【Vue起步-Windows】N01:环境安装
本文基于“vue.js安装过程(npm安装)”文章内容及个人出现的问题整合而成。
1、安装npm环境
在Node官网中下载最新的windows版msi安装包,并默认所有安装选择。
2、查看npm安装版本
npm -v
3、基于node.js,利用淘宝npm镜像安装相关依赖。
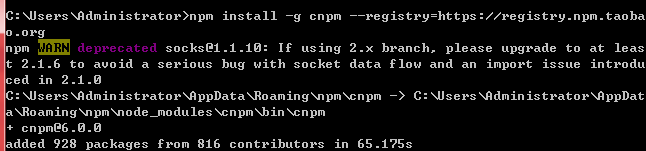
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

安装过程出现的问题:“npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0”
原因:只是一个警告,可以忽略,说你有一个包过时了,建议升级到高版本
解决:

4、安装vue-cli脚手架构建工具
安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。
全局安装命令:
cnpm install -g vue-cli
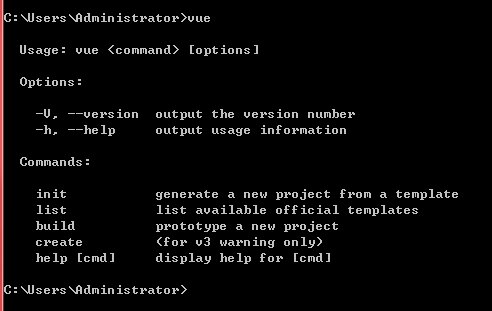
查看是否安装成功:

5、用vue-cli构建项目
创建一个基于 webpack 模板的新项目
vue init webpack study1807
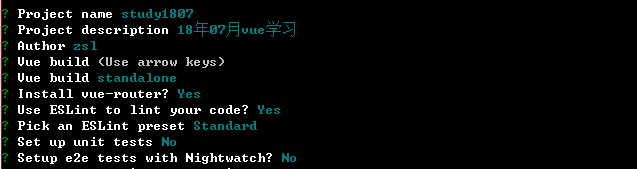
这里需要进行一些配置

解释说明-摘自:用Vue创建一个新的项目

设置结束后会提示:

6、安装依赖
在cmd里
1).输入:cd my-project(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
7、启动项目
在cmd里
npm run dev
拓展:前端自动化测试是干嘛的?



