SpringBoot+Shiro+JPA+LayUI的后台管理系统
一、系统说明
资源下载路径:https://download.csdn.net/download/qq_37171817/12056804
本系统是一个用SpringBoot做后台开发框架,Shiro做权限管理框架,Spring Data Jpa 做持久层框架,Layui、Layui mini做为前端框架的前后端分离的项目。
即拿即用,上手即会,可以方便你快速的开发一套属于自己的系统。
系统使用Nginx-1.16.1作web服务器,使用Apache Tomcat-7.0.96作应用服务器。浏览器直接访问Nginx服务器,后台请求由Nginx进行转发。服务器部署环境为windows。
二、系统数据库设计
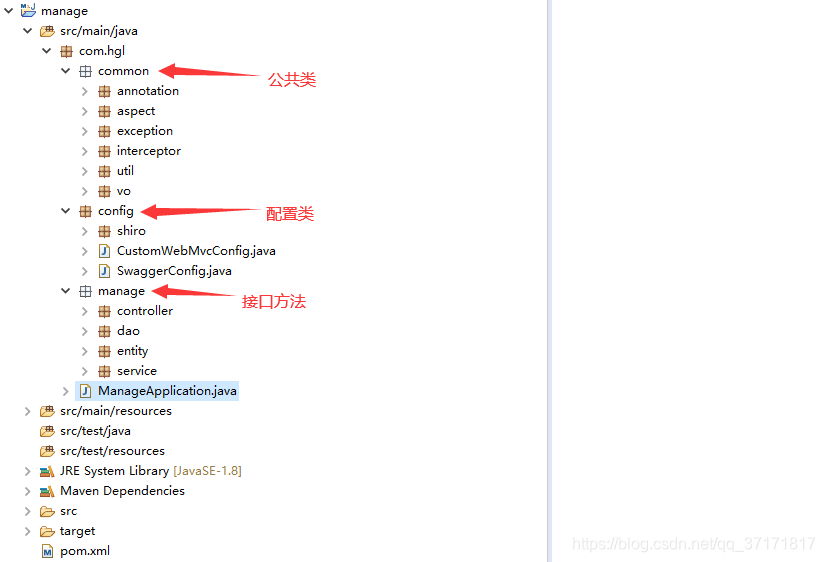
三、代码结构
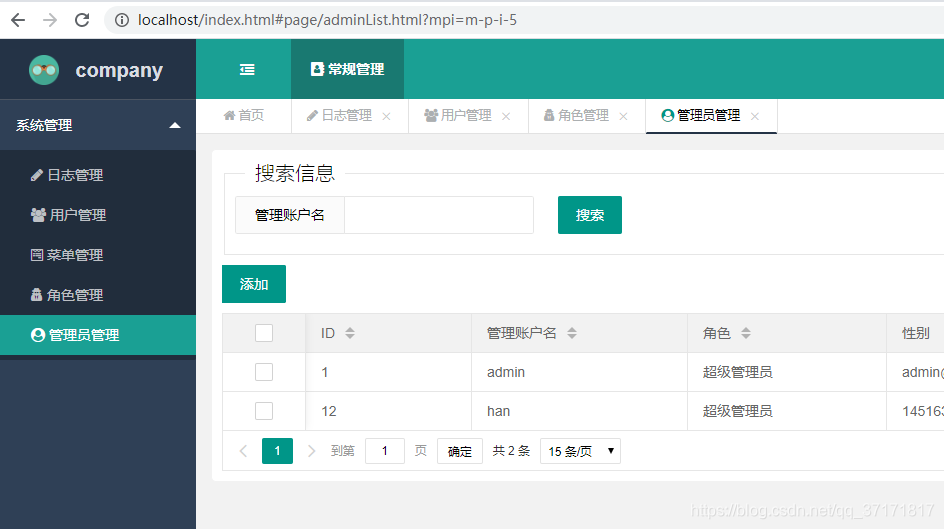
四、功能界面展示
五、项目运行配置说明
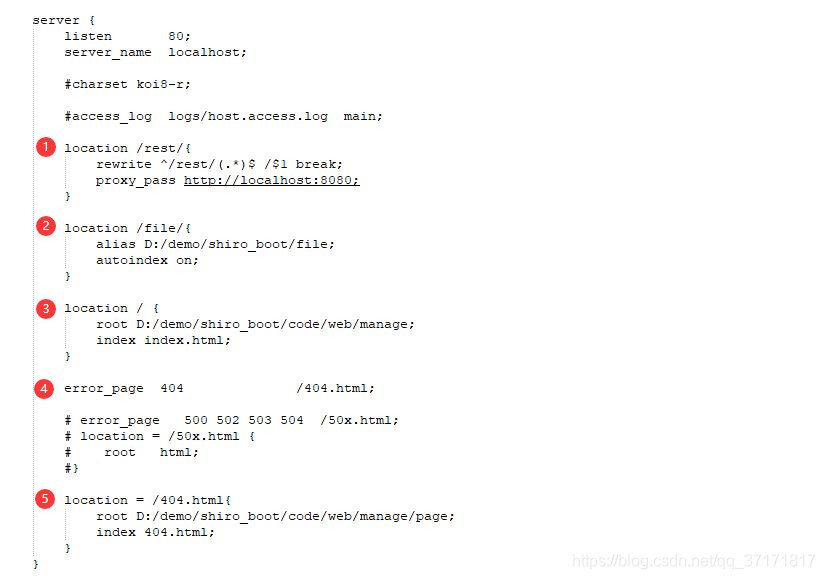
Nginx配置
首先在配置里添加一个监听本地80端口的server。
1、后端请求的url重写:拦截/rest/**的路径,将**内容添加到http://localhost:8080的末尾,意为向服务器端发送 http://localhost:8080/**的请求。
2、资源文件映射:拦截/file/**的路径,映射到本地D:/demo/shiro_boot/file文件夹,实现文件服务器的功能。
3、网页文件映射:拦截根路径,映射到本地的D:/demo/shiro_boot/code/web/manage文件夹,索引页面就是index.html。就是说启动Nginx服务之后,浏览器访问http://localhost,就能直接显示D:/demo/shiro_boot/code/web/manage/index.html页面。
4、定义404错误:当访问Nginx发生404错误时,重定向到/404.html路径。
5、定义404页面路径:当访问/404.html路径时,映射到D:/demo/shiro_boot/code/web/manage/page/404.html。
注意Nginx的location配置是有先后顺序的,在一次请求中,如果在前面就已经对路径进行拦截处理了,就不会被后面的location拦截到。
web中js配置
1、全局ajax请求配置
2、全局的js函数配置
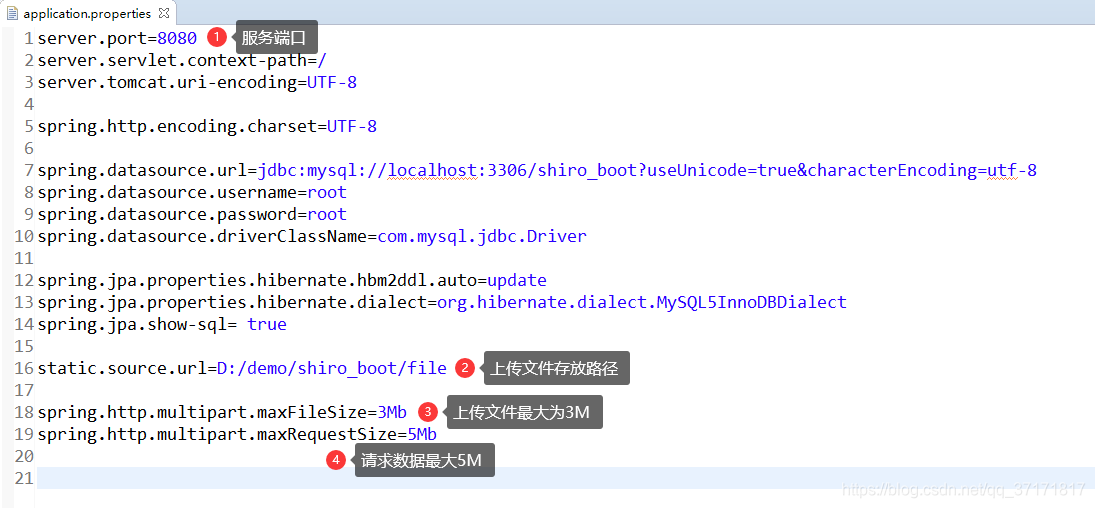
后端配置