vue 调试程序的安装(谷歌浏览器chrome的vuejs devtools 插件的安装)
1.首先在GitHub上下载vue的调试程序插件 vue-devtools
地址:在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd cd进入vue-devtools(下载的文件夹中)文件夹,
1. npm install,安装依赖包;
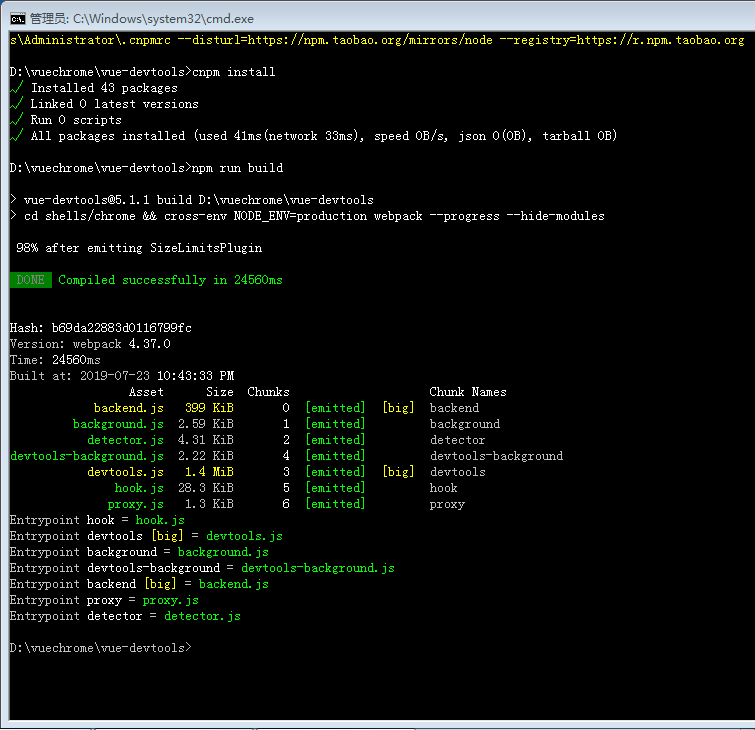
2. npm run build
3.npm run build 执行完,
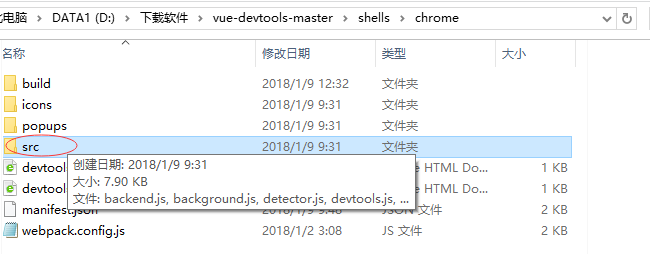
会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

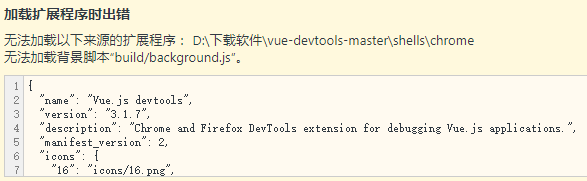
若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:

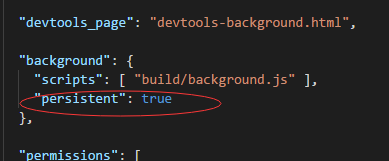
3. 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

4. 扩展chrome插件
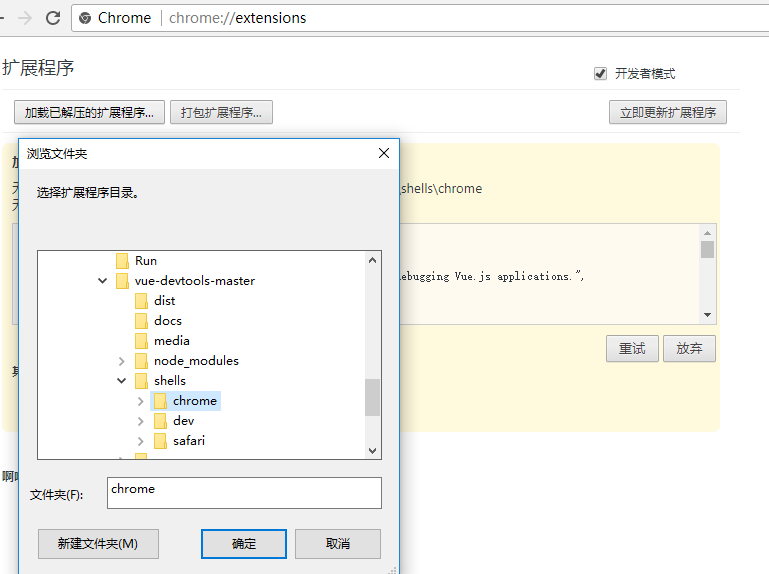
1.打开chrome浏览器,打开更多工具>扩展程序;
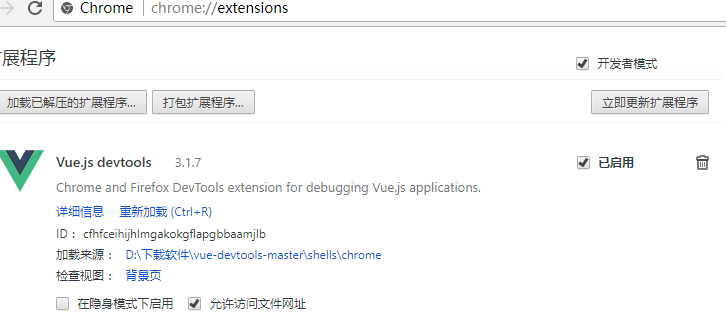
2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入


5, 测试安装成功
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。
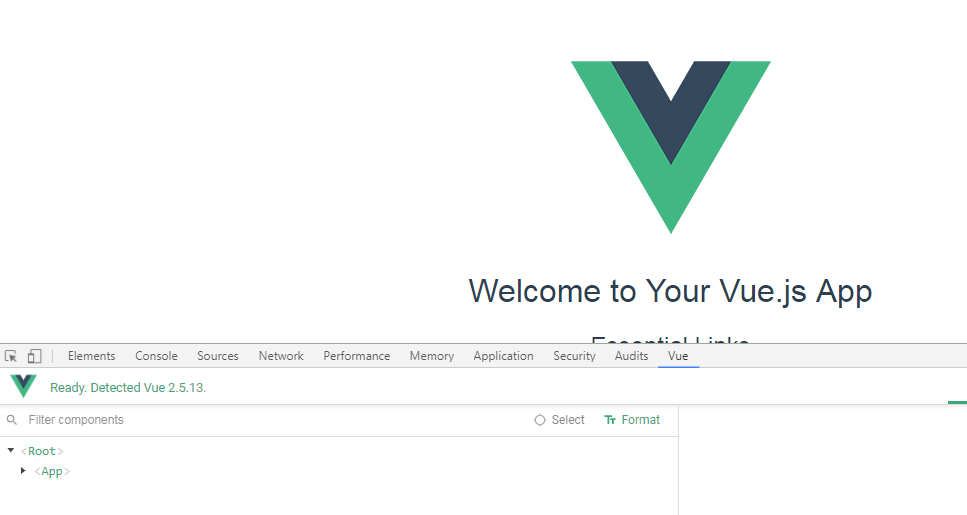
之后我们再打开我们的vue 项目 按f12 会发现控制台多了一个 vue 的选择

安装成功!!



