vue项目兼容火狐低版本42.0
vue项目不兼容低版本42.0的火狐,本地运行项目根本不出页面,打包部署也不出页面
vue项目在42.0版本的火狐上是没办法联调的,
但是可以通过以下操作后,在打包部署到服务器上,运行出页面(因项目需要,只在42.0版本试过,其他版本不知道行不行)
1、npm安装插件 babel-polyfill 和 es6-promise
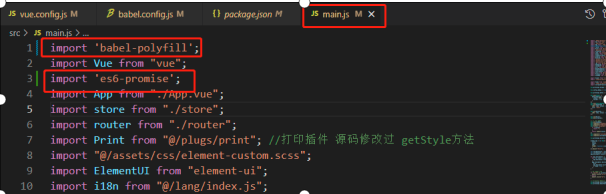
2、在main.js文件中引入这两个插件

我查的时候的,说 babel-polyfill 要放在main.js首行引入,为啥我也没深究,有兴趣的可以去查查
3、在根目录下创建 babel.config.js文件
在根目录下创建babel.config.js文件,并输入以下内容
module.exports = { presets: [ [ "@vue/app", { "useBuiltIns": "entry", polyfills: [ 'es6.promise', 'es6.symbol', "es6.array.iterator", "es6.object.assign" ] } ], ], // 解决报错 // 'exports' is read-only // Cannot assign to read only property 'exports' of object '#<Object>' sourceType: 'unambiguous' }
4、vue.config.js文件中配置 transpileDependencies
node_modules里的依赖默认是不会编译的,es6语法会在低版本浏览器中报错,transpileDependencies属性配置需要编译的第三方依赖(package.json文件下dependencies内的依赖,我是图省事,直接把这些依赖全部复制粘贴过来了)
modules.exports = { transpileDependencie:[ 'echarts','依赖名称' ] }
最后打包部署就ok啦
我其实也有努力呀




