element-ui去掉必填项的小星星(星号) 属性:hide-required-asterisk
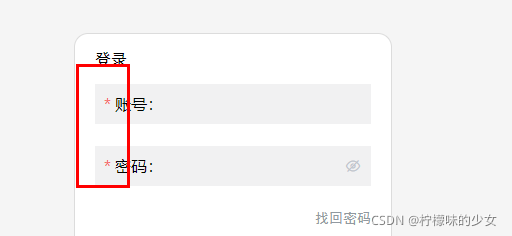
当设置表单项为必填时,左侧会出现一个红色小星星

因为该表单所有项都是必填的,所以我不想让这个红色星星出现
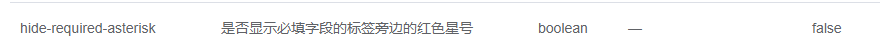
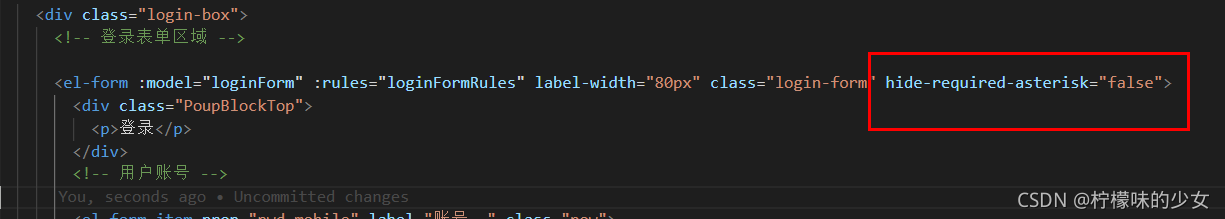
根据element-ui官网,给el-form表单加上hide-requied-aterisk,值为布尔值


页面立刻修改成功

方法二
this.rules.joinPartyTime[0].required = false
this.rules.branch[0].required = false
this.$nextTick(() => {
this.$refs['form'].clearValidate('joinPartyTime')
this.$refs['form'].clearValidate('branch')
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了