Python之路--前端知识--jQuery
一、简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery 库 - 特性:
jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
在页面中添加jQuery 库:
<script src="jquery.js"></script>
jQuery 语法:
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
示例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
二、jQuery 选择器
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
1、元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
- $("p") 选取 <p> 元素。
- $("p.intro") 选取所有 class="intro" 的 <p> 元素。
- $("p#demo") 选取所有 id="demo" 的 <p> 元素。
2、属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
- $("[href]") 选取所有带有 href 属性的元素。
- $("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
- $("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
- $("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
- $("input[type='text']") 选取所有type=text的input输入框。
3、组合选择器
$('div,p,span') 选取所有的div标签、p标签、span标签。
$('form input') 选取所有form表单下的所有input标签。(子子孙孙的找)
$('parent > child') 选取子标签
4、其他
| $(this) | 当前 HTML 元素 |
| $("p") | 所有 <p> 元素 |
| $("p.intro") | 所有 class="intro" 的 <p> 元素 |
| $(".intro") | 所有 class="intro" 的元素 |
| $("#intro") | id="intro" 的元素 |
| $("ul li:first") | 每个 <ul> 的第一个 <li> 元素 |
| $("[href$='.jpg']") | 所有带有以 ".jpg" 结尾的属性值的 href 属性 |
| $("div#intro .head") | id="intro" 的 <div> 元素中的所有 class="head" 的元素 |
栗子:
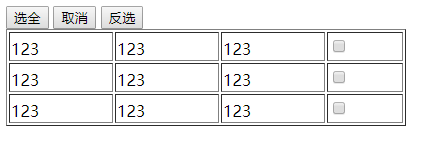
表格的全选、反选、取消
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="SelectAll();"> <input type="button" value="取消" onclick="CancelAll();"> <input type="button" value="反选" onclick="ReverseAll();"> <table border="1px" width="400px"> <tr> <td>123</td> <td>123</td> <td>123</td> <td><input type="checkbox"/></td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td><input type="checkbox"/></td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td><input type="checkbox"/></td> </tr> </table> <script src="jquery.js"></script> <script> function SelectAll() { $("input[type='checkbox']").prop("checked",true) } function CancelAll() { $("input[type='checkbox']").prop("checked",false) } function ReverseAll() { $("input[type='checkbox']").each(function () { var s = $(this).prop("checked"); if(s){ $(this).prop("checked",false); }else{ $(this).prop("checked",true); } }) } </script> </body> </html>

三、jQuery筛选器
- next 获取紧邻的下一个元素
- prev 获取紧邻的上一个元素
- children 获取所有子元素
- parent 获取父元素
- siblings 获取兄弟元素
栗子:
左侧菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .info{ width: 400px; } .item{ //height: 34px; } .header{ background-color: deepskyblue; cursor: pointer; } .content{ display: none; background-color: rosybrown; } </style> </head> <body> <div class="info"> <div class="item"> <div class="header">菜单一</div> <div class="content">内容一</div> </div> <div class="item"> <div class="header">菜单二</div> <div class="content">内容二</div> </div> <div class="item"> <div class="header">菜单三</div> <div class="content">内容三</div> <div class="content">内容三</div> <div class="content">内容三</div> </div> <div class="item"> <div class="header">菜单四</div> <div class="content">内容四</div> <div class="content">内容四</div> <div class="content">内容四</div> </div> </div> <script src="jquery.js"></script> <script> $(".header").click(function () { $(this).nextAll().css("display", "block"); $(this).parent(".item").siblings(".item").children(".content").css("display", "none"); }) </script> </body> </html>


四、样式操作
$("xxx").css("display",none)
- addClass()---------添加样式
- removeClass()----移除样式
- hasClass()---------判断有没有这个样式
栗子:
开关灯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .on{ background-image: url("on.jpg"); } .off{ background-image: url("off.jpg"); } </style> </head> <body> <div id="myimg" class="on off" style="width: 287px;height: 470px" onclick="bright();"> </div> <script src="jquery.js"></script> <script> function bright() { //$("#myimg").removeClass("off"); if($("#myimg").hasClass("off")){ $("#myimg").removeClass("off"); }else{ $("#myimg").addClass("off") } } </script> </body> </html>


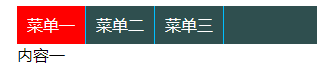
tab菜单切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item{ height: 38px; line-height: 38px; background-color: darkslategrey; width: 300px; } .menu{ float: left; border-right: 1px solid deepskyblue; padding: 0 10px; color: white; cursor: pointer; } .hide{ display: none; } .active{ background-color: red; } </style> </head> <body> <div style="width: 700px;margin: 0 auto;"> <div class="item"> <div class="menu" a="1">菜单一</div> <div class="menu" a="2">菜单二</div> <div class="menu" a="3">菜单三</div> </div> <div class="content"> <div class="info hide" b="1">内容一</div> <div class="info hide" b="2">内容二</div> <div class="info hide" b="3">内容三</div> </div> </div> <script src="jquery.js"></script> <script> $(".menu").click(function () { $(this).addClass("active").siblings().removeClass("active"); var v = $(this).attr("a");//1,2,3 $(this).parent().siblings().children("[b='"+v+"']").removeClass("hide").siblings().addClass("hide"); }) </script> </body> </html>

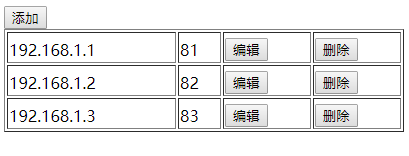
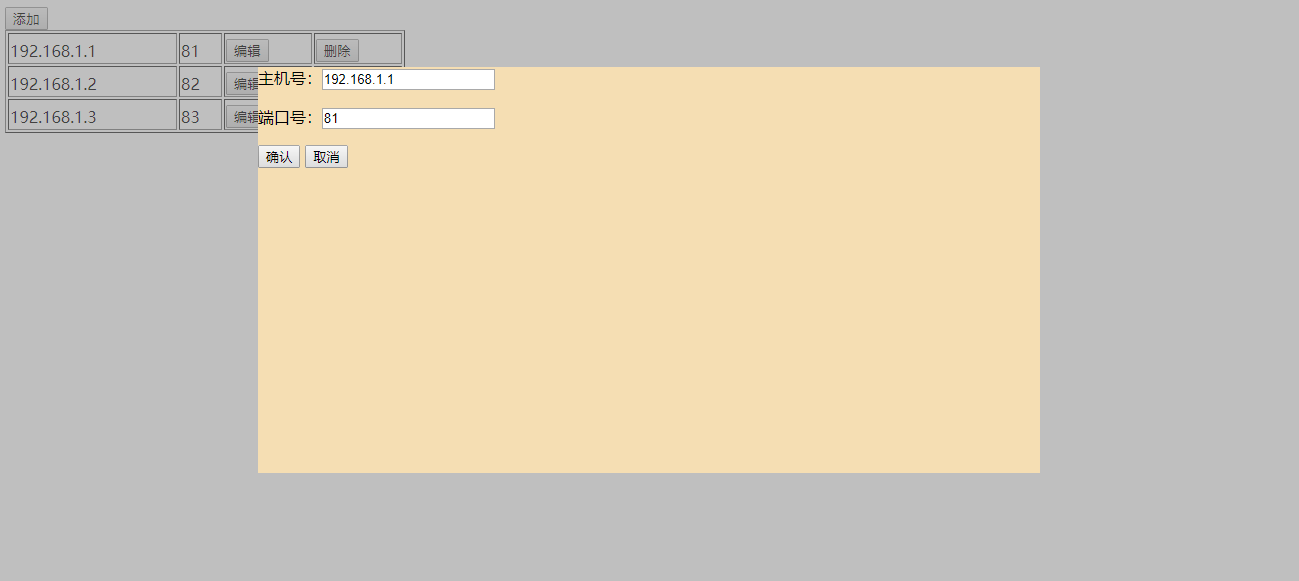
模态对话框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .shadow{ position: fixed; top: 0; right: 0; left: 0; bottom: 0; opacity: 0.5; background-color: gray; z-index: 10; } .show{ display: block; } .modal{ position: fixed; top: 10%; left: 20%; right: 20%; bottom: 30%; background-color: wheat; z-index: 11; } </style> </head> <body> <input type="button" onclick="addEle();" value="添加"> <table border="1" width="400px" id="info"> <tr> <td target="ip">192.168.1.1</td> <td target="port">81</td> <td> <input type="button" value="编辑" class="edit"/> </td> <td> <input type="button" value="删除"> </td> </tr> <tr> <td target="ip">192.168.1.2</td> <td target="port">82</td> <td> <input type="button" value="编辑" class="edit"/> </td> <td> <input type="button" value="删除"> </td> </tr> <tr> <td target="ip">192.168.1.3</td> <td target="port">83</td> <td> <input type="button" value="编辑" class="edit"/> </td> <td> <input type="button" value="删除"> </td> </tr> </table> <div class="modal hide" > 主机号:<input type="text" value="" name="ip"><p> 端口号:<input type="text" value="" name="port"><p> <input type="button" value="确认"> <input type="button" value="取消" onclick="cancelModal();"> </div> <div class="shadow hide"></div> <script src="jquery.js"></script> <script> function addEle() { $(".hide").css("display","block"); } function cancelModal() { $(".hide").css("display","none"); } $(".edit").click(function () { $(".hide").css("display","block"); var tds = $(this).parent().siblings("td"); //过于low // //获取IP和port // var ip = $(tds[0]).text(); // var port = $(tds[1]).text(); // // //IP和port到模态框内 // $("input[name='ip']").val(ip); // $("input[name='port']").val(port); //牛逼版 tds.each(function () { var k = $(this).attr("target"); var v = $(this).text(); $("input[name='"+k+"']").val(v); }) }) </script> </body> </html>


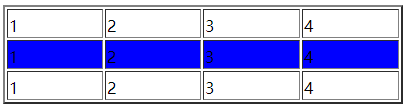
表格隔行换色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="2" width="400"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table> <script src="jquery.js"></script> <script> $("tr").mouseover(function () { $(this).css("background-color","blue"); }) $("tr").mouseout(function () { $(this).css("background-color",""); }) </script> </body> </html>

五、文档操作
- append()-----往选中的元素内部的后面添加元素
- appendTo()
- prepend()----往选中的元素内部的前面添加元素
- prependTo()
- after()------往选中的元素外部的后面添加元素
- before()-----往选中的元素外部的前面添加元素
- empty()------将元素内部的内容删除
- remove()-----将元素的标签删除
栗子:
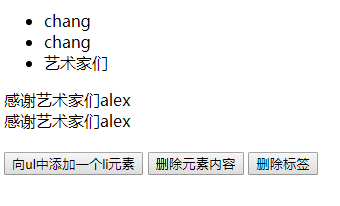
文档操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>艺术家们</li> </ul> <br> <input type="button" onclick="add();" value="向ul中添加一个li元素"> <input type="button" onclick="del1();" value="删除元素内容"> <input type="button" onclick="del2();" value="删除标签"> <script src="jquery.js"></script> <script> function add() { // var myli = $("<li>alex</li>") // $("ul").append(myli) //往后插入 // var myli = $("<li>egon</li>"); // myli.appendTo($("ul")); var myli = $("<li>chang</li>"); $("ul").prepend(myli); //往前插入 var myspan = $("<span>感谢艺术家们alex</span><br>"); $("ul").after(myspan) } function del1() { $("ul").empty(); } function del2() { $("ul").remove(); } </script> </body> </html>


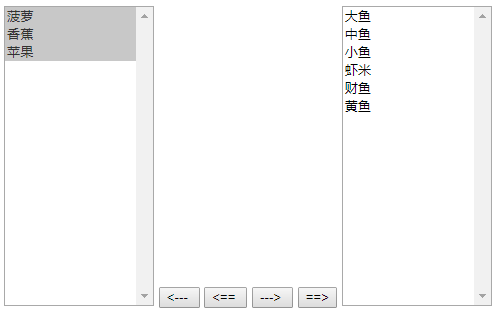
左右元素选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> select{ width: 150px; height: 300px; } </style> </head> <body> <select name="fruit" id="fruit" multiple></select> <input type="button" value="<---" onclick="toLeft();"> <input type="button" value="<==" onclick="totalLeft();"> <input type="button" value="--->" onclick="toRight();"> <input type="button" value="==>" onclick="totalRight();"> <select name="fish" id="fish" multiple> <option value="">大鱼</option> <option value="">中鱼</option> <option value="">小鱼</option> <option value="">虾米</option> <option value="">财鱼</option> <option value="">黄鱼</option> <option value="">菠萝</option> <option value="">香蕉</option> <option value="">苹果</option> </select> <script src="jquery.js"></script> <script> function toLeft() { $("#fish option:selected").appendTo("#fruit"); } function totalLeft() { $("#fish option").appendTo("#fruit"); } function toRight() { $("#fruit option:selected").appendTo("#fish"); } function totalRight() { $("#fruit option").appendTo("#fish"); } </script> </body> </html>

阻止事件发生:return false
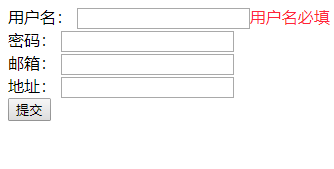
表单提交
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .err{ color: #ff253a; } </style> </head> <body> <!--阻止事件发生--> <!--<a href="https://www.baidu.com/" onclick="return dianji();">走一波</a>--> <!--<script src="jquery.js"></script>--> <!--<script>--> <!--function dianji() {--> <!--alert("sure?");--> <!--return false;--> <!--}--> <!--</script>--> <form action="https://www.baidu.com/" id="info" method="get"> 用户名: <input type="text" desc="用户名"><br> 密码: <input type="password" desc="密码"><br> 邮箱: <input type="text" desc="邮箱"><br> 地址: <input type="text" desc="地址"><br> <input type="submit" value="提交"> </form> <script src="jquery.js"></script> <script> $(":submit").click(function () { var flag = true; $(".err").remove(); $("input[type='text'],input[type='password']").each(function () { var v = $(this).val(); if(v.length == 0){ flag = false; var desc = $(this).attr("desc"); $(this).after($("<span class='err'>"+desc+"必填</span>")); return false; } }); return flag; }) </script> </body> </html>

六、属性操作
- $("xxx").attr("1","2") 赋值
- $("xxx").attr("target") 取值
- $("xxx").removeAttr("target") 移除属性
-
$("xxx").text("hello") 设置值,不填参数即为获取值
input系列,框里面的值
$("xxx").val() 设置值,不填参数即为获取值
在jQuery1.xx版本中,操作关于input系列【radio checkbox】 选中或取消,不能采用attr来进行设置,用$('xxx').prop(),(表格实例中用的就是prop给checkbox设置值的)
在3.xxx版本中修复了这个bug
实例:
搜索框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="请输入关键字"> <script src="jquery.js"></script> <script> $("input[type='text']").focus(function () { var v = $(this).val(); if(v=="请输入关键字"){ $(this).val(""); } }); $("input[type='text']").blur(function () { var v = $(this).val(); if(v==""){ $(this).val("请输入关键字") } }) </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号