vue for each循环出来数组的某一项 再重新合并成一个新数组
search() {
request
.get("/manager")
.then(res => {
if (res.code == 20000) {
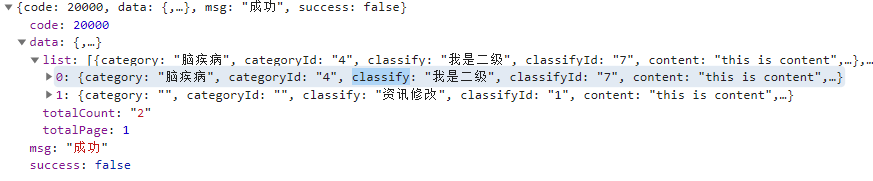
this.tableData = res.data.list;
var categorystr = ''
var classifystr = ''
this.tableData.forEach(function(c) {
categorystr += c.category + ","
classifystr += c.classify + ","
});
categorystr = categorystr.substring(0,categorystr.length-1)
classifystr = classifystr.substring(0,classifystr.length-1)
this.categoryList = categorystr.split(",")
this.classifystr = classifystr.split(",")
// console.log(str)
// console.log(this.categoryList)
}
})
.catch(err => {
console.log(err);
});

不求大富大贵,但求一生平凡





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通