js中浅拷贝与深拷贝的区别和实现方式
基本数据类型可以理解为抄作业,引用数据类型可以理解为一个作业本上写两个名字. 深拷贝和浅拷贝是针对引用数据类型的(个人理解)
文章摘自 https://www.jianshu.com/p/a8dc699e9534
1.赋值和浅拷贝有什么区别?

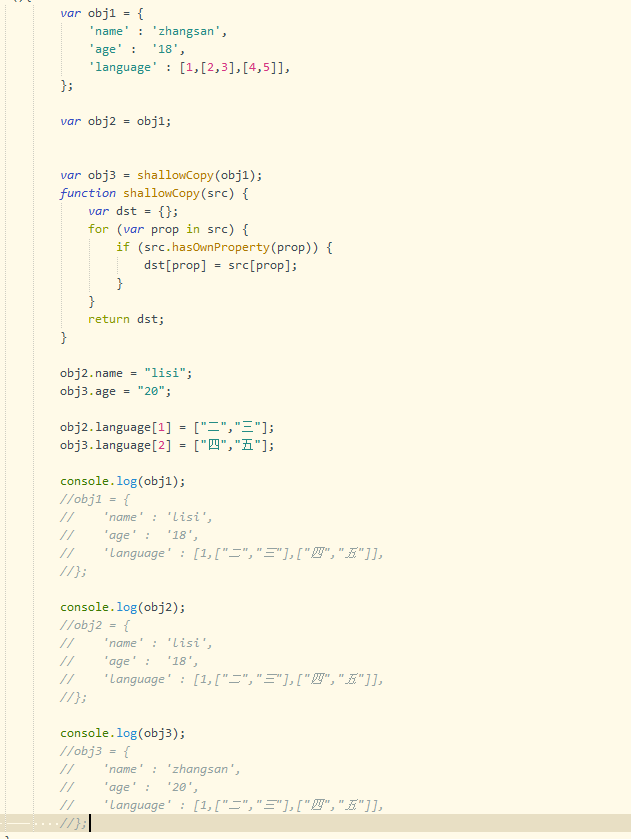
obj1 原始数据
obj2 赋值数据
obj3 浅拷贝数据
接下来说下浅拷贝。
为什么改变了赋值得到的对象 obj2 和浅拷贝得到的 obj3 中的 language) 属性的第二个值和第三个值(language 是一个数组,也就是引用类型)。结果见输出,可以看出来,无论是修改赋值得到的对象 obj2 和浅拷贝得到的 obj3 都会改变原始数据。
【因为浅拷贝只复制一层对象的属性,并不包括对象里面的为引用类型的数据。所以就会出现改变浅拷贝得到的 obj3 中的引用类型时,会使原始数据得到改变。】
用一句话简单理解 :
浅拷贝就是拷贝了一层,除了对象是拷贝的引用类型,其他(一开始讲到的基本数据类型)都是直接将值传递,有自己的内存空间的
深拷贝:将 B 对象拷贝到 A 对象中,包括 B 里面的子对象,
浅拷贝:将 B 对象拷贝到 A 对象中,但不包括 B 里面的子对象
.浅拷贝
1.解构赋值

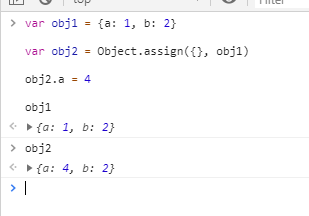
2.ES6中的Object.assign方法
Object.assign是ES6的新函数。Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
Object.assign(target, ...sources)
参数:
target:目标对象。
sources:任意多个源对象。
返回值:目标对象会被返回。
深拷贝
看完对浅拷贝的理解,可以知道:深拷贝就是对对象以及对象的所有子对象进行拷贝。
接下来改探讨的就是如何对对象进行深拷贝?
1、用 JSON.stringify 把对象转成字符串,再用 JSON.parse 把字符串转成新的对象(使用JSON)。

坏处:它会抛弃对象的constructor。也就是深拷贝之后,不管这个对象原来的构造函数是什么,在深拷贝之后都会变成Object。所以只适合 Number, String, Boolean, Array 的扁平对象
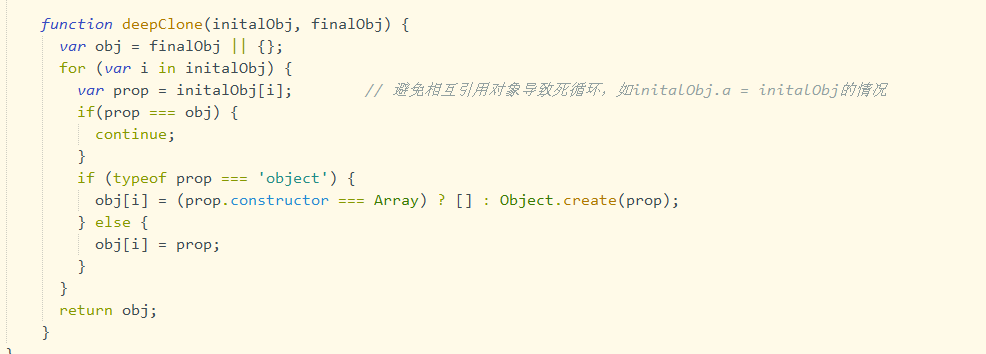
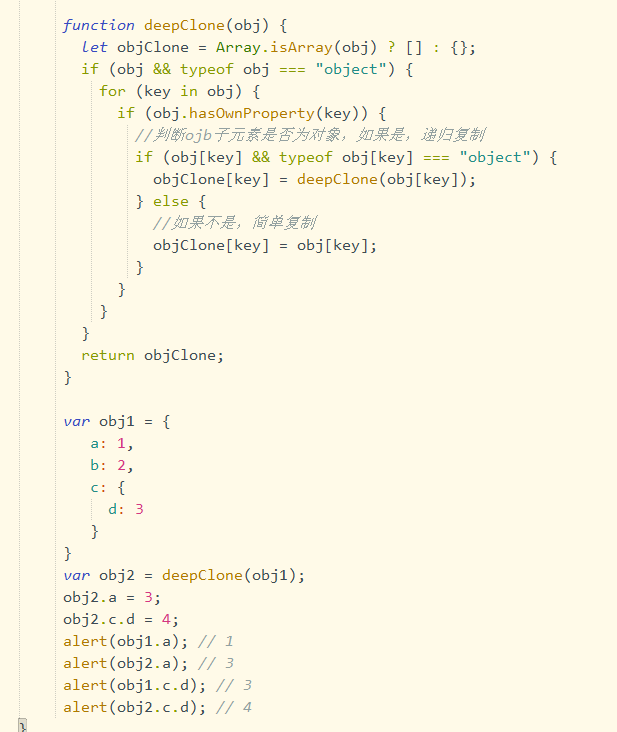
2、递归拷贝

或者使用es6中的 Object.create()方法