ASP.NET MVC5+EF6+EasyUI 后台管理系统-分配角色给用户
由于之前做了将权限赋给角色,还需要做将角色组赋给用户,和将用户赋给角色组,一个用户可以拥有多个角色组,一个角色组包含多个用户,打开模块管理,添加一个分配的操作码

并在

角色权限设置授权给他
在SysUser的Index添加以下按钮
@Html.ToolButton("btnAllot", "icon-share", "分配角色", perm, "Allot", true)
我们要弹出所有角色的选择窗口来勾选后保存。这个大家应该想到了,所以先设置弹出界面的视图,我命名为GetRoleByUser
所以在SysUser添加以下3个方法
#region 设置用户角色 [SupportFilter(ActionName = "Allot")] public ActionResult GetRoleByUser(string userId) { ViewBag.UserId = userId; ViewBag.Perm = GetPermission(); return View(); } [SupportFilter(ActionName = "Allot")] public JsonResult GetRoleListByUser(GridPager pager, string userId) { if (string.IsNullOrWhiteSpace(userId)) return Json(0); var userList = userBLL.GetRoleByUserId(ref pager,userId); var jsonData = new { total = pager.totalRows, rows = ( from r in userList select new SysRoleModel() { Id= r.Id, Name= r.Name, Description = r.Description, Flag = r.flag=="0"?"0":"1", } ).ToArray() }; return Json(jsonData); } #endregion [SupportFilter(ActionName = "Save")] public JsonResult UpdateUserRoleByUserId(string userId, string roleIds) { string[] arr = roleIds.Split(','); if (userBLL.UpdateSysRoleSysUser(userId, arr)) { LogHandler.WriteServiceLog(GetUserId(), "Ids:" + roleIds, "成功", "分配角色", "用户设置"); return Json(JsonHandler.CreateMessage(1, Suggestion.SetSucceed), JsonRequestBehavior.AllowGet); } else { string ErrorCol = errors.Error; LogHandler.WriteServiceLog(GetUserId(), "Ids:" + roleIds, "失败", "分配角色", "用户设置"); return Json(JsonHandler.CreateMessage(0, Suggestion.SetFail), JsonRequestBehavior.AllowGet); } }
GetRoleByUser为弹出视图
GetRoleListByUser为根据选择的用户获取角色并让已经分配的角色呈现选择状态 (存储过程实现)

USE [AppDB] GO /****** Object: StoredProcedure [dbo].[P_Sys_GetRoleByUserId] Script Date: 02/21/2014 11:17:38 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO Create proc [dbo].[P_Sys_GetRoleByUserId] @UserId varchar(50) as begin --读取用户所包含的角色 select a.*,ISNULL(b.SysUserId,0) as flag from SysRole a left join SysRoleSysUser b on a.Id = b.SysRoleId and b.SysUserId = @UserId order by b.SysUserId desc end
UpdateUserRoleByUserId更新选择的后的情况(存储过程实现)

Create PROCEDURE [dbo].[P_Sys_UpdateSysRoleSysUser] @roleId varchar(50),@userId varchar(50) AS --更新角色用户中间关系表 BEGIN insert into SysRoleSysUser(SysRoleId,SysUserId) values(@roleId,@userId) END
存储过程语句简短,如果做成linq也好的,但这并不多变,所以我写成了存储过程。
可以参考逻辑做成程序。
SysBLL添加以下方法
public IQueryable<P_Sys_GetRoleByUserId_Result> GetRoleByUserId(ref GridPager pager, string userId) { IQueryable<P_Sys_GetRoleByUserId_Result> queryData = sysUserRepository.GetRoleByUserId(db, userId); pager.totalRows = queryData.Count(); queryData = sysUserRepository.GetRoleByUserId(db, userId); return queryData.Skip((pager.page - 1) * pager.rows).Take(pager.rows); } public bool UpdateSysRoleSysUser(string userId, string[] roleIds) { try { sysUserRepository.UpdateSysRoleSysUser(userId, roleIds); return true; } catch (Exception ex) { ExceptionHander.WriteException(ex); return false; } }
SysRepository添加以下对应方法
public IQueryable<P_Sys_GetRoleByUserId_Result> GetRoleByUserId(DBContainer db, string userId) { return db.P_Sys_GetRoleByUserId(userId).AsQueryable(); } public void UpdateSysRoleSysUser(string userId, string[] roleIds) { using (DBContainer db = new DBContainer()) { db.P_Sys_DeleteSysRoleSysUserByUserId(userId); foreach (string roleid in roleIds) { if (!string.IsNullOrWhiteSpace(roleid)) { db.P_Sys_UpdateSysRoleSysUser(roleid,userId); } } db.SaveChanges(); } }
DAL层还用到了一个存储过程为更新角色用户中间关系表,前删除关联
Create PROCEDURE [dbo].[P_Sys_DeleteSysRoleSysUserByUserId] @userId varchar(50) AS --更新角色用户中间关系表,前删除关联 BEGIN delete SysRoleSysUser where SysUserId=@userId END
让后自行添加接口方法即可
接下来填写GetRoleByUser视图代码

@using App.Admin; @using App.Common; @using App.Models.Sys; @{ ViewBag.Title = "设置用户包含的角色"; Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <div class="mvctool bgb"> @Html.ToolButton("btnSave", "icon-save", "保存", perm, "Create", true) </div> <div class="pd3"> <table id="UserList"></table> </div> @*Jqgrid*@ <script type="text/javascript"> $(function () { $('#UserList').datagrid({ url: '/SysUser/GetRoleListByUser?userId=@(ViewBag.UserId)', width: SetGridWidthSub(6), methord: 'post', height: SetGridHeightSub(41), fitColumns: true, sortName: 'Id', sortOrder: 'desc', idField: 'Id', pageSize: 12, pageList: [12, 20, 30, 40, 50], pagination: true, striped: true, //奇偶行是否区分 singleSelect: true,//单选模式 columns: [[ { field: 'Id', title: 'ID', width: 80, hidden: true }, { field: 'Name', title: '角色名称', width: 120 }, { field: 'Description', title: '说明', width: 80}, { field: 'Flag', title: '是否分配', width: 80, editor: { type: 'checkbox', options: { on: '1', off: '0' } }} ]], onLoadSuccess: function () { var rows = $("#UserList").datagrid("getRows"); for (var i = 0; i < rows.length; i++) { //获取每一行的数据 $('#UserList').datagrid('beginEdit', i); } } }); }); </script> @*operation*@ <script type="text/javascript"> $(function () { $("#btnSave").click(function () { var rows = $("#UserList").datagrid("getRows"); //这段代码是获取当前页的所有行。 var data = new Array(); for (var i = 0; i < rows.length; i++) { var setFlag = $("td[field='Flag'] input").eq(i).prop("checked"); if (setFlag)//判断是否有作修改 { data.push(rows[i].Id); } } var roleIds = data.join(); //提交数据库 $.post("/SysUser/UpdateUserRoleByUserId", { userId: '@(ViewBag.UserId)', roleIds: roleIds }, function (data) { if (data.type == 1) { window.parent.frameReturnByMes(data.message); window.parent.frameReturnByReload(true); window.parent.frameReturnByClose() } else { window.parent.frameReturnByMes(data.message); } }, "json"); }); }); </script>
在index添加分配的js代码
$("#btnAllot").click(function () { var row = $('#List').datagrid('getSelected'); if (row != null) { $("#modalwindow").html("<iframe width='100%' height='100%' scrolling='auto' frameborder='0' src='/SysUser/GetRoleByUser?userId=" + row.Id + "&Iedate=" + GetGuid() + "'></iframe>"); $("#modalwindow").window({ title: '分配角色', width: 720, height: 400, iconCls: 'icon-edit' }).window('open'); } else { $.messageBox5s('提示', '@Suggestion.PlaseChooseToOperatingRecords'); } });
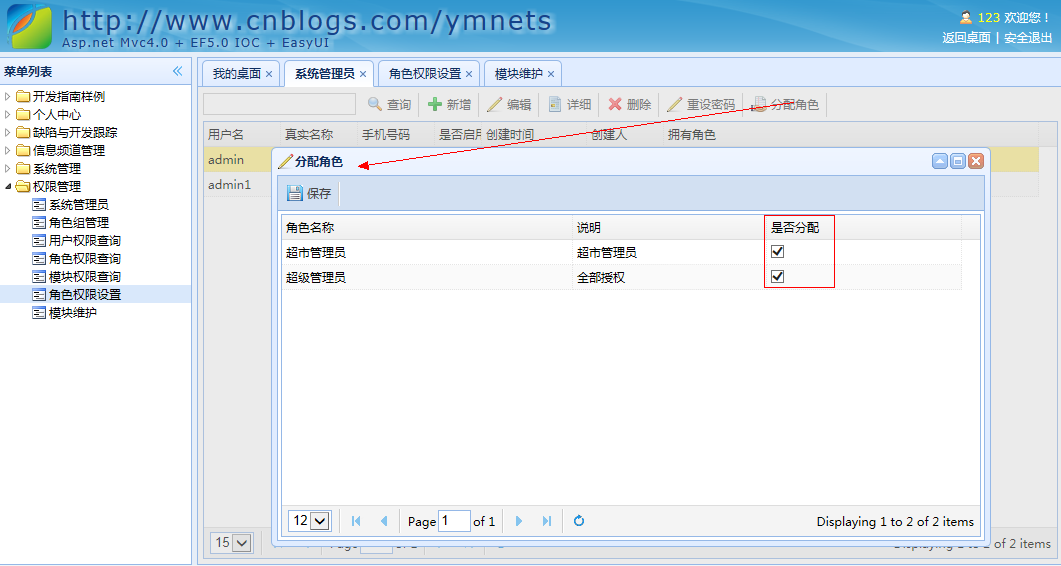
这时可以显示一下界面了
添加多几个角色测试一下。
给大家说一下,大家不要再问我开源不了,不会再发布源码包,现源码发布到14讲(14讲包含了素材js等通用元素),数据库是17讲,在群里提供下载,之后的文章都是有贴代码的,而且易懂,可以组成我发布的系统完整版
作者:YmNets
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://ymnets.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号