element ui中的表头鼠标悬浮显示全部内容的实现方法。

这是elementui 的表头中的内容,不像表的列表一样自带鼠标悬浮效果。并且官网好像也没有能让其有悬浮效果的属性和方法。
实现方法:

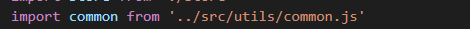
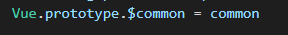
把他封装到公共方法里面,在main.js全局导出


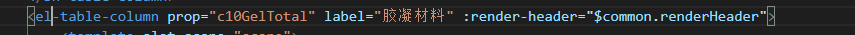
然后在表头中使用即可。

以上只是部分关键代码。参考使用即可。
最终实现效果:

附:
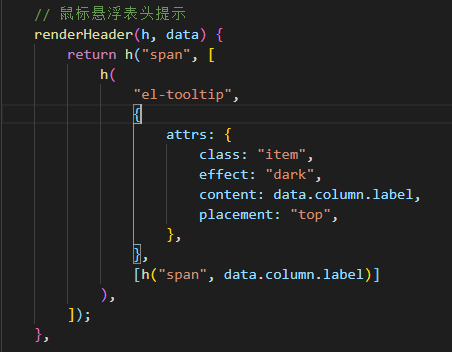
// 鼠标悬浮表头提示
renderHeader(h, data) {
return h("span", [
h(
"el-tooltip",
{
attrs: {
class: "item",
effect: "dark",
content: data.column.label,
placement: "top",
},
},
[h("span", data.column.label)]
),
]);
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号