Redux基础
-
Redux 是一个状态容器
Redux 就像是作者自己的介绍,它不会为你提供任何的东西,它不会告诉你如何做路由,它只专注于应用程序状态,是一个 JavasSript 的状态容器,所有的状态的变化都是当前状态和 Action 共同的作用结果。 对于view来说,不用关心数据是怎样变化,只需要在 view 层面等待 store 通知自己数据发生变化,然后把数据渲染成页面即可。 -
Redux 和 React 之间没有关系
Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 JavaScript。 尽管如此,Redux 还是和 React 和 Deku 这类框架搭配起来用最好,因为这类框架允许你以 state 函数的形式来描述界面,Redux 通过 action 的形式来发起 state 变化。 -
redux中的action、reducer、store三者之间的概念
应用中所有的 state 都以一个对象树的形式储存在一个单一的 store 中 。
惟一 改变 state 的办法是触发 action ,一个描述发生什么的对象。
为了 描述 action 如何改变 state 树,你需要编写 reducers 。 -
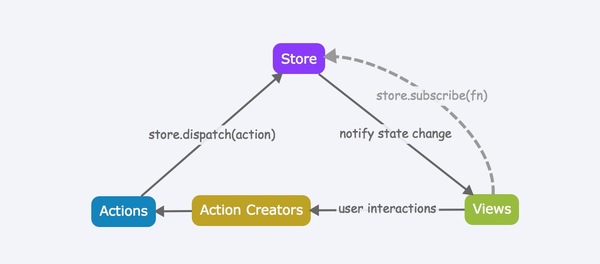
示意图
用户产生action-->store.dispatch(action)-->reducer(state,action)-->store.getState();

Redux API
Redux 的 API 非常少。Redux 定义了一系列的约定(contract)来让你来实现(例如 reducers),同时提供少量辅助函数来把这些约定整合到一起。
这一章会介绍所有的 Redux API。记住,Redux 只关心如何管理 state。在实际的项目中,你还需要使用 UI 绑定库如 react-redux。
顶级暴露的方法
- createStore(reducer, [initialState]) 【 创建 一个Redux store 来以存放应用中所有的 state。 应用中应有且仅有一个 store。】
- combineReducers(reducers) 【combineReducers 辅助函数的作用是,把一个由多个不同 reducer 函数作为 value 的 object,合并成一个最终的 reducer 函数,然后就可以对这个 reducer 调用 createStore。】
- applyMiddleware(...middlewares) 【Middleware 可以让你包装 store 的 dispatch 方法来达到你想要的目的。】
- bindActionCreators(actionCreators, dispatch) 【惟一使用 bindActionCreators 的场景是当你需要把 action creator 往下传到一个组件上,却不想让这个组件觉察到 Redux 的存在,而且不希望把 Redux store 或 dispatch 传给它。】
- compose(...functions) 【从右到左来组合多个函数。 这是函数式编程中的方法,为了方便,被放到了 Redux 里。 当需要把多个 store 增强器 依次执行的时候,需要用到它。】
Store API
- Store 【Store 就是用来维持应用所有的 state 树 的一个对象。 改变 store 内 state 的惟一途径是对它 dispatch 一个 action。】
- getState() 【返回应用当前的 state 树。 它与 store 的最后一个 reducer 返回值相同。】
- dispatch(action) 【分发 action。这是触发 state 变化的惟一途径。】
- subscribe(listener) 【添加一个变化监听器。每当 dispatch action 的时候就会执行,state 树中的一部分可能已经变化。你可以在回调函数里调用 getState() 来拿到当前 state。】
- getReducer()
- replaceReducer(nextReducer) 【替换 store 当前用来计算 state 的 reducer。】
React Redux
Redux 官方提供的 React 绑定库。 具有高效且灵活的特性。本库并不是 Redux 内置,需要单独安装。 一般会和 Redux 一起使用
API
【 使组件层级中的 connect() 方法都能够获得 Redux store。正常情况下,你的根组件应该嵌套在 中才能使用 connect() 方法。】 - connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options]) 【连接 React 组件与 Redux store。 连接操作不会改变原来的组件类,反而返回一个新的已与 Redux store 连接的组件类。】
demo 介绍
目录结构:
| -- actions #action文件夹
| -- components #组件文件夹
| -- constants #ActionTypes 文件夹
| -- containers #容器文件夹(一般存放APP.js)
| -- reducers #reducers文件夹
| -- 以及一些其它基本文件
demo地址: todoMVC



