JavaScript | 事件案例之鼠标拖拽特效
在Web 开发中,为了提供良好的用户体验,经常会对页面中的弹框提供可拖曳的特效,下面利用JavaScript中的鼠标事件完成拖曳特效的实现。具体步囊如下。
(1)编写HTML 页面
<div id-"box" class-"box"> <div id-"drop"class-"hd">注册信息(可以拖曳) <span id-"box_close">【关闭】</span> </div> <div class="bd"></div> </div>
上述代码定义了一个可以被拖曳的盒子,盒子的顶部是拖曳条,鼠标在拖曳条上被按住就可以完成整个盒子的移动效果。
(2)鼠标拖曳实现原理
鼠标拖曳的实现原理是根据鼠标的移动位置来计算盒子的移动位置。首先,要通过 CSS 样式为盒子设置定位,否则即使通过 JavaScript代码修改盒子的位置(left和top值)也无法完成移动。
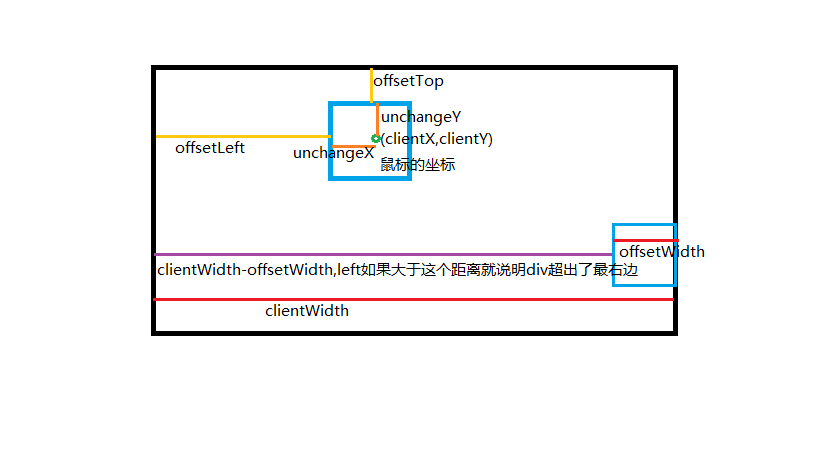
然后分析如何根据鼠标的移动位置计算盒子的移动位置。
盒子的位置(left和top值)=鼠标的位置(left和top值)- 鼠标按下时与盒子之间的距离(left 和 top 值)。由此可见,若要实现鼠标拖曳效果,只要获取鼠标按下时与盒子之间的距离以及鼠标移动后的位置,即可按这个公式计算出盒子移动后的位置。
(3)处理鼠标按下事件
编写JavaScript代码,为拖拽条添加mousedown事件及其处理程序,代码如下:
<script>
//获取被拖动的盒子和拖动条
var box- document.getElementById('box'); var drop s document.getElementById('drop');
drop.onmousedown=function(event){
//鼠标在拖曳条上按下可拖曳盒子
var event " event ll window.event;//获取鼠标按下时的位置
var pagex - event pagex Ll event.clientx + document.documentElemer.scrollLeft;
var pagey - event.pagey ll event.clientY + document.documentElemen.scrollTop;
//计算鼠标按下的位置距盒子的位置
var spacex = pageX - box.offsetLeft;
var spaceY = pageY - box.offsetTop;
};
</script>
上述第5~13行代码用于为拖曳条添加鼠标按下事件及其处理程序。其中,第8~9行用于记录鼠标按下时距离文档左侧和顶部的位置,第11~12行代码用于计算鼠标按下时与盒子之间的距离。
(4)处理鼠标移动事件
接下来,在上述第12行代码后添加以下代码,实现鼠标的拖曳的特效,具体代码如下
document.onmousemove=function(event){
var event meventllwindow.event;
// 获取移动后鼠标的位置
var pageX=eventpageX1 event.clientX+documentdocumentElement.scrollLeft
var pageY…event.pageYIevent.clientY+document.documentElement.scrollTop
// 计算并设置盒子移动后的位置
box.style.left = pageX - spaceX + 'px';
box.style.top = pageY - spaceY + 'px';
if(window.getSelection){
window.getSelection().removeAllRanges());
}else{
document.selection.empty();
}
};
上述第4~5行代码用于获取鼠标拖曳后的位置,第7~8行代码根据第(2)步中分析出的计算公式完成拖曳后盒子位置的计算与设置。第9~13行表示当用户在拖曳条的文字上快速抢动时,避免选中上面的文本。同时,为了使用户体验更好,在鼠标大幅度进行移动时,也能实现指曳效果,以上代码是通过为 document 文档绑定鼠标移动事件来实现的。
(5)处理释放鼠标按键的事件
从以上的效果可以发现,用户松开鼠标按键后,依然可以进行拖曳。因此,下面需要为 document 添加一个释放鼠标按键的事件及其处理程序。在第(3)步第 13 行后添加以下代码,具体代码如下
document.onmouseup=function (){
document.onmousemove = null;
};
上述代码在释放鼠标按键的事件处理程序中,将document的鼠标移动事件处理程序设置为 null,即可实现鼠标松开时,再次移动鼠标,盒子不发生拖曳特效。按照以上步骤完成所有实理后,即可实现鼠标的拖曳特效。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号