🚀🚀冲刺日志-第三天
📣①冲刺分工与进度
| 成员 | 完成的任务 | 完成任务的时长(小时) | 剩余时间(小时) |
|---|---|---|---|
| 杨美荔 | 项目整体规划和团队协调 | 2 | 1 |
| 张静雯 | 主界面设计搭建和优化 | 4 | 0 |
| 郭心怡 | 大厨日记页面开发和样式调整 | 4 | 2 |
| 王勤琛 | 食谱广场页面开发和数据接口优化 | 5 | 3 |
| 王子聪 | 应用美化和用户体验提升 | 8 | 5 |
| 吴佳辉 | 美食圈页面架构搭建和交互逻辑优化 | 6 | 3 |
| 周鑫 | 个人中心页面搭建和功能完善 | 4 | 1 |
| 黄旭 | 用户登录功能开发和基础数据管理 | 3 | 0 |
| 李海峰 | AI接口集成和数据处理 | 10 | 5 |
| 王恒杰 | 美食圈动态发布功能开发和用户互动功能开发 | 8 | 5 |
🏆②问题与处理方式
杨美荔(项目整体规划和团队协调)
问题:在项目规划阶段,发现个别任务的时间预估与实际工作量不符,导致项目进度可能受到影响。
处理方式:重新评估任务的复杂性和所需时间,与团队成员沟通确认每个任务的详细步骤和所需资源,调整项目时间线和任务优先级,确保更准确的进度控制。
张静雯(主界面设计搭建和优化)
问题:在主界面设计优化过程中,发现用户反馈与设计初衷存在差异,需要调整设计方案。
处理方式:组织用户访谈和可用性测试,收集用户反馈,根据反馈结果对设计方案进行迭代,确保设计满足用户需求。
郭心怡(大厨日记页面开发和样式调整)
问题:在大厨日记页面的开发中,遇到了图片上传和显示的性能问题。
处理方式:优化图片处理流程,采用懒加载技术减少页面加载时间,同时对图片进行压缩,提高页面响应速度。
王勤琛(食谱广场页面开发和数据接口优化)
问题:食谱广场页面的数据加载速度慢,影响了用户体验。
处理方式:对后端数据接口进行性能分析,优化查询语句和数据库索引,减少数据传输量,提升数据加载效率。
王子聪(应用美化和用户体验提升)
问题:在应用美化过程中,发现不同设备和操作系统间的显示效果不一致。
处理方式:进行跨平台测试,调整布局和样式以适应不同屏幕尺寸和分辨率,确保在各种设备上都能提供一致的用户体验。
吴佳辉(美食圈页面架构搭建和交互逻辑优化)
问题:美食圈页面的交互设计在用户测试中发现不够直观。
处理方式:根据用户反馈重新设计交互流程,简化操作步骤,使用更直观的图标和提示,提高页面的易用性。
周鑫(个人中心页面搭建和功能完善)
问题:个人中心页面的功能模块较多,用户难以快速找到所需功能。
处理方式:对个人中心页面进行信息架构优化,使用清晰的分类和导航,让用户能够快速定位到所需功能。
黄旭(用户登录功能开发和基础数据管理)
问题:在用户登录功能测试中发现安全性问题,如密码泄露风险。
处理方式:加强安全措施,采用加密传输和存储密码,增加二次验证机制,确保用户信息安全。
李海峰(AI接口集成和数据处理)
问题:AI接口返回的数据格式与预期不一致,导致数据处理困难。
处理方式:与AI服务提供商沟通,明确数据格式要求,调整数据处理逻辑以适配新的数据结构。
王恒杰(美食圈动态发布功能开发和用户互动功能开发)
问题:用户互动功能(如评论和点赞)的实时性不足,影响了用户体验。
处理方式:优化后端服务架构,采用消息队列和实时数据处理技术,提高用户互动的响应速度。
🔮 ③冲刺会议记录
会议日期与时间: 2024年11月14日 15:00-16:00
会议地点: 线上会议室
参与人员: 杨美荔、张静雯、黄旭、李海峰、王恒杰、郭心怡、王勤琛、王子聪、吴佳辉、周鑫
会议内容:
-
项目进度汇报:
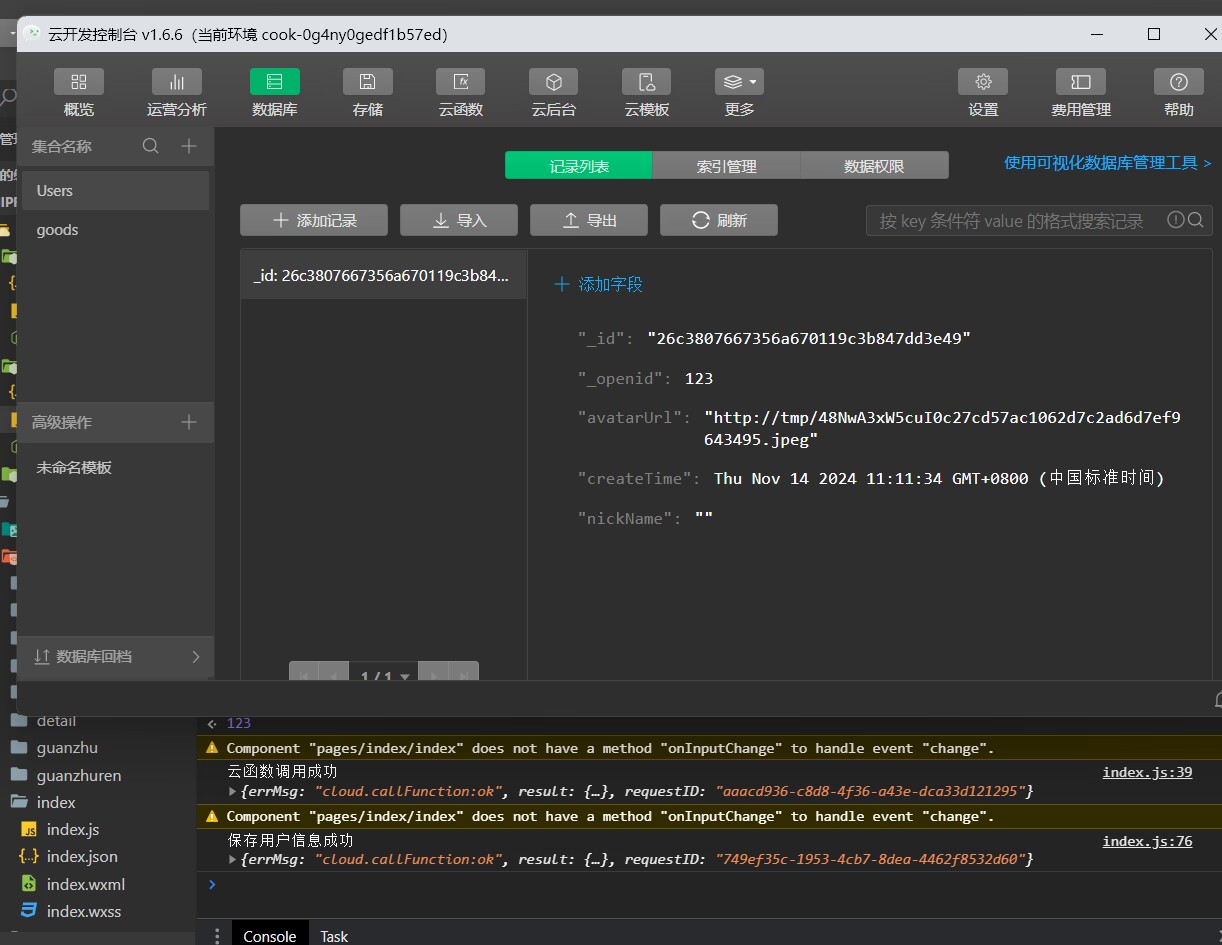
- 黄旭汇报了用户登录和基础数据管理的进展,已完成用户登录功能的开发,并在数据库中保存用户基本信息。
- 李海峰汇报了AI接口的集成和数据处理进展,AI推荐功能已能正常运行并集成到前端页面。
- 王恒杰汇报了美食圈动态与用户互动功能的进展,动态发布功能已完成,点赞和评论功能待后续开发。
-
技术讨论:
- 讨论了后端服务的稳定性和性能优化,确定了下一步的性能测试计划。
- 对前端界面的用户体验进行了评估,确定了需要改进的交互细节。
-
问题与解决方案:
- 讨论了王恒杰提出的点赞和评论功能开发优先级问题,并决定在下一个冲刺中优先处理。
- 针对李海峰提出的AI推荐准确性问题,决定增加更多的用户反馈机制来优化推荐算法。
-
下一步工作安排:
- 确定了第二天的工作重点,包括完成点赞和评论功能的开发,以及进一步优化AI推荐算法。
会议过程:
- 会议由项目经理主持,首先回顾了前一天的工作进展和存在的问题。
- 然后,每位成员分别汇报了自己的工作进展,并提出了需要团队协助解决的问题。
- 团队成员就提出的问题进行了讨论,并共同寻找解决方案。
- 最后,项目经理对第二天的工作进行了安排,并强调了项目进度的重要性。
会议记录人: 杨美荔

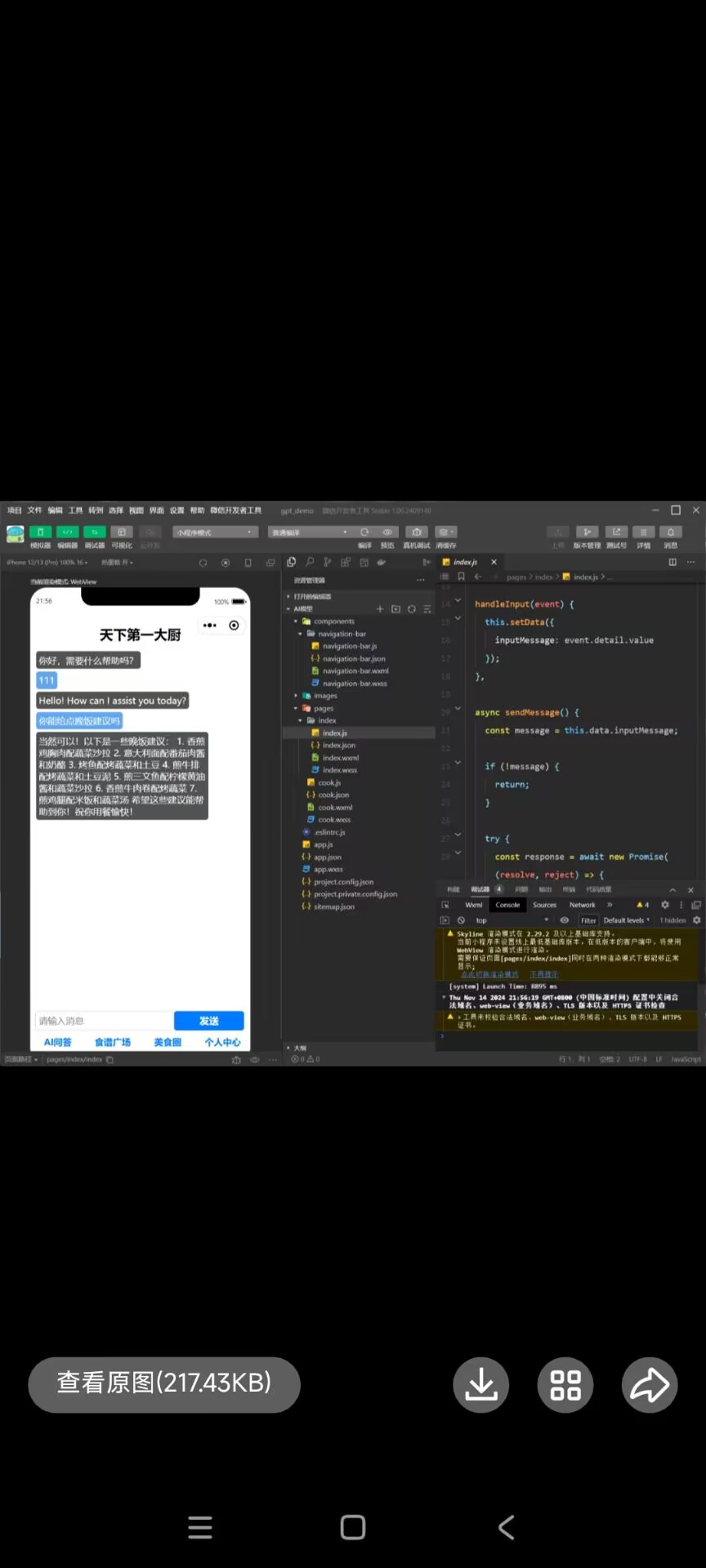
🎨 ④项目运行截图


❄️⑤项目开发进展
经过第三天的冲刺,项目在以下几个方面取得了进展:
-
后端开发:
- 黄旭完成了用户登录功能的开发,并确保了用户身份验证的可靠性。
- 李海峰完成了AI接口的基础对接和云函数的开发工作,AI推荐功能已能正常运行并集成到前端页面。
-
前端开发:
- 王恒杰完成了美食圈动态发布功能的开发,并成功在前端展示。
- 张静雯对主界面设计进行了更新,提升了界面的美观度和用户体验。
- 郭心怡对大厨日记页面进行了样式调整,使其更加符合用户使用习惯。
- 吴佳辉对美食圈页面的交互逻辑进行了优化,提高了页面的响应速度和用户互动性。
-
功能优化与用户体验:
- 王勤琛对食谱广场页面的数据接口进行了优化,提升了数据加载速度。
- 王子聪对应用进行了美化和用户体验提升,增强了应用的吸引力。
- 周鑫对个人中心页面的功能进行了完善,使其更加直观易用。
🕸️⑥团队成员贡献表
| 成员 | 贡献程度百分比 | 主要贡献描述 |
|---|---|---|
| 黄旭 | 20% | 完成用户登录功能的开发,确保用户身份验证的可靠性,并在数据库中保存用户基本信息。 |
| 李海峰 | 25% | 完成AI接口的基础对接和云函数的开发工作,AI推荐功能已能正常运行并集成到前端页面。 |
| 王恒杰 | 15% | 完成美食圈动态发布功能的开发,并成功在前端展示。 |
| 张静雯 | 10% | 对主界面设计进行了更新,提升了界面的美观度和用户体验。 |
| 郭心怡 | 8% | 对大厨日记页面进行了样式调整,使其更加符合用户使用习惯。 |
| 王勤琛 | 5% | 对食谱广场页面的数据接口进行了优化,提升了数据加载速度。 |
| 王子聪 | 8% | 对应用进行了美化和用户体验提升,增强了应用的吸引力。 |
| 吴佳辉 | 9% | 对美食圈页面的交互逻辑进行了优化,提高了页面的响应速度和用户互动性。 |
| 周鑫 | 10% | 对个人中心页面的功能进行了完善,使其更加直观易用。 |
| 杨美荔(组长) | 12% | 作为组长,负责整体项目规划和团队协调,确保项目按计划进行,解决团队成员在开发过程中遇到的问题,促进团队沟通和协作。 |
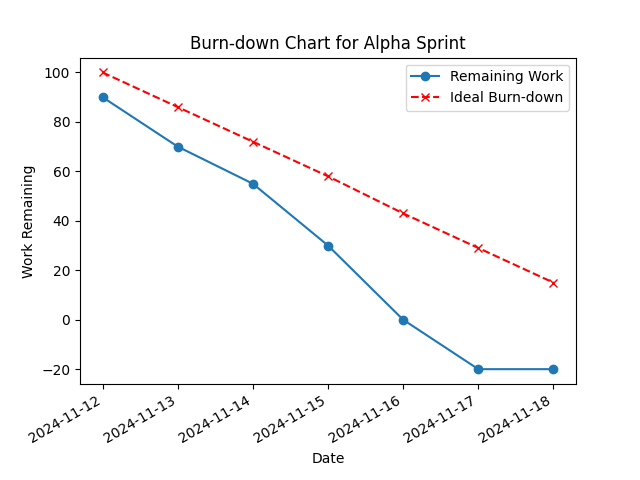
🎄⑦燃尽图

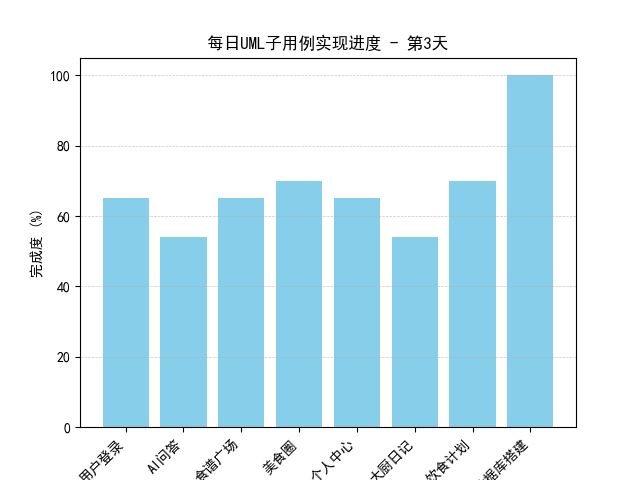
👑⑧UML设计中的子用例