前端js(一)
一、JavaScript引入方式
Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
引入额外的JS文件
<script src="myscript.js"></script>
二、JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释
/*
这是
多行注释
*/
结束符
JavaScript中的语句要以分号(;)为结束符
三、JavaScript语言基础
变量声明
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用var变量名的格式来进行声明
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计算器就很适合使用let命令
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
四、JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:

拼接字符串一般使用“+”
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:

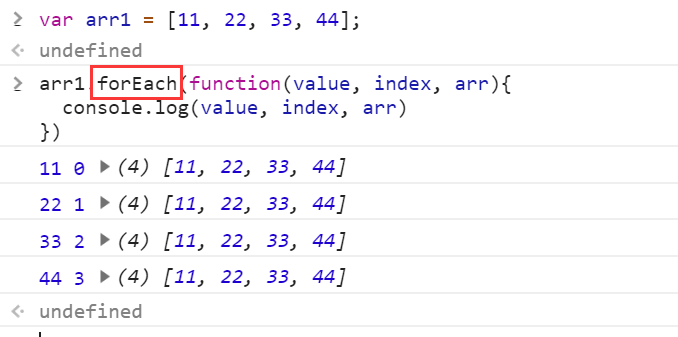
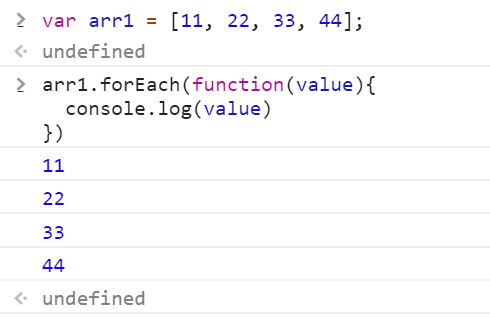
forEach()
语法:
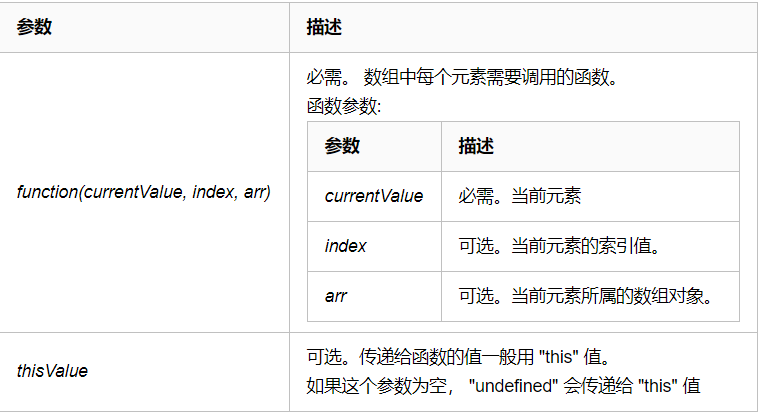
forEach(function(currentValue, index, arr), thisValue)
参数:



splice()
语法:
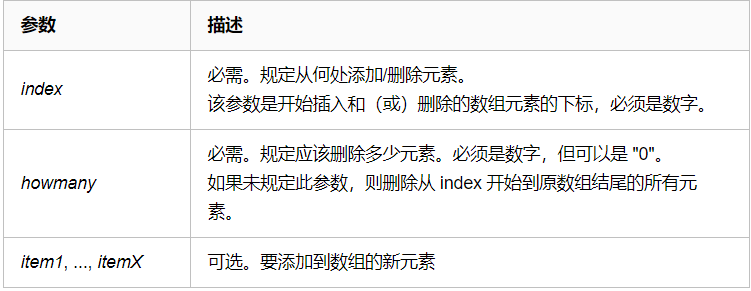
splice(index,howmany,item1,.....,itemX)
参数:

以下详情见解:
链接:https://www.cnblogs.com/Dominic-Ji/p/9111021.html



