内容引自:https://www.runoob.com/python/python-gui-tkinter.html
Python GUI编程(Tkinter)
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下:
-
Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
-
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
-
Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。
Tkinter 编程
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、而且 IDLE 也是用 Tkinter 编写而成、对于简单的图形界面 Tkinter 还是能应付自如。
注意:Python3.x 版本使用的库名为 tkinter,即首写字母 T 为小写。
import tkinter
创建一个GUI程序
- 1、导入 Tkinter 模块
- 2、创建控件
- 3、指定这个控件的 master, 即这个控件属于哪一个
- 4、告诉 GM(geometry manager) 有一个控件产生了。
实例1.(Python3.8.0)
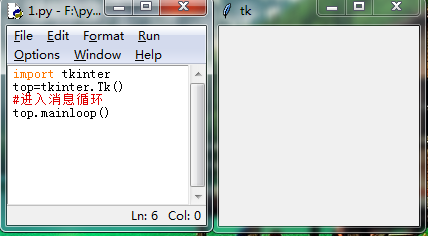
import tkinter top=tkinter.Tk() #进入消息循环 top.mainloop()
运行结果:

实例2:
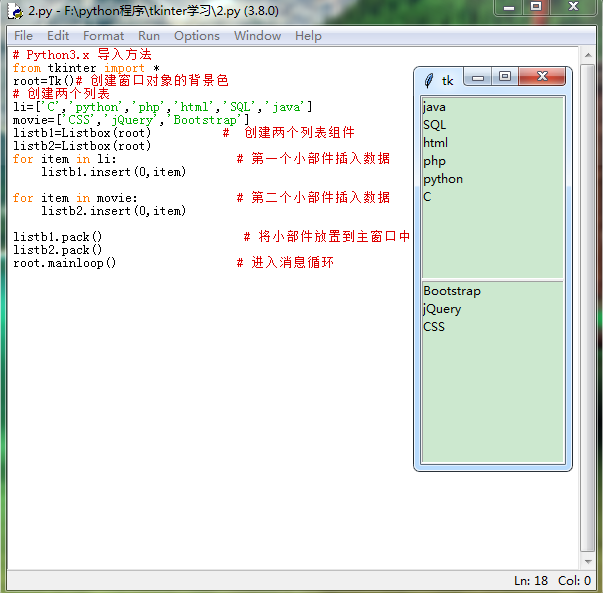
# Python3.x 导入方法 from tkinter import * root=Tk()# 创建窗口对象的背景色 # 创建两个列表 li=['C','python','php','html','SQL','java'] movie=['CSS','jQuery','Bootstrap'] listb1=Listbox(root) # 创建两个列表组件 listb2=Listbox(root) for item in li: # 第一个小部件插入数据 listb1.insert(0,item) for item in movie: # 第二个小部件插入数据 listb2.insert(0,item) listb1.pack() # 将小部件放置到主窗口中 listb2.pack() root.mainloop() # 进入消息循环
运行结果:

Tkinter 组件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表:
| 控件 | 描述 |
|---|---|
| Button | 按钮控件;在程序中显示按钮。 |
| Canvas | 画布控件;显示图形元素如线条或文本 |
| Checkbutton | 多选框控件;用于在程序中提供多项选择框 |
| Entry | 输入控件;用于显示简单的文本内容 |
| Frame | 框架控件;在屏幕上显示一个矩形区域,多用来作为容器 |
| Label | 标签控件;可以显示文本和位图 |
| Listbox | 列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户 |
| Menubutton | 菜单按钮控件,用于显示菜单项。 |
| Menu | 菜单控件;显示菜单栏,下拉菜单和弹出菜单 |
| Message | 消息控件;用来显示多行文本,与label比较类似 |
| Radiobutton | 单选按钮控件;显示一个单选的按钮状态 |
| Scale | 范围控件;显示一个数值刻度,为输出限定范围的数字区间 |
| Scrollbar | 滚动条控件,当内容超过可视化区域时使用,如列表框。. |
| Text | 文本控件;用于显示多行文本 |
| Toplevel | 容器控件;用来提供一个单独的对话框,和Frame比较类似 |
| Spinbox | 输入控件;与Entry类似,但是可以指定输入范围值 |
| PanedWindow | PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | labelframe 是一个简单的容器控件。常用与复杂的窗口布局。 |
| tkMessageBox | 用于显示你应用程序的消息框。 |
标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
| 属性 | 描述 |
| Dimension | 控件大小; |
| Color | 控件颜色; |
| Font | 控件字体; |
| Anchor | 锚点; |
| Relief | 控件样式; |
| Bitmap | 位图; |
| Cursor | 光标; |
几何管理
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,以下是Tkinter公开的几何管理类:包、网格、位置
| 几何方法 | 描述 |
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
实例3:
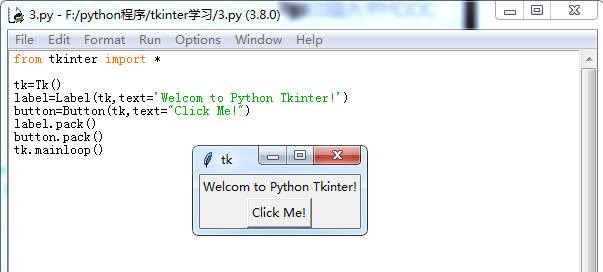
from tkinter import * tk=Tk() label=Label(tk,text='Welcom to Python Tkinter!') button=Button(tk,text="Click Me!") label.pack() button.pack() tk.mainloop()
运行结果:

Python——Button参数
anchor: 指定按钮上文本的位置;
background(bg): 指定按钮的背景色;
bitmap:指定按钮上显示的位图;
borderwidth(bd): 指定按钮边框的宽度;
command: 指定按钮消息的回调函数;
cursor: 指定鼠标移动到按钮上的指针样式;
font: 指定按钮上文本的字体;
foreground(fg): 指定按钮的前景色;
height: 指定按钮的高度;
image: 指定按钮上显示的图片;
state:指定按钮的状态(disabled);
text: 指定按钮上显示的文本;
width: 指定按钮的宽度
padx: 设置文本与按钮边框x的距离,还有pady;
activeforeground:按下时前景色
textvariable:可变文本,与StringVar等配合着用
实例4:定义两个按钮,响应用户事件
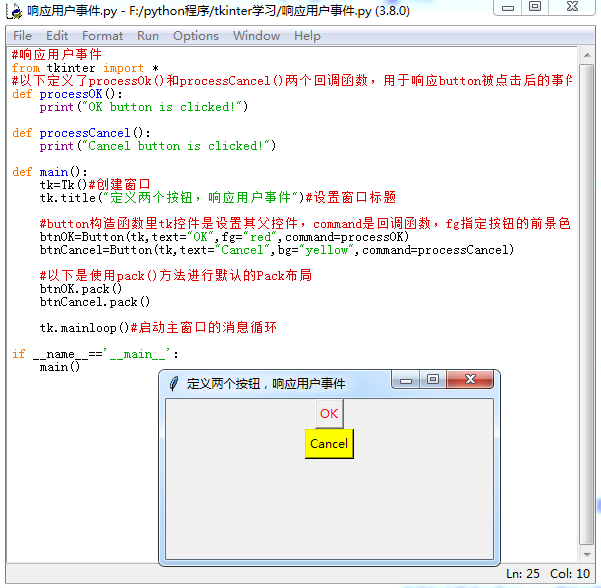
1 #响应用户事件 2 from tkinter import * 3 #以下定义了processOk()和processCancel()两个回调函数,用于响应button被点击后的事件 4 def processOK(): 5 print("OK button is clicked!") 6 7 def processCancel(): 8 print("Cancel button is clicked!") 9 10 def main(): 11 tk=Tk()#创建窗口 12 tk.title("定义两个按钮,响应用户事件")#设置窗口标题 13 14 #button构造函数里tk控件是设置其父控件,command是回调函数,fg指定按钮的前景色,bg 指定按钮的背景色 15 btnOK=Button(tk,text="OK",fg="red",command=processOK) 16 btnCancel=Button(tk,text="Cancel",bg="yellow",command=processCancel) 17 18 #以下是使用pack()方法进行默认的Pack布局 19 btnOK.pack() 20 btnCancel.pack() 21 22 tk.mainloop()#启动主窗口的消息循环 23 24 if __name__=='__main__': 25 main()
运行结果如下:

pack()方法通常可支持如下选项:
anchor:当可用空间大于组件的需求的大小时,该选项决定组件被放置于容器的何处,该选项支持N(北代表上)、E(东代表右)、S(南代表下)、W(西代表左)、NW(西北代表左上)、NE(东北代表右上)、SW(西南代表左下)、SE(东南代表右下)、CENTER(中、默认值为CENTER)这些值。
expand:该bool值指定当父容器增大时是否拉伸该组件。
fill:设置组件是否沿水平或垂直方向填充,该选项支持NONE、X、Y或BOTH四个值,其中NONE表示不填充,BOTH表示沿着两个方向填充。
ipadx:指定该组件在x方向(水平)上的内部留白(padding)。
ipady:指定该组件在y方向(水平)上的内部留白(padding)。
padx:指定该组件在x方向(水平)与其他组件的间距。
pady:指定该组件在y方向(水平)与其他组件的间距。
side:设置该组件的添加位置,可设置为TOP、BOTTOM、LEFT或RIGHT这四个值的其中之一。
当程序前面比较复杂时,程序就需要使用多个容器(Frame)进行分开布局,然后再将Frame添加到窗口中。
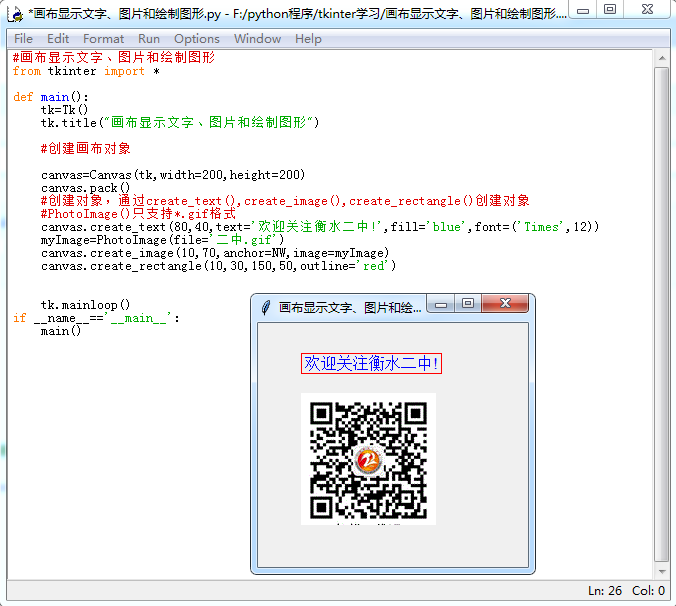
实例5:画布显示文字、图片和绘制图形
1 #画布显示文字、图片和绘制图形 2 from tkinter import * 3 4 def main(): 5 tk=Tk() 6 tk.title("画布显示文字、图片和绘制图形") 7 8 #创建画布对象 9 10 canvas=Canvas(tk,width=200,height=200) 11 canvas.pack() 12 #创建对象,通过create_text(),create_image(),create_rectangle()创建对象 13 #PhotoImage()只支持*.gif格式 14 canvas.create_text(80,40,text='欢迎关注衡水二中!',fill='blue',font=('Times',12)) 15 myImage=PhotoImage(file='二中.gif') 16 canvas.create_image(10,70,anchor=NW,image=myImage) 17 canvas.create_rectangle(10,30,150,50,outline='red') 18 19 20 tk.mainloop() 21 if __name__=='__main__': 22 main()
运行结果:

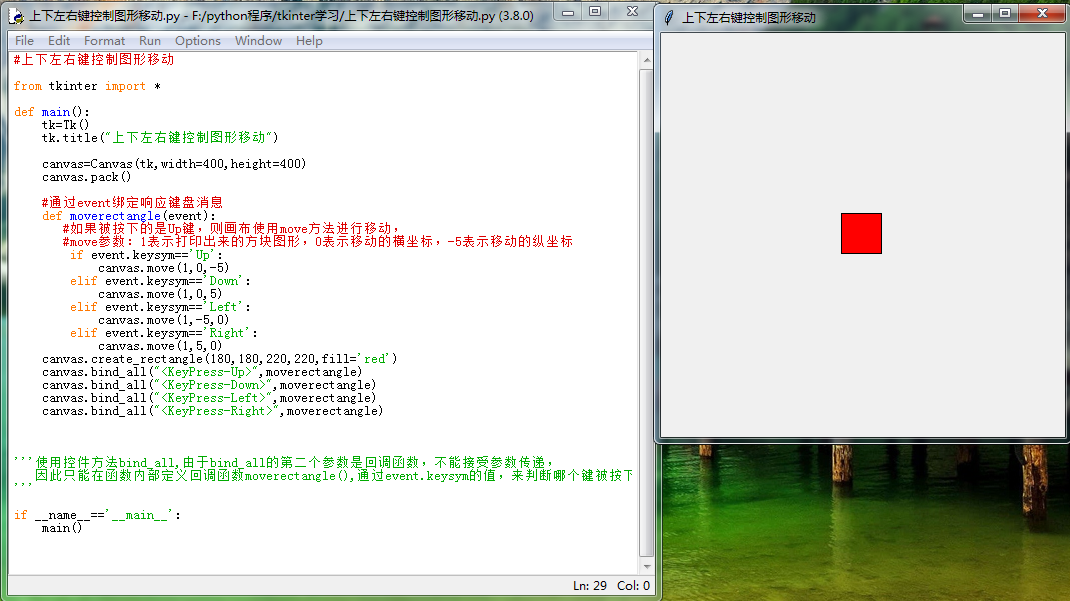
实例6:上下左右键控制图形移动
1 #上下左右键控制图形移动 2 3 from tkinter import * 4 5 def main(): 6 tk=Tk() 7 tk.title("上下左右键控制图形移动") 8 9 canvas=Canvas(tk,width=400,height=400) 10 canvas.pack() 11 12 #通过event绑定响应键盘消息 13 def moverectangle(event): 14 #如果被按下的是Up键,则画布使用move方法进行移动, 15 #move参数:1表示打印出来的方块图形,0表示移动的横坐标,-5表示移动的纵坐标 16 if event.keysym=='Up': 17 canvas.move(1,0,-5) 18 elif event.keysym=='Down': 19 canvas.move(1,0,5) 20 elif event.keysym=='Left': 21 canvas.move(1,-5,0) 22 elif event.keysym=='Right': 23 canvas.move(1,5,0) 24 canvas.create_rectangle(180,180,220,220,fill='red') 25 26 '''使用控件方法bind_all,由于bind_all的第二个参数是回调函数,不能接受参数传递, 27 因此只能在函数内部定义回调函数moverectangle(),通过event.keysym的值,来判断哪个键被按下 28 ''' 29 canvas.bind_all("<KeyPress-Up>",moverectangle) 30 canvas.bind_all("<KeyPress-Down>",moverectangle) 31 canvas.bind_all("<KeyPress-Left>",moverectangle) 32 canvas.bind_all("<KeyPress-Right>",moverectangle) 33 34 if __name__=='__main__': 35 main()
运行结果如下:

此处用到控件方法:bind



