面使用Fiddler进行模拟POST。
注意在Request Header里面的Content-Type为text/json,POST的json内容为:
{"UserID":4,"UserName":"Parry","UserEmail":Parry@cnblogs.com}

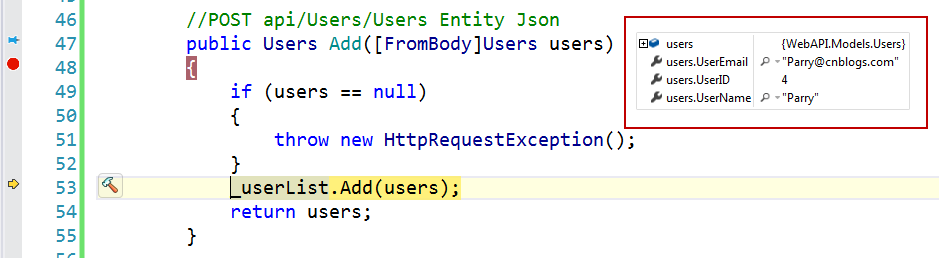
点击Execute后,跳到了我们前面设置的断点处,我们看看提交过来的数据。

这样dudu在Beta里面遇到的问题已解。
结语
ASP.NET框架一路发展而来,的确功能做的越来越强大、方便。希望我们能摒弃语言的争论,回归纯粹的技术讨论上来,都说微软的技术变化太快,变的本质是什么呢?难道不变就是好的吗?
第二部分我们将一起看一看Web API里面的一些安全验证的问题。
有所错误之处,望指出、讨论。




