vue2项目使用组件
对于一些组件,多个页面使用到的时候,建议定义成一个组件页,页面使用时直接引用组件,非常方便易维护。
页面引用模板
1、导入模板
2、components 引用组件

3、页面调用

# 如何调用组件中的变量值呢(子组件向父组件传值)
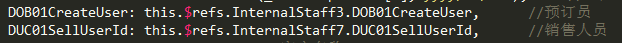
需要在组件标签上定义ref属性,使用的时候

# 如何传值给组件(父组件向子组件传值)
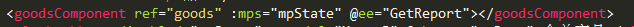
父组件代码段:
子组件代码段: 使用的时候,直接是this.mps
使用的时候,直接是this.mps
# 组件如何调用父组件的方法(子组件调用父组件方法)
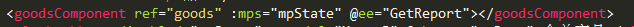
父组件代码段: GetReport是方法名
GetReport是方法名
子组件代码段: 子组件通过$emit来触发事件,将参数传递出去,true为传递去父组件的参数。
子组件通过$emit来触发事件,将参数传递出去,true为传递去父组件的参数。




