转自:http://hi.baidu.com/qqq_289297939/blog/item/1d899adde49eaad18d1029e6.html
现在RIA技术可以说在互联网上是风风火火,adobe公司有FLEX,微软有银光。现在可以说是个有个的好处,不过做为互联网上最为风行的FLASH,我想它的支持率是大家有目共睹的,银光虽好,不过也得需要个一二年的成熟期哪。
以前我在cnblogs上搜过是否有FLEX的文章,找到的比较少,记得好像是大部分都是采用了WEBSERVICE或者是WCF来实现的,关于HTTPService实现的方法就比较少了,也许各位大侠比较喜欢用webserivce吧。
首先我先介绍一下什么是httpservice,flex中的httpservice通信方式,说白了就是采用get与post方法进行数据传送,和我们平时用的表单提交没有什么不同。httpservice对象位于mx.rpc.http包中,它主要用来发送http形式的get或post请求.对POST与GET的区别我就不说了,我想大部分都是明白的,这种方式最大的好处就是通用性高,不管它是PHP、ASP、JSP或者是我心爱的ASP.NET都可以对FLEX提交过来的数据进行处理与回递。
在FLEX程序中,想要使用httpservice对象很方便,格式如下:
<mx:HttpService id="userRegForm" url="useradd.aspx" method="get|post">
以上是最简单的写法,还有一种就是用XML来写,请看下文:
1: <mx:HTTPService showBusyCursor="true"
2: id="getuser" result=""
3: url="http://localhost:6666/Default.aspx">
4: <mx:request>
5: <username>
6:
7: </username>
8: <userpassword>
9:
10: </userpassword>
11: </mx:request>
12: </mx:HTTPService>
这里面有许多的属性可能大家不是很清楚,我来一一给大家解释:
ShowBusyCursor属性是指在提交请求时,是否显示忙碌的状态
id比较好理解它就是这个httpservice请求的标示
result是指请求之后的回调方法,主要是发送请求之后,需要得到一个结果
URl是发送的地址
<mx:request>中主要发着一些请求参数,相信大家也能看得懂。
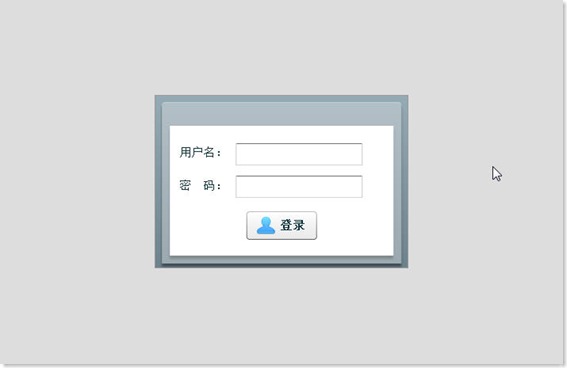
当我们有了这些基础之后,我们就可以来编写一个最简单的FLEX交互程序了,首先打FLEX,先做一个界面,界面的样式如下图: 具体的代码: 
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="320" height="219">
3: <mx:HTTPService showBusyCursor="true"
4: id="getuser" result="getuserproc(); "
5: url="http://localhost:6666/Default.aspx">
6: <mx:request>
7: <username>
8: {this.txtUserName.text}
9: </username>
10: <userpassword>
11: {this.txtUserPassWord.text}
12: </userpassword>
13: </mx:request>
14: </mx:HTTPService>
15: <mx:Script>
16: <![CDATA[
17: import mx.controls.Alert;
18:
19: public function getuserproc():void
20: {
21: var returnValue:String=getuser.lastResult.Result.chu888;
22: if(returnValue=="ok")
23: {
24: Alert.show("您成功的登录了","提示信息",Alert.OK,this,null,null,Alert.YES);
25: }
26: else
27: {
28: Alert.show("您的登录失败了","提示信息",Alert.OK,this,null,null,Alert.YES);
29: }
30: }
31: ]]>
32: </mx:Script>
33: <mx:Panel id="UserRegPanel" x="9.15" y="9.05" width="302"
34: height="204" layout="absolute">
35: <mx:Label x="10" y="22" text="用户名:" id="lblUserName"
36: enabled="true" fontSize="15"/>
37: <mx:Label x="10" y="64" text="密 码:" id="lblUserPassWord"
38: enabled="true" fontSize="15"/>
39: <mx:TextInput x="83" y="22" fontSize="15" id="txtUserName"/>
40: <mx:TextInput x="83" y="63" fontSize="15" id="txtUserPassWord"/>
41: <mx:Button x="96.45" y="108" label="登录" width="89" height="36"
42: fontSize="15" enabled="true" click="getuser.send()">
43: <mx:icon>@Embed(source='../libs/001_54.png')</mx:icon>
44: </mx:Button>
45:
46: </mx:Panel>
47: </mx:Application>
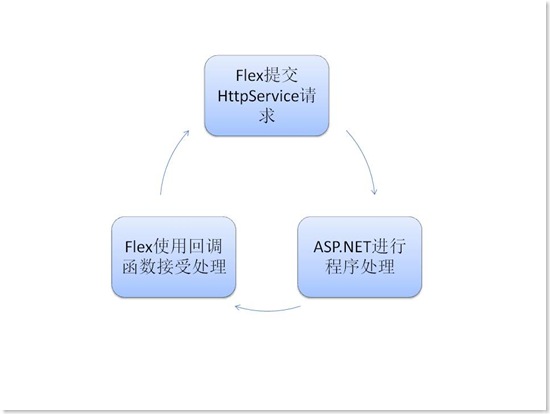
流程处理: 
之后哪,我们新建一个Default.aspx的页面,页面内容很简单,代码如下:
1: namespace WebApplication4
2: {
3: public partial class _Default : System.Web.UI.Page
4: {
5: protected void Page_Load(object sender, EventArgs e)
6: {
7: if (Request.QueryString["username"].Equals("chu888"))
8: {
9: Response.Write("<Result>");
10: Response.Write("<chu888>ok</chu888>");
11: Response.Write("</Result>");
12: }
13: else
14: {
15: Response.Write("<Result>");
16: Response.Write("<chu888>error</chu888>");
17: Response.Write("</Result>");
18: }
19: }
20: }
21: }
之后哪,将Flex的内容发布,附加到ASP.NET的程序即可,这里面有一个地方,需要大家注意的就是,由于每一次ASP.NET的文件服务器产生的端口是不一样的,你需要将端口固定,要不然你的程序会出现找不到程序的。






