JavaScript
什么是JavaScript
一、概述
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
快速入门
一、引入JavaScript
-
内部标签
<!-- script标签(可以放到文件任何位置):里面写JavaScript代码 --> <script> //...... </script> -
外部引入
<!-- 外部引入 --> <!-- 注意:script标签必须成对出现 --> <script src="js/demo01.js"></script> <!-- 不用显示定义type,默认为javascript --> <script type="application/javascript"></script>
二、基本语法
// 1.定义变量 [变量类型 变量名 = 变量值]
const score = 70;
// 2.条件控制
if (score === 70) {
alert("良好");
} else {
alert("其它");
}
//在浏览器的控制台输出变量 console.log(score)
// 3.循环
// while循环 ( while(){} / do{}while() )
// for循环 ( for i / forEach()(ES5.1) / for of / for in(ES6) )
浏览器必备调试须知:

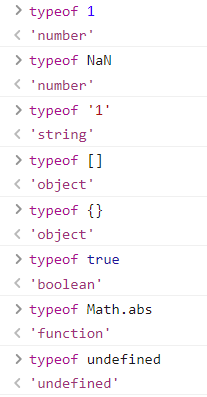
三、数据类型
数值、字符、布尔、文本、图形、音频、视频等
-
数字 (number)
js不区分小数和整数12 //整数 12.1 //浮点数 1.12e2 //科学计数法 -99 //负数 NaN //非数值 Infinity //无穷大 -
字符串
'abc' "abc" -
布尔值
true false -
逻辑运算
&& || ! -
比较运算符(重要)
= == //等于(类型不一样,值一样,判断为true) === //绝对等于(类型一样,值一样,判断为true)坚持不要使用==比较
注意:
- NaN与所有数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断,数值是否为NaN
浮点数问题
console.log((1/3) === (1 - (2 / 3))); //false尽量避免使用浮点数进行运算,存在精度问题
Math.abs((1/3) - (1 - (2 / 3))) < 0.000000001 //解决方法 -
null 和 undefined
- null 空
- undefined 未定义
-
数组
Java的数组需要相同类型的对象,JS不需要。// 保证代码的可读性,尽量使用[] let array = [1, 2, 3, null, "hello", true]; array = new Array(1, 2, 3, null, "hello", true); // 越界输出undefined console.log(array[2]); -
对象
let person = { name: "ylf", age: 18, tags: ["java", "python", "c/c++"] }; console.log(person.age);
四、严格检查模式
// 严格检查模式,预防JavaScript的随意性导致的问题(必须写在第一行)
"use strict";
// 默认为全局变量,建议局部变量都是用let定义
let i = 1;
数据类型
一、字符串
-
正常字符串使用单引号或双引号包裹
-
转义字符
\' 单引号 \n 换行 \t 制表符 \u4e2d \u#### unicode字符 \x41 \x## ascii字符 -
多行字符串
// 反单引号 let msg = `Hello,world! nico,nico. `; console.log(msg); -
模板字符串
let msg = "Hello, "; console.log(msg + "world!"); let name = "ylf!"; msg = `你好啊, ${name}`; console.log(msg); -
字符串长度
string.length -
字符串的可变性(不可变)

-
大小写转换(注意:不是属性,是方法)
string.toUpperCase() string.toLowerCase() -
string.indexOf("string")(通过子字符串获取子字符串第一个字符位置)
-
string.substring()(截取字符串的一部分,返回一个新字符串)
[) string.substring(1) //从第一个字符截取到最后一个字符 string.substring(1,3) //[1,3)
二、数组
array可以包含任意的数据类型
let array = [1, 2, 3, null, "hello", true];
-
长度
array.length注意:给array.length赋值,数组大小会发生变化:数组变大,增加下标对应元素为空;数组变小,元素丢失
-
indexOf()(通过元素获取下标索引)
-
slice()(截取数组的一部分,返回一个新数组)类似字符串中的substring()
-
push(), pop()(尾部)
push() //将元素压入到尾部 pop() //弹出尾部的一个元素 -
unshift(), shift()(头部)
unshift() //将元素压入到头部 shift() //弹出头部的一个元素 -
sort()(排序)
-
reverse()(元素反转)
-
concat()

concat()没有修改数组,只是返回一个新数组
-
join()(连接符)

打印拼接数组,使用特定的字符串连接
-
多维数组

三、对象
若干个键值对
let 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
JavaScript中的键都是字符串,值为任意对象!
- 对象赋值

- 使用不存在的对象属性不报错!undefined
- 动态删减属性

- 动态添加属性

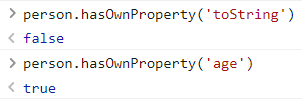
- 判断属性值是否在对象中

- 判断属性是否对象自身拥有的

四、Map和Set
ES6新特性
Map(键值对)
let map = new Map([["jack", 12], ["tom", 18], ["ylf", 20], ["jet", 30]]);
console.log(map.get("jack")); //获取对应的键值
map.set("nico", 78); //添加键值对
map.delete("nico"); //删除键值对
console.log(map.has("nico")); //判断指定键值对是否存在
// 遍历Map
for (let mapElement of map) {
console.log(mapElement);
}
Set(无序不重复集合)
let set = new Set([3, 1, 1, 2]);
set.add(4); //添加不重复元素到末尾
set.delete(4); //删除指定元素
console.log(set.has(4)); //判断指定元素是否存在
// 遍历Set
for (let number of set) {
console.log(number);
}
函数
一、定义函数
// 定义方式一
function 函数名(形参) {
函数体;
return 返回值;
}
// 定义方式二
// function(){} 为匿名内部类,但是可以把结果赋值给变量名,通过变量名调用函数
let 函数名 = function(形参) {
函数体;
return 返回值;
}
// 如果没有执行return,函数也会返回结果undefined
参数问题
JavaScript函数可以传入任意个参数,也可以不传入参数
传入参数是否合法存在,不合法存在如何规避?
let abs = function(x) {
// 手动抛出异常来判断
if (typeof x !== "number") {
throw "Not a number!";
}
if (x < 0) {
return -x;
} else {
return x;
}
};
arguments(包含所有传入函数的参数,是一个数组)
多参数问题
rest(ES6引入新特性,获取除了已经定义的参数之外的所有问题)
// 初始方法
if (arguments.length > 1) {
for (let i = 1; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
function fun(a, ...rest) {
for (let restElement of rest) {
console.log(restElement);
}
}
rest参数只能写在最后面,必须用...标识
二、变量作用域
三、方法
对象里的叫方法
// 定义方法方式(方法就是把函数放入对象里,对象由属性和方法构成)
let person = {
name: "YLF",
birth: 1999,
// 方法
age: function () {
let fullYear = new Date().getFullYear();
return fullYear - this.birth;
}
}
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
内部对象
标准对象

一、Date
let date = new Date();
console.log("date: ");
console.log(date);
console.log("星期: ");
console.log(date.getDay());
console.log("月: ");
console.log(date.getMonth());
console.log("日: ");
console.log(date.getDate());
console.log("年: ");
console.log(date.getFullYear());
console.log("时: ");
console.log(date.getHours());
console.log("分: ");
console.log(date.getMinutes());
console.log("秒: ");
console.log(date.getSeconds());
console.log("时间戳: ");
// 表示从 1970 年 1 月 1 日 00:00:00 UTC 到给定日期之间经过的毫秒数
console.log(date.getTime());
二、JSON
早期所有数据传输习惯使用XML文件
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
JSON 与 JS 对象的关系
JSON 是 JS 对象的字符串表示法。它使用文本表示一个 JS 对象的信息,(JSON)本质是一个字符串。
如:
var obj = {a: 'Hello', b: 'World'}; //这是一个js对象,注意js对象的键名也是可以使用引号包裹的,这里的键名就不用引号包含
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON(格式字符串) 和 JS 对象(也可以叫JSON对象 或 JSON 格式的对象)互转(JSON.parse 和 JSON.stringify)。
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'} 一个对象
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}' 一个JSON格式的字符串
说句不严谨的话:JSON.parse() 就是字符串转 js 对象, JSON.stringify()就是 js 对象转字符串,它们前提是要 json 格式才有意义。
三、Ajax
- 原生的js写法 xhr 异步请求
- JQuery封装的方法 $("选择器").ajax("")
- axios请求
面向对象编程
一、什么是面向对象
JavaScript,Java,C#
类(JavaScript中又称原型对象)
对象
二、原型继承
let student = {
name: "student",
age: 0,
run: function () {
console.log(this.name + ", run!");
}
};
let me = {
name: "ylf"
};
me.__proto__ = student;
三、class继承
定义类
// ES6之前
function Student(name) {
this.name = name;
// this.hello = function f() {
// alert("Hello");
// }
}
Student.prototype.hello = function () {
alert("Hello");
}
class关键字是ES6引入的
// ES6之后
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert("Hello");
}
}
// class继承
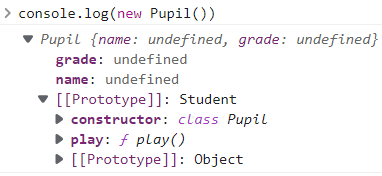
class Pupil extends Student {
constructor(name, grade) {
super(name);
this.grade = grade;
}
play() {
alert("play");
}
}
本质还是原型继承

四、原型链
操作BOM对象(重点)
一、浏览器
Javascript 和浏览器的关系:Javascript诞生是为了能够在浏览器运行
BOM(Browser Object Model):浏览器对象模型
内核
- IE 6 - 11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
二、window对象(重要)
window代表浏览器窗口
window.innerHeight
182
window.innerWidth
1488
window.alert('hello')
三、navigator对象
封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36 Edg/98.0.1108.62'
navigator.platform
'Win32'
尽量避免使用navigator对象,因为它会被认为修改
四、screen对象
// 屏幕分辨率
screen.width
1536
screen.height
864
五、location对象(重要)
代表当前页面的URL信息
host: "developer.mozilla.org"
href: "https://developer.mozilla.org/zh-CN/docs/Web/API/Window/outerHeight"
protocol: "https:"
reload: ƒ reload() // 刷新网页
// 设置新的地址
location.assign('https://www.baidu.com/')
六、document对象(重要)
代表当前页面
获取具体的文档树节点
<ul id="ul">
<li>Java</li>
<li>C++</li>
<li>Python</li>
</ul>
<script>
let ul = document.getElementById("ul");
console.log(ul);
</script>
获取cookie
document.cookie
'BAIDUID_BFESS=A57FC6971D87A9172CD9952274273C6B:FG=1; BIDUPSID=A57FC6971D87A9172CD9952274273C6B; PSTM=1645402825; BD_UPN=12314753; baikeVisitId=37443825-845d-443f-aacd-9504a8d0e3eb; RT="z=1&dm=baidu.com&si=gpeanogruej&ss=l09ccw1h&sl=2&tt=1m3&bcn=https%3A%2F%2Ffclog.baidu.com%2Flog%2Fweirwood%3Ftype%3Dperf&ld=24y&ul=e6v0&hd=e6xc"; ZD_ENTRY=bing; BD_HOME=1; H_PS_PSSID=34429_35106_31253_34584_35871_35908_35946_35972_35984_35315_26350; BA_HECTOR=a42k0l248la1850he71h210ue0q'
截取cookie原理
服务器端可以设置cookie为httpOnly保证安全
七、history对象
代表浏览器历史记录
history.forward()
history.back()
操作DOM对象(重点)
DOM:文档对象模型
浏览器网页就是一个DOM树形结构
- 更新DOM节点
- 遍历DOM节点
- 删除DOM节点
- 添加DOM节点
操作DOM节点需要先获取它!
一、获取DOM节点
// 对应css选择器
let elementsByTagName = document.getElementsByTagName("h1");
let elementById = document.getElementById("paragraph");
let elementsByClassName = document.getElementsByClassName("paragraph");
let container = document.getElementById("container");
let children = container.children; // 获取父节点的所有子节点
let parentNode = elementById.parentNode; //获取父节点
这是原生代码,之后尽量使用JQuery
二、更新DOM节点
<div id="container">
</div>
<script>
let elementById = document.getElementById("container");
</script>
-
更新文本
elementById.innerText = 123 // 修改文本值 elementById.innerHTML = "<strong>123</strong>" // 可以解析HTML文本标签 -
操作CSS
elementById.style.color = "red"; // 属性值使用字符串 elementById.style.fontSize = "50px" // -转驼峰命名问题
三、删除DOM节点
步骤:先获取父节点,然后通过父节点删除自己
<div id="container">
<h1>标题一</h1>
<p id="paragraph">段落一</p>
<p class="paragraph">段落二</p>
</div>
<script>
let elementById = document.getElementById("paragraph");
let parentNode = elementById.parentNode; //获取父节点
parentNode.removeChild(elementById);
</script>
注意:删除节点时是动态的,children是时空变化的
四、创建和插入DOM节点
节点为空时,使用 innerText 或者 innerHTML 可以添加DOM节点,但不为空时,其会覆盖原来的DOM节点
追加DOM节点
<p id="outerParagraph">外部段落</p>
<div id="container">
<p id="innerParagraph1">内部段落一</p>
<p id="innerParagraph2">内部段落二</p>
<p id="innerParagraph3">内部段落三</p>
</div>
<script>
let outerParagraph = document.getElementById("outerParagraph");
let container = document.getElementById("container");
// DOM父节点追加一个已存在的DOM节点
container.appendChild(outerParagraph);
// 创建新DOM节点,并追加到DOM父节点后面
let htmlParagraphElement = document.createElement("p");
// htmlParagraphElement.setAttribute("id", "newNode");
htmlParagraphElement.id = "newNode";
htmlParagraphElement.innerText = "newNode";
container.appendChild(htmlParagraphElement);
</script>
向前插入DOM节点
<p id="outerParagraph">外部段落</p>
<div id="container">
<p id="innerParagraph1">内部段落一</p>
<p id="innerParagraph2">内部段落二</p>
<p id="innerParagraph3">内部段落三</p>
</div>
<script>
let outerParagraph = document.getElementById("outerParagraph");
let innerParagraph2 = document.getElementById("innerParagraph2");
let container = document.getElementById("container");
container.insertBefore(outerParagraph, innerParagraph2);
</script>
操作表单(验证)
一、什么是表单
目的:提交信息
二、获取和修改表单提交信息
<form action="#" method="post">
<span>用户名:</span> <input type="text" id="username"> <br>
<input type="radio" id="male" name="sex" value="male"> 男
<input type="radio" id="female" name="sex" value="female"> 女
</form>
<script>
let username = document.getElementById("username");
let male = document.getElementById("male");
let female = document.getElementById("female");
//获取文本框提交信息 username.value
//修改文本框提交信息 username.value = '123'
//获取单选框提交信息
if (male.checked = true) {
console.log(male.value);
}
</script>
三、表单提交验证及密码MD5加密
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交验证及密码MD5加密</title>
<!-- MD5工具类 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.12.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定事件
1.事件处理程序的返回值
在JavaScript中通常事件处理程序不需要有返回值,这时浏览器会按默认方式进行处理;
但很多情况下需要使用返回值,来判断事件处理程序是否正确进行处理。
2.返回值类型:boolean值
浏览器根据返回值的类型决定下一步如何操作。当返回值为true,进行默认操作; 当返回值为 false,阻止浏览器下一步操作。
3.基本语法:事件句柄=“return 函数名(参数);"
-->
<form action="https://www.baidu.com" method="post" onsubmit="return check()">
<p>
<span>用户名:</span>
<input type="text" name="username" id="username">
</p>
<p>
<span>密码:</span>
<input type="password" name="password" id="password">
</p>
<p>
<!-- 按钮绑定事件 onclick 被点击 -->
<input type="submit" value="提交">
</p>
</form>
<script>
function check() {
let username = document.getElementById("username");
let password = document.getElementById("password");
// MD5加密
password.value = md5(password.value);
return false;
}
</script>
</body>
</html>
JQuery
JQuery库,里面存在大量的JavaScript函数
一、JQuery入门
- 下载JQuery

-
引入JQuery
<!-- 方法一:CDN引入 --> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <!-- 方法二:下载JQuery链接引入 --> <!-- <script src="../lib/jquery-3.6.0.js"></script> --> -
使用JQuery
<a href="#" id="test-jquery">超链接</a> <script> // JQuery使用语法:$(选择器).事件(事件函数) $("#test-jquery").click(function () { alert("Hello, JQuery!"); }) </script>
二、选择器
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
三、事件
鼠标事件、键盘事件、其它事件
获取鼠标当前坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取鼠标当前坐标</title>
<script src="../lib/jquery-3.6.0.js"></script>
<style>
body {
height: 500px;
}
span {
width: 100px;
height: 100px;
display: block;
}
</style>
</head>
<body>
鼠标当前坐标:<span id="coordinate"></span>
<script>
// 当页面加载完毕之后,响应事件
$(function () {
$("body").mousemove(function (coordinate) {
$("#coordinate").text("X坐标:" + coordinate.pageX + "\t" + "Y坐标:" + coordinate.pageY);
});
})
</script>
</body>
</html>
四、操作DOM对象
// 操作文本
//text(),html() 无参获取文本值,有参设置文本值 html()可以解析HTML文本标签
console.log($("#test-ul li[name=python]").text());
console.log($(".java").html());
// 操作CSS
$(".java").css({"color": "red", "font-size": 50});
// 元素展示和隐藏
$(".java").hide() //本质disply: none
$(".java").show()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通