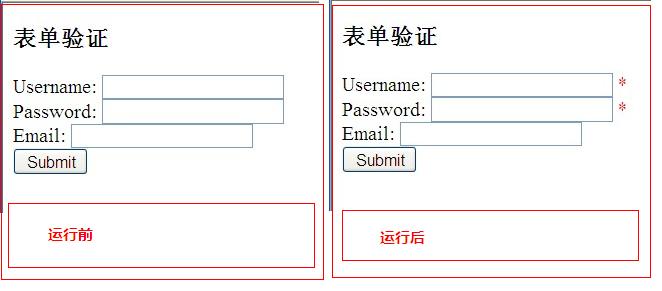
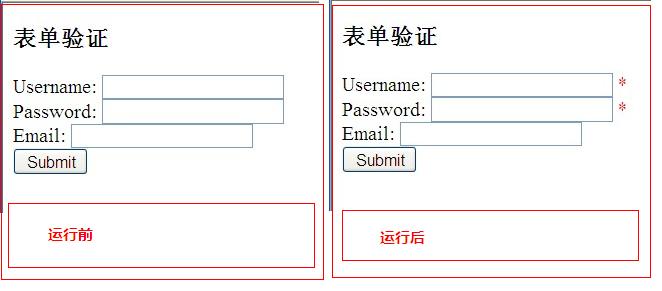
| jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))HTML代码返回顶部 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("form :input.required").each(function () {
var $required = "<span style='color:red;'>*</span>";
$(this).parent().append($required);
});
});
</script>
</head>
<body>
<h3>表单验证</h3>
<form method="post" action="">
<div class="int">
<label for="username">Username:</label>
<input name="username" type="text" class="required" />
</div>
<div class="int">
<label for="pwd">Password:</label>
<input name="pwd" type="text" class="required"/>
</div>
<div class="int">
<label for="email">Email:</label>
<input name="email" type="text" />
</div>
<div class="sub">
<button>Submit</button>
</div>
</form>
</body>
</html>