ASP.NET MVC:一个简单MVC示例
示例编号mvc100010010
| 1,功能描述 |
一个基于标准的ASP.NET MVC2.0的一个项目.主要功能有:用户登录,产品的操作,商品展示,添加产品,修改商品,删除商品.
| 2,技术与环境 |
|
操作系统: |
windows |
开发语言: |
C# |
|
开发框架: |
ASP.NET MVC 2.0 |
数据库: |
SQL Server |
|
开发软件: |
Microsoft Visual Studio 2010 |
||
|
|
|
||
|
项目组长: |
yuanbo |
成员: |
null |
|
个人主页: |
http://www.cnblogs.com/ylbtech/ |
||
|
科研团队: |
ylbtech |
教研团队: |
ylbtech |
| 3,数据库设计 |
数据关系图:
3.1,基本数据库
3.1.1 sql-mvc-basic.sql
-- ============================================= -- ylb_menu: MVC测试数据库 -- datbase: db1 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use master IF EXISTS (SELECT * FROM master..sysdatabases WHERE name = N'db1') DROP DATABASE db1 GO CREATE DATABASE db1 GO use db1 go -- ============================================= -- ylb: 1,Users -- remark: 用户表 -- ============================================= create table Users ( username varchar(100) primary key, --昵称[PK] userpass varchar(100) not null --密码 ) go -- ============================================= -- ylb: 2,Product -- remark: 产品表 -- ============================================= create table Product ( productId int primary key identity, --编号[PK] productName varchar(100) not null, --产品名称 unitprice decimal(6,2) check(unitprice>0), --单价 type varchar(100) check(type in('电器','水果')) --类型 ) go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= insert into Users(username,userpass) values('yb','m123') go print 'mvc测试数据库创建成功!'
3.2,插入测试数据
无,在3.1.1已插入测试数据。
3.3,操作表步骤
3.3.1 1, Users.sql
 View Code
View Code
-- ============================================= -- ylb_menu: MVC测试数据库 -- table: 1,Users -- remark:对用户表的操作与步骤 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= insert into Users(username,userpass) values('yb','m123') go -- ============================================= -- ylb: 1,Login -- remark: 用户登录 -- ============================================= select COUNT(*) from Users where username='yb' and userpass='m123'
3.3.2 2, Product.sql
 View Code
View Code
-- ============================================= -- ylb_menu: MVC测试数据库 -- table: 1,Products -- remark:对产品表的操作与步骤 -- author: yuanbo -- pubdate:2012-8-1 -- ============================================= use db1 go -- ============================================= -- ylb_test: 1,向"Users"表插入测试数据 -- remark: 测试数据 -- ============================================= go -- ============================================= -- ylb: 1,GetAll -- remark: 获取所有产品,并以productId降序排列 -- ============================================= select productId,productName,unitPrice,type from Product order by productId desc go -- ============================================= -- ylb: 2,Add -- remark: 添加一个产品 -- field: productName,unitPrice,type -- ============================================= select productName,unitPrice,type from Product go insert into Product(productName,unitPrice,type) values() go -- ============================================= -- ylb: 3,GetModel -- remark: 获得一个实体对象,根据productId -- ============================================= select productId,productName,unitPrice,type from Product where productId=0 go -- ============================================= -- ylb: 4,Update -- remark: 修改一条信息 ,根据productId -- ============================================= update Product set productName='yb',unitPrice='2.3',type='电器' where productId=0 go -- ============================================= -- ylb: 5,Delete -- remark: 删除一条信息,根据productId -- ============================================= delete Product where productId=0
| 4,功能截图 |
4.1,前台
4.1.1 用户登录(/Views/Account/Login.aspx)
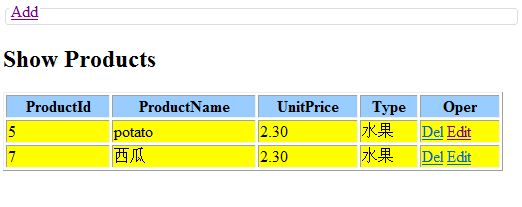
4.1.2 商品展示(/Views/Product/Index.aspx)
4.1.3 添加商品(/Views/Product/Create.aspx)
4.1.4 修改商品(/Views/Product/Edit.aspx)
4.1.5 删除商品(/Views/Product/Index.aspx)

4.2,后台
无后台。
| 5,代码分析 |
5.1,前台
5.1.1 [只有一个示例展示,更多请下载百度文库示例案例…] 即,/Account
5.1.1.1_M_Info /Models/UsersInfo.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Mvc1.Models { public class UsersInfo { /// <summary> /// username /// </summary> public string Username { get;set;} /// <summary> /// password /// </summary> public string Userpass { get; set; } } }
5.1.1.1_M_Oper /Models/Users.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.SqlClient; namespace Mvc1.Models { public class Users { /// <summary> /// ylb: 1,Login /// remark: 用户登录 /// </summary> /// <param name="username"></param> /// <param name="userpass"></param> /// <returns></returns> public bool Login(string username, string userpass) { bool b = false; string sql = "select COUNT(*) from Users where username=@username and userpass=@userpass"; SqlConnection conn = new DBConnection().Conn; SqlCommand com = conn.CreateCommand(); com.Parameters.Add(new SqlParameter("@username", username)); com.Parameters.Add(new SqlParameter("@userpass", userpass)); com.CommandText = sql; conn.Open(); try { Object obj = com.ExecuteScalar(); int count = Convert.ToInt32(obj); if (count > 0) b = true; } finally { conn.Close(); } return b; } } }
5.1.1.1_V /Views/Login.aspx
 View Code
View Code
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Login</title> </head> <body> <div> <fieldset> <div><%=ViewData["LoginIsFail"] %></div> <legend>Login</legend> <form action="/Account/Login" method="post"> username:<br /> <input id="username" name="username" value="yb" /><br /> password:<br /> <input id="userpass" name="userpass" value="m123" /><br /> <button type="submit">Login</button> </form> </fieldset> </div> </body> </html>
5.1.1.1_C /Controllers/AccountController.cs
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Mvc1.Models; namespace Mvc1.Controllers { public class AccountController : Controller { // // GET: /Account/ public ActionResult Index() { return View("Login"); } // // GET: /Account/Login public ActionResult Login(string username,string userpass) { if (new Users().Login(username, userpass)) return RedirectToAction("Index", "Product"); else { ViewData["LoginIsFail"] = "User name or password is incrorenct."; return View(); } } } }
5.2,后台
无。
| 6,示例|讲解案例下载 |
百度文库开发文档:
http://wenku.baidu.com/view/4cb28c88cc22bcd126ff0c5a.html
谷歌开源代码下载:
http://code.google.com/p/ylbtechaspnetmvc/downloads/list
请单击“ylbtech ASP.NET MVC100010010”
百度网盘 http://pan.baidu.com/s/1i49zn73
请单击“ASP.NET MVC100010010”
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |