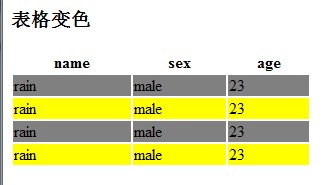
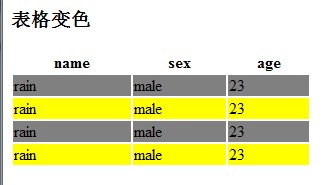
| jQuery:1.5.4.2,表格变色(从第二行开始) HTML代码返回顶部 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.even{ background-color:Gray;} /*奇数行样式*/
.odd{ background-color:Yellow;} /*偶数行样式*/
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("tbody>tr:even").addClass("even"); /*给奇数行添加样式*/
$("tbody>tr:odd").addClass("odd"); /*偶数行添加样式*/
});
</script>
</head>
<body>
<h3>表格变色</h3>
<table style="width: 300px;">
<thead>
<tr>
<th>
name</th>
<th>
sex</th>
<th>
age</th>
</tr>
</thead>
<tbody>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tr>
<td>
rain
</td>
<td>
male
</td>
<td>
23</td>
</tr>
<tbody>
</table>
</body>
</html>
| jQuery:1.5.4.2.B,效果截图返回顶部 |