VUE开发SPA之微信授权登录
SPA单页应用中微信授权登录的一点思路
单页应用应该如何解决微信授权登录的尴尬跳转?后退无法返回?
主要遇到的问题就是
先进入单页应用,一边渲染页面一边判断用户有没有登录,当判断到没有登录时异步数据请求已经发送出去了,然后要跳转到微信授权页面,这样就浪费了一次网络请求且用户可能要去点击这个数据了结果...跳走了!在授权成功后用户点击后退再次进行授权有没有???
本文主要讲述
对于单页应用应该在哪个阶段获取微信授权?
只考虑网站完全依赖微信授权登录,一进入就要以授权的身份进入
基本思路
核心是需要有个author.vue 叫它授权中间页好了

vue开发过程中的一些点子
由于我的业务是完全依赖微信授权登录的,也就是用户一进来就应该是已经完成授权的
为了避免让用户明显感觉到先进入网站然后又跳转到微信授权页面
我们从vue-router下手
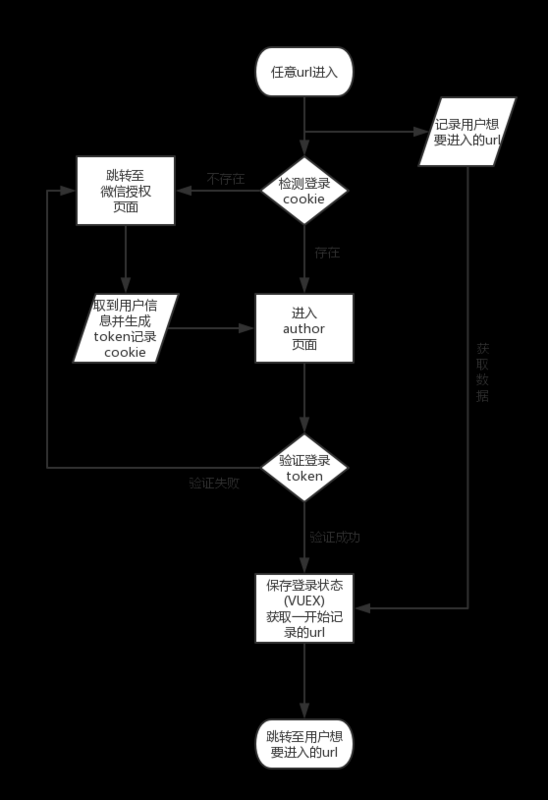
基本实现思路是:
- 无论使用哪个url进入网站都会先触发router.beforeEach钩子
- 在router.beforeEach钩子中判断用户当前登录状态
- 若没有登录则保存用户进入的url并跳转到author授权页面
- author授权页面完成微信授权以及token的写入实现用户登录
- 获取前面保存的用户进入url并跳转
经过这样一个流程,用户感觉到的就是,无论从哪个url进入SPA,都会先显示author页面,然后再进入自己想要进入的页面,而不是先进入自己想要进入的页面再闪到author页面,这样不仅节省了资源也提升了用户体验,更重要的一点是!我们的项目多了一个广告页面(无语...)!!!
先贴上我的实现代码
用户信息保存在Vuex中
// holdno是我自己定义的一个工具集 里面有各种操作方法 router.beforeEach((to, from, next) => { if(!store.state.user.id && to.path != '/author'){ // 第一次进入项目 holdno.cookie.set('beforeLoginUrl', to.fullPath) // 保存用户进入的url next('/author') return false } next() })
下面来看一下author页面的处理逻辑
created () { // 检测会员有没有登录 if(!holdno.cookie.get('user')){ let ua = window.navigator.userAgent.toLowerCase() if(ua.match(/MicroMessenger/i) == 'micromessenger'){ // 跳转到微信授权页面 window.location.href = this.webUrl + '/Wap/User/getOpenid' } }else{ // 如果有token 但是vuex中没有用户登录信息则做登录操作 this.login() } }, methods: { login () { let url = this.webUrl + '/Wap/User/info' // 通过cookie中保存的token 获取用户信息 this.$http.get(url).then(response => { response = response.body if(response){ // 保存用户登录状态(Vuex) this.$store.commit('user', response) setTimeout(() => { this.goBeforeLoginUrl() // 页面恢复(进入用户一开始请求的页面) }, 2000) }else{ this.$alert('服务器撸猫去惹 :(', 'wrong') if(holdno.cookie.get('user')){ // 跳转到微信授权页面 window.location.href = this.webUrl + '/Wap/User/getOpenid' } } }) } }
上述代码中 window.location.href = this.webUrl + '/Wap/User/getOpenid'
这一段是后端请求微信授权登录接口的地址,在后端获取到用户信息及openid后再次跳转到author页面而不是直接定向到用户想要请求的位置,这样做的原因很简单。
如果用户跳转到授权页面,由后端获取用户信息并保存好登录状态,重定向到用户请求的页面,这时只要用户点击一下后退,所有的逻辑重新再来一遍有没有?作为一个不懂技术的用户,应该也是很郁闷,为什么后退还是跳回来了呢???
所以获取用户信息后再次重定向到author页面,由author做一个中间页检测到获取到用户信息后在前端做一个跳转,也就是代码中的this.goBeforeLoginUrl()(跳转到登录前的url ...哈哈哈),这时候用户再点击后退就会退回到author页面而不是后端获取用户openid的url,但真的会再次显示author页面给用户吗?并不会,回看我们路由钩子的定义:
router.beforeEach((to, from, next) => { if(to.path == '/author' && store.state.user.id){ // 用户使用后退返回到授权页,则默认回到首页 next('/index') return false } ... })
后面部分这里不重要,展示出来的则是关键部分,在再次跳转至author前,路由钩子被触发,检测到即将进入的页面to.path == '/author'成立同时刚才在this.login()中做了this.$store.commit('user', response)操作,所以if条件成立页面被直接跳转至'/index'首页,所以在这一个流程中,用户并没有再次看到授权页面,而是直接返回到了首页,是不是很完美!
this.goBeforeLoginUrl()
// 登录后跳转方法 Vue.prototype.goBeforeLoginUrl = () => { let url = holdno.cookie.get('beforeLoginUrl') if(!url || url.indexOf('/author') != -1){ router.push('/index') }else{ if(url == '/'){ url = '/index' } router.push(url) holdno.cookie.set('beforeLoginUrl', '') } }
看完整个流程,author只讲到逻辑处理,但它毕竟是一个页面,也是要展示给用户看的,只处理逻辑的话难道白花花的一片show给用户吗?当然不是!想必大家都了解app在初次启动时都有一个广告页吧,我们完全可以把author授权中间页包装成一个广告页,在用户浏览花哨的图片(广告)时默默完成授权登录的处理 :)



