基于SPA的网页授权流程(微信OAuth2)
先说传统MVC网站的网页授权流程。
1.用户发起了某个需要登录执行的操作
2.收集AppId等信息重定向到微信服务器
3.微信服务器回调到网站某个Controller的Action
4.在此Action下通过得到的code请求得到access_token,并用a_t进一步获取用户信息,至此授权流程完成,可以保存用户信息到数据库和cookie,重定向回原页面
SPA架构下的问题
1.服务端与前端之间不保证可信,需要认证交互
2.使用WebApi交互,无法在服务端控制前端的页面跳转
3.认证过程中有安全级别较高的数据(access_token),不应该暴露在客户端,直接导致认证流程必须前端与WebApi配合完成
作者:Yitimo
链接:https://www.jianshu.com/p/27b8069b4178
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

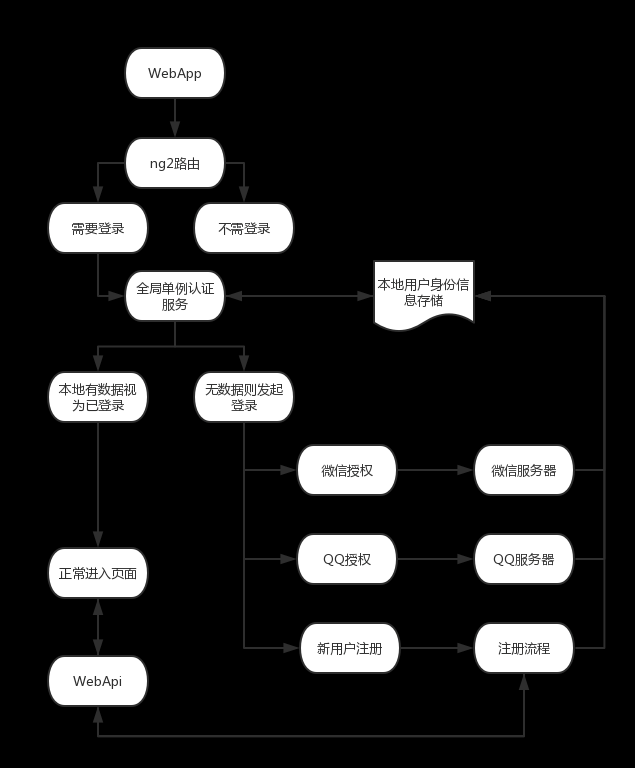
这里给出一张基于ng2的前后端分离的SPA的交互流程图,只需要关心右下部分需要用户数据但localStorage中没有(也就是说用户未登录)的情况。
这里给出了三条登录方式,前两种(QQ与微信的授权登录)均是第三方平台的OAuth2认证登录方式,第三种是暂不必实现但迟早会加入的用户注册登录方式,为了支持多种方式(授权或注册),必须给出很通用可扩展的登录流程。
来谈微信授权的流程
1.第一步肯定是发起授权,即引导用户点击url重定向到微信的api,一般的实现都是location.href直接重定向。
注意:第一步完成后实际上用户浏览器已经丢失客户端页面了,页面已经到了微信的授权页面,这是微信的站点
2.当用户点击同意授权后微信会生成一个code和state并请求我们提供的redirect_uri,此uri必须是前端页面。
传统MVC网站下页面的Action与WebApi概念不必区分的很清楚,给人的感觉就是你写了一个redirect_uri(比如/OAuth/Callback),微信就传参数到这个action,这个action处理完后一个重定向就回到原页面结束了,代码全都是服务端语言来实现。但是单页应用下,服务器概念移除,这个回调页面就得是某个前端页面,然后在这个页面里处理微信传来的参数。
3.微信回调到前端页面得到的参数只有一个发起时带上的state(可以用来定向回发起页)和一个code(只能使用一次且很快过期),所以现在必须用code来换取access_token,再用access_token换取实际用户信息,这些事情显而易见不应该由客户端来完成。
4.客户端用code请求WebApi,由WebApi进行后续的access_token与用户信息获取操作。
授权的发起需要的参数仅为AppId,不需要AppSecret,所以此操作由客户端进行完全没问题,但是得到code后的后续请求的数据安全系数很高,所以一定要由安全的服务器来实现,也就是WebApi。
5.具体的流程视需求而定,总而言之假设WebApi现在通过code已经完成了用户信息的获取与保存,那就将必要的登录信息返回给前端,前端再将其保存到localStorage即可。
6.后续再遇到需要登录数据的业务时,先从localStorage获取,这是正常用户已登录的场景(localStorage可能太过暴力,也可以用sessionStorage),一旦本地没有了登录数据,则回到步骤1重新发起授权,完美。
注意:登录数据保存在客户端是必须的事情,但一定不要保存重要敏感数据,客户端的任何数据都应该视为不可靠数据,只能做一些假设,假设只要提供给了WebApi特定的数据,就视这次请求为合法请求,并尽量增加请求伪造的门槛。
作者:Yitimo
链接:https://www.jianshu.com/p/27b8069b4178
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。





