ASP.NET MVC:解析 MVC+ADO.NET Entity(实体类)
项目编号:ylbaspnet mvc100010011
| 1,功能描述 |
一个基于标准的ASP.NET MVC2.0 + ADO.NET Entity(实体类)的一个项目.主要功能有:用户登录,产品的操作,商品展示,添加产品,修改商品,删除商品.
| 2,技术与环境 |
|
操作系统: |
windows |
开发语言: |
C# |
|
开发框架: |
ASP.NET MVC 2.0 |
数据库: |
SQL Server |
|
开发软件: |
Microsoft Visual Studio 2010 |
||
|
开发技术 |
ASP.NET MVC +ADO.NET Entity |
||
|
项目组长: |
yuanbo |
成员: |
null |
|
个人主页: |
http://www.cnblogs.com/ylbtech/ |
||
|
科研团队: |
ylbtech |
教研团队: |
ylbtech |
| 3,数据库设计 |
数据关系图:
3.1,基本数据库
3.1.1 sql-mvc-basic.sql
-- ============================================= -- ylb_menu: MVC测试数据库 -- datbase: db1 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use master IF EXISTS (SELECT * FROM master..sysdatabases WHERE name = N'db1') DROP DATABASE db1 GO CREATE DATABASE db1 GO use db1 go -- ============================================= -- ylb: 1,Users -- remark: 用户表 -- ============================================= create table Users ( username varchar(100) primary key, --昵称[PK] userpass varchar(100) not null --密码 ) go -- ============================================= -- ylb: 2,Product -- remark: 产品表 -- ============================================= create table Product ( productId int primary key identity, --编号[PK] productName varchar(100) not null, --产品名称 unitprice decimal(6,2) check(unitprice>0), --单价 type varchar(100) check(type in('电器','水果')) --类型 ) go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= insert into Users(username,userpass) values('yb','m123') go print 'mvc测试数据库创建成功!'
3.2,插入测试数据
无,在3.1.1已插入测试数据。
3.3,操作表步骤
3.3.1 1, Users.sql
 View Code
View Code
-- ============================================= -- ylb_menu: MVC测试数据库 -- table: 1,Users -- remark:对用户表的操作与步骤 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= insert into Users(username,userpass) values('yb','m123') go -- ============================================= -- ylb: 1,Login -- remark: 用户登录 -- ============================================= select COUNT(*) from Users where username='yb' and userpass='m123'
3.3.2 2, Product.sql
 View Code
View Code
-- ============================================= -- ylb_menu: MVC测试数据库 -- table: 1,Products -- remark:对产品表的操作与步骤 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= go -- ============================================= -- ylb: 1,GetAll -- remark: 获取所有产品,并以productId降序排列 -- ============================================= select productId,productName,unitPrice,type from Product order by productId desc go -- ============================================= -- ylb: 2,Add -- remark: 添加一个产品 -- field: productName,unitPrice,type -- ============================================= select productName,unitPrice,type from Product go insert into Product(productName,unitPrice,type) values() go -- ============================================= -- ylb: 3,GetModel -- remark: 获得一个实体对象,根据productId -- ============================================= select productId,productName,unitPrice,type from Product where productId=0 go -- ============================================= -- ylb: 4,Update -- remark: 修改一条信息 ,根据productId -- ============================================= update Product set productName='yb',unitPrice='2.3',type='电器' where productId=0 go -- ============================================= -- ylb: 5,Delete -- remark: 删除一条信息,根据productId -- ============================================= delete Product where productId=0
| 4,功能截图 |
4.1,前台
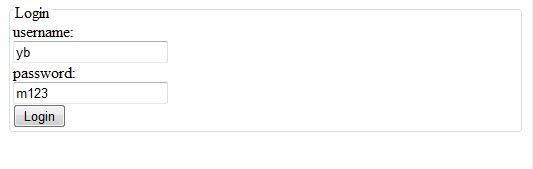
4.1.1 用户登录(/Views/Account/Login.aspx)
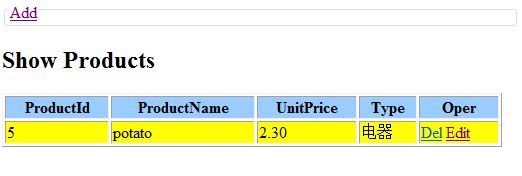
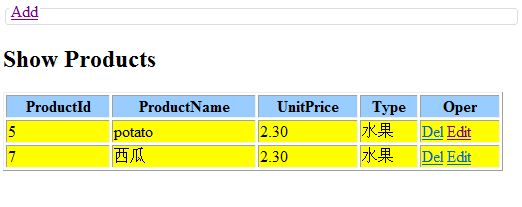
4.1.2 商品展示(/Views/Product/Index.aspx)
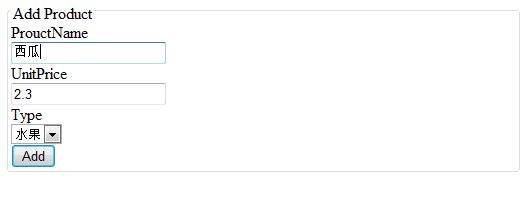
4.1.3 添加商品(/Views/Product/Create.aspx)
4.1.4 修改商品(/Views/Product/Edit.aspx)
4.1.5 删除商品(/Views/Product/Index.aspx)

4.2,后台
无后台。
| 5,代码分析 |
5.1,前台
5.1.1 [只有一个示例展示,更多请下载百度文库示例案例…] 即,/Product的商品展示为例,讲解MVC和Entity运用
5.1.1_P: MVC为什么要引入实体类,引入之后有什么好处?
5.1.1_A: 说道好处,采用MVC架构优点是:“分离是最大的优点。”,我们知道了好处了,具体体现在哪里表现啊?
a)有利于程序员和美工的分工合作更加清晰,真正地实现互补干扰。b)减小程序员的工作量,主要体现在在控制器和视图的数据转换,强转。
5.1.1.1_M_Info_1, /Models/ProductInfo.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Mvc1.Models { public class ProductInfo { public int? ProductId { get; set; } public string ProductName { get; set; } public decimal? UnitPrice { get; set; } public string Type { get; set; } } }
5.1.1.1_M_Info_2, /Models/BaseList.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Mvc1.Models { public class BaseList { /// <summary> /// 产品实体类集合 /// </summary> public IList<ProductInfo> Prods { get; set; } } }
5.1.1.1_M_Oper /Models/Product.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; namespace Mvc1.Models { public class Product { /// <summary> /// ylb: 1,GetAll /// remark: 获取所有产品,并以productId降序排列 /// </summary> /// <returns></returns> public IList<ProductInfo> GetAll() { IList<ProductInfo> dals = new List<ProductInfo>(); string sql = "select productId,productName,unitPrice,type from Product order by productId desc"; SqlConnection conn = new DBConnection().Conn; SqlCommand com = conn.CreateCommand(); com.CommandText = sql; conn.Open(); try { SqlDataReader sdr = com.ExecuteReader(); while (sdr.Read()) { ProductInfo dal = new ProductInfo() { ProductId = sdr.GetInt32(0), ProductName = sdr.GetString(1), UnitPrice = sdr.GetDecimal(2), Type = sdr.GetString(3) }; dals.Add(dal); } } finally { conn.Close(); } return dals; } } }
5.1.1.1_V /Views/Product/Index.aspx ylb_tip:字体加粗,字号加大的方是你要重点看的地方。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<Mvc1.Models.BaseList>" %> <%@Import Namespace="Mvc1.Models" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Index</title> <style type="text/css"> .style1 { background-color: #99CCFF; } .style2 { background-color: #FFFF00; } </style> </head> <body> <div> <fieldset> <legend> <a href="/Product/Create">Add</a> </legend> </fieldset> <h2>Show Products</h2> <table width="500" border="1"> <tr> <th class="style1">ProductId</th> <th class="style1">ProductName</th> <th class="style1">UnitPrice</th> <th class="style1">Type</th> <th class="style1">Oper</th> </tr> <% foreach (ProductInfo prod in Model.Prods) { %> <tr> <td class="style2"><%=prod.ProductId%></td> <td class="style2"><%=prod.ProductName%></td> <td class="style2"><%=prod.UnitPrice%></td> <td class="style2"><%=prod.Type%></td> <td class="style2"> <a href="<%=string.Format("/Product/Delete/{0}",prod.ProductId) %>">Del</a> <a href="<%=string.Format("/Product/Edit/{0}",prod.ProductId) %>">Edit</a> </td> </tr> <%} %> </table> </div> </body> </html>
5.1.1.1_C /Controllers/ProductController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Mvc1.Models; namespace Mvc1.Controllers { public class ProductController : Controller { // // GET: /Product/ public ActionResult Index() { BaseList baseList= new BaseList(); //创建实体类 baseList.Prods = new Product().GetAll(); //把产品集合付给实体类 return View(baseList); //带到视图 } } }
5.2,后台
无。
| 6,示例|讲解案例下载 |
百度文库开发文档:
谷歌开源代码下载:
http://code.google.com/p/ylbtechaspnetmvc/downloads/list
请单击“ylbtech ASP.NET MVC100010011 Entity”
百度网盘 http://pan.baidu.com/s/1i49zn73
请单击“ASP.NET MVC100010011 Entity”
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |










 浙公网安备 33010602011771号
浙公网安备 33010602011771号