ASP.NET MVC5+EF6+EasyUI 后台管理系统(47)-工作流设计-补充
系列目录
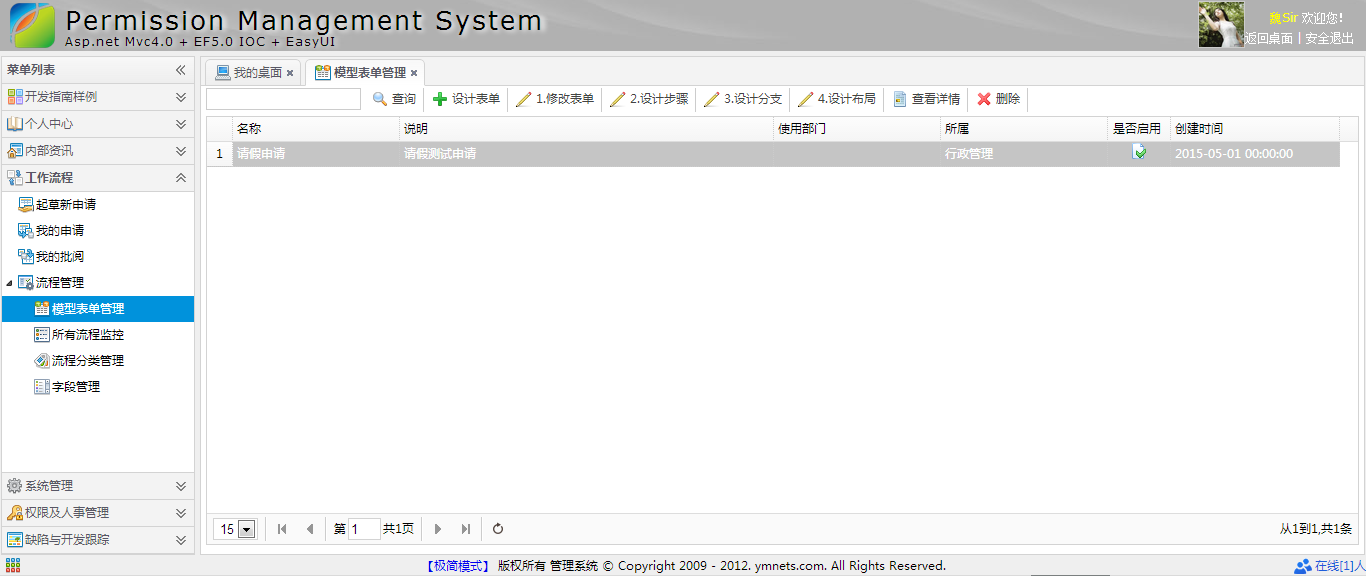
补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表的Index代码就可以
加上几个按钮就可以了
<div class="mvctool"> <input id="txtQuery" type="text" class="searchText" /> @Html.ToolButton("btnQuery", "icon-search", "查询", perm, "Query", true) @Html.ToolButton("btnCreate", "icon-add", "设计表单", perm, "Create", true) @Html.ToolButton("btnEdit", "icon-edit", "1.修改表单", perm, "Edit", true) @Html.ToolButton("btnEditStep", "icon-edit", "2.设计步骤", perm, "Edit", true) @Html.ToolButton("btnEditStepRule", "icon-edit", "3.设计分支", perm, "Edit", true) @Html.ToolButton("btnEditLayout", "icon-edit", "4.设计布局", perm, "Edit", true) @Html.ToolButton("btnDetails", "icon-details", "查看详情", perm, "Details", true) @Html.ToolButton("btnDelete", "icon-remove", "删除", perm, "Delete", true) </div>

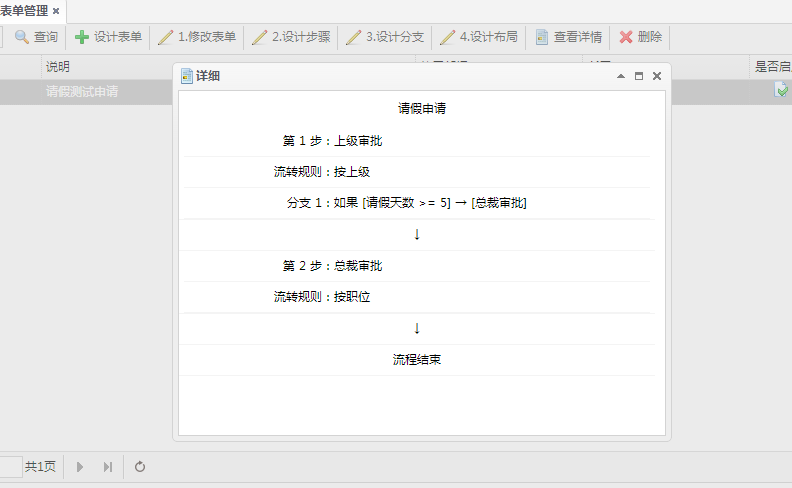
然后再补充个查看详情

@model App.Models.Flow.Flow_FormModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ ViewBag.Title = "创建"; Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <style> .tbdetail { width: 98%; border-collapse: collapse; } .tbdetail .alignRight { width: 150px; text-align: right; } .tbdetail td { border-bottom: 1px solid #F4F4F4; height: 30px; word-wrap:break-word; word-break:break-all; } .tbcalendar, .tbcalendar td, .tbcalendar th { border: 1px solid #cccccc; border-collapse: collapse; padding: 5px; text-align: center; } .tbcalendar th{ background: #f4f4f4; } </style> <div class="tc" style="padding:10px;"> @Model.Name</div> <table class="tbdetail"> @{ int i = 0; foreach (var item in Model.stepList) { i++; <tr> <td align="center"> <table class="tbdetail"> <tr> <td class="alignRight"> 第 @i 步: </td> <td> @item.Name </td> </tr> <tr> <td class="alignRight"> 流转规则: </td> <td> 按@(item.FlowRule) </td> </tr> @{ int j = 0; foreach (var judge in item.stepRuleList) { j++; <tr> <td class="alignRight"> 分支 @j: </td> <td> @String.Format("如果 [{0} {1} {2}] → [{3}]", judge.AttrName, judge.Operator, judge.Result, judge.NextStep == "0" ? "流程结束" : judge.NextStepName) </td> </tr> } } </table> </td> </tr> <tr> <td align="center"> ↓ </td> </tr> } } <tr> <td align="center"> 流程结束 </td> </tr> </table>

#region 详细 [SupportFilter(ActionName = "Edit")] public ActionResult Details(string id) { ViewBag.Perm = GetPermission(); Flow_FormModel flowFormModel = m_BLL.GetById(id); //获取现有的步骤 GridPager pager = new GridPager() { rows = 1000, page = 1, sort = "Id", order = "asc" }; flowFormModel.stepList = new List<Flow_StepModel>(); flowFormModel.stepList = stepBLL.GetList(ref pager, flowFormModel.Id); for (int i = 0; i < flowFormModel.stepList.Count; i++)//获取步骤下面的步骤规则 { flowFormModel.stepList[i].stepRuleList = new List<Flow_StepRuleModel>(); flowFormModel.stepList[i].stepRuleList = GetStepRuleListByStepId(flowFormModel.stepList[i].Id); } return View(flowFormModel); } #endregion

到目前为止,终于有点范儿了。
作者:YmNets
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号