keep-alive 中使用 show-overflow-tooltip 切换路由 tooltip 不消失的解决办法
背景
不管是在移动端还是 pc 端,都有一些需要缓存数据的场景。
比如,在一个数据展示页,这是一个 table,当用户点击某一行会进入这个条目的详情。当用户返回展示页的时候,我们希望能帮助用户留住之前的诸如:筛选条件、跳转页数 等数据。
vue 的 keep-alive 可以帮我们做这个事情。
现在,这个 table 中有些数据很长。
比如一段携带参数的 url :https://www.baidu.com/link?url=tsptvz-cU2m2HFPFwje315C6Y8BLh0nPi5xD8t-RL5S&wd=&eqid=d4c41bfd00026e520000000360af7907
那我们想要这个 url 在 table 里完全展示出来是不现实的。
所以 elementui 提供了 show-overflow-tooltip 这样一个属性,当表格中内容过长被隐藏时显示 tooltip。
然而
同时使用 keep-alive 和 show-overflow-tooltip 就会出现问题

分析
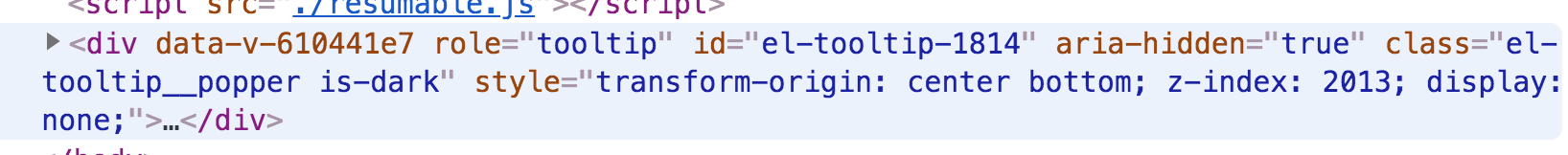
show-overflow-tooltip 实际会生成一个 tooltip 提示框,加载到 body 下。

当组件被销毁时,其 display 属性被赋值为 none ,从而实现隐藏效果。
当我们代码中使用 keep-alive 将组件保存起来,即便路由已经跳转,但组件不会销毁,tooltip 提示框则不会自动隐藏。
在我翻阅了 github、stackoverflow、google 之后,我没有找到解决的办法,气急败坏的我决定使用最简单粗暴的办法
解决
直接使用 js 将这个恼人的 tooltip 隐藏掉。
包裹在 keep-alive 组件中的的组件在被切换时会调用 activated 、deactivated 两个生命周期的钩子方法。
其中 activated 是缓存组件激活时调用的,而 deactivated 是路由跳转到其他组件时调用的
所以,代码可以这样写
import { Vue, Component } from 'vue-property-decorator'
const forEach = function (array, callback, scope) {
for (let i = 0; i < array.length; i++) {
callback.call(scope, i, array[i])
}
}
@Component
export default class MyComponent extends Vue {
deactivated() {
const myNodeList = document.querySelectorAll('.el-tooltip__popper')
forEach(myNodeList, function (index, value) {
value.style.display = 'none'
}, null)
}
}
这段代码的意思是,在路由即将离开的时候,查找所有的 el-tooltip__popper 并将其 display 属性设置为 none。
哈哈哈,是不是很简单。
空着手来的小伙伴别忘了给我点个赞再走鸭~


