vw+sass/less 实现前端自适应布局
vw+sass/less 实现前端自适应布局
vw简介
vw是css的一个属性,和px,rem等类似,属于长度单位。
在浏览器中, 1 vw = viewport 的宽度 /100
根据这个特性,vw 可以帮助我们实现移动端自适应布局,其优点在于所见即所得,甚至优于rem,因为完全不用使用额外的计算。
推荐和sass、less这种css预处理语言一起使用,因为其可以定义变量及函数,会在使用vw上提供巨大帮助。
如何使用
@vv: 7.5vw
header.clear{
width: 100%;
height: 80/@vv;
font-size: 42/@vv;
background: #ededed;
line-height: 80/@vv;
text-align: center;
}
.circle{
width: 200/@vv;
height: 200/@vv;
border: 1px solid red;
border-radius: 200/@vv;
font-size: 16/@vv;
}
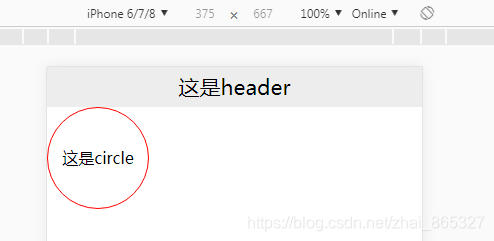
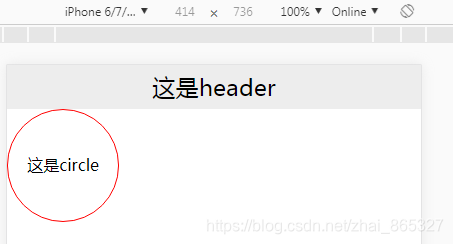
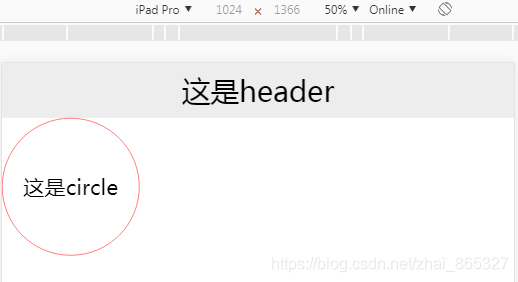
下面三张图分别是在iphone 6|7|8 和ihone 6P|7P|8P 以及ipad Pro中的表现



原理
以设计稿为750为例,假设viewport代表窗口宽度
750 => viewport
7.5 => viewport/100
//得到
1vw => 7.5
// 元素list 宽为300px
300 => 300/7.5 vw
//得到
@vv = 7.5vw
300 => 300/@vv


