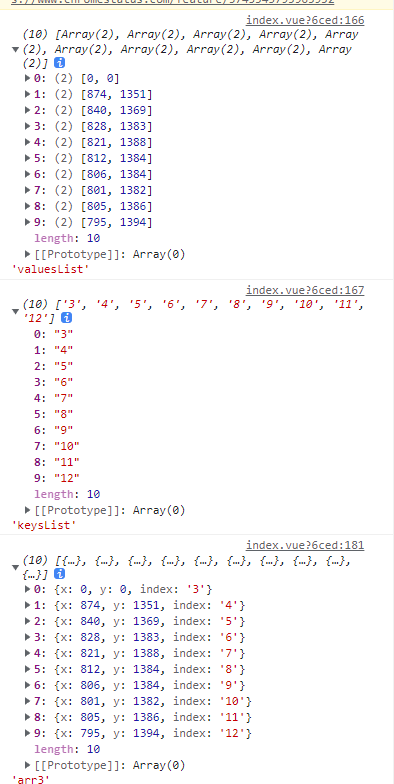
两个数组中的 项 合并成 一个新数组
const datas = {
3: [0, 0],
4: [874, 1351],
5: [840, 1369],
6: [828, 1383],
7: [821, 1388],
8: [812, 1384],
9: [806, 1384],
10: [801, 1382],
11: [805, 1386],
12: [795, 1394]
};
const valuesList = Object.values(datas);
const keysList = Object.keys(datas);
var arr1 = valuesList; // 定义数组
var arr2 = keysList; // 定义数组
var arr3 = []; // 定义数组
var arr4 = [];
arr1.map((item, index) => {
arr3.push({ x: item[0], y: item[1] });
});
arr2.map((item, index) => {
arr4.push({ index: item });
});
arr4.map((item, index) => {
arr3[index].index = item.index;
});

不求大富大贵,但求一生平凡





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通