Python之路--前端知识--HTML
一、初识html
1、web服务的本质
import socket
sock=socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(("127.0.0.1",8800))
sock.listen(5)
while 1:
print("waiting........")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data.decode("utf8"))
with open("index.html","r") as f:
response=f.read() #可以吧html放在一个文档里面读出来
conn.send(("HTTP/1.1 201 OK\r\n\r\n%s"%response).encode("utf8"))
2、HTML是什么
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
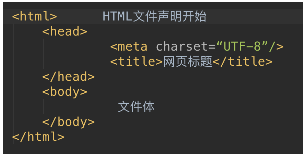
3、HTML结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html> 是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head> 元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title> 定义网页标题,在浏览器标题栏显示。
- <body></body> 之间的文本是可见的网页主体内容
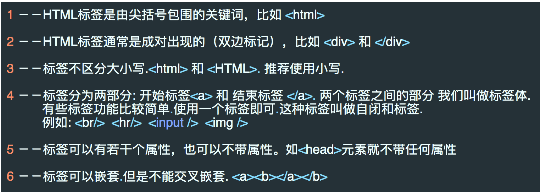
4、HTML标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二、常用标签
DOCTYPE标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
head内常用标签
<meta>标签
1.meta介绍
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的
2.meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
- name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价, 北京汽车报道,北京易车网,北京汽车团购服务">
<meta name="description" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">
- http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<title>meta标签</title>
<meta charset="UTF-8">
<meta http-equiv="content-type" charset="utf8">和上面的是一样的,都是指定编码的
<meta http-equiv="refresh" content="2;url=http://www.baidu.com"> <!--两秒之后跳转到百度页面(注意后面的引号,分别在秒数的前面和网址的后面)-->
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <!--设定当前网页的兼容模式为IE7(哪怕你用其他版本的浏览器打开,它也是支持IE7版本的)-->
非<meta>标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标-->
<link rel="stylesheet" href="css.css"> #加载css
<script src="hello.js"></script> #加载js
body内常用标签
基本标签:http://www.w3school.com.cn/tags/index.asp
特殊符号:https://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
标签的分类一:
自闭合标签:单标签
闭合标签:双标签
标签的分类二:
块级标签:就是独占一行,可以自行设置宽高!如:先学到的 div, p, h1-h6
内联标签:按内容占位,高度和广度是由自己的内容填充的 如:a, br, img
判断块级标签和内联标签的方法:
1.是否独占一行(可以通过设置背景颜色去判断)
2.是否可以单独为元素设置高度和宽度。
div和span
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

图形标签: img
'''
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
'''
超链接标签(锚标签): a
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
'''
列表标签: ul ol dl
'''
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
'''
表格标签: table
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<th>标题</th>
<th>标题</th>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
'''
<tr>: 表行
<th>: 表头
<td>:表数据
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
'''
表单标签: form
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性:
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
from表单:实现用户与web服务器的交互以键值对的形式发过去,如果没有name属性,你的数据是不过去的,name:键名
请求server端的方式:
get:请求会放在url后面 username=yaun&password =123
post:请求会放在请求体里
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input系列标签
<1> 表单类型
type:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
请求方式必须是post
enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键.
注意和id属性的区别:
name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编码,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
下拉框标签: select
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
textarea 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form>
label 标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。将文字和输入框关联起来
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
fieldset 标签
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
示例
<!DOCTYPE html> <html lang="en"> <!--head:标签--> <!--id="i1": 标签属性--> <head> <!-- 页面编码 --> <meta charset="UTF-8" /> <!-- 页面跳转 --> <!--<meta http-equiv="Refresh" Content="5; Url=http://www.oldboyedu.com" />--> <!-- 关键字 --> <meta name="keywords" content="开发者,博客园" /> <!-- 描述 --> <meta name="description" content="博客园是一个面向开发者的知识分享社区 /> <!-- 用IE最新的引擎去渲染HTML --> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <!-- 头部图标 --> <link rel="shortcut icon" href="图标路径。。。"> <!-- 头部标题 --> <title>头部标题</title> </head> <body> <!--块级标签--> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <!--内联标签--> <!-- 空格--> <a>123 4</a> <!--一大波符号--> <!--http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html--> <!-- p段落,br换行 --> <!--a标签 跳转,重定向 锚--> <br> <a href="http://www.baidu.com" target="_blank">跳转到百度</a> <br> <a href="#c1">重定向到第一章</a><br> <a href="#c2">第二章</a><br> <a href="#c3">第三章</a> <div id="c1" style="height: 50px;background-color: rebeccapurple;"> 12345 </div> <div id="c2" style="height: 50px;background-color: green"> 67890 </div> <div id="c3" style="height: 50px;background-color: red;"> qwert </div> <!--标题--> <h1>1</h1> <h2>2</h2> <h3>3</h3> <h4>4</h4> <h5>5</h5> <h6>6</h6> <!--纯洁标签--> <div>我是块级</div> <div>我是块级</div> <span>我是内联</span> <span>我是内联</span> <br> <!--列表ul ol dl--> <ul> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> <ol> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ol> <dl> <dt>标题一</dt> <dd>内容一</dd> <dd>内容二</dd> <dd>内容三</dd> <dt>标题二</dt> <dd>内容一</dd> <dd>内容二</dd> <dd>内容三</dd> </dl> <!--表格--> <table border="1"> <thead> <tr> <th>序号</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">c1.com</td><!--colspan 单元格横跨多少列(即合并单元格)--> </tr> <tr> <td>2</td> <td>c1.com</td> <td>80</td> </tr> <tr> <td>3</td> <td rowspan="2">c1.com</td><!--单元格竖跨多少行--> <td>80</td> </tr> <tr> <td>4</td> <td>80</td> </tr> </tbody> </table> <!--将文字和输入框关联起来--> <label for="user">用户名</label> <input id="user" type="text" /> <!--画框框--> <fieldset> <legend>登录</legend> asdfasdfasdfas </fieldset> <hr color="red"> <!--画条线--> 图形标签: <img> <a href="http://www.xiaohuar.com"> <!--点击跳转--> <img src="图片路径" alt="图片没有加载成功的提示" title="鼠标放在图片上面会显示这些内容"> </a> <hr width="1500" color="red"> <!--画条线--> <br> <form action="http://192.168.12.120:8000/index/" method="POST" enctype="multipart/form-data"> <!--普通文本框--> <input type="text" name="username" value="YL" /> <input type="text" name="username" placeholder="请输入内容" /> <!--邮箱格式文本框--> <!--<input type="email" name="em" />--> <!--密码格式文本框--> <input type="password" name="pwd" placeholder="请输入密码" /> <!--单选框--> <div> <input type="radio" name="gender1" value="1" />男 <input type="radio" name="gender1" value="2" checked="checked" />女 </div> <!--多选框--> <div> <input type="checkbox" name="hobby" value="11" checked="checked" />男 <input type="checkbox" name="hobby" value="12" />女 <input type="checkbox" name="hobby" value="13" checked="checked" />男女 <input type="checkbox" name="hobby" value="14" />多男女 </div> <!--文件: enctype="multipart/form-data" --> <div> <input name="fafafa" type="file" /> </div> <!--下拉框 select--> <div> <select name="city"> <option value="bj">北京</option> <option value="sh" selected="selected">上海</option> <option value="ss">沙河</option> </select> <!--多选--> <select name="city2" multiple> <option value="bj">北京</option> <option value="sh" selected="selected">上海</option> <option value="ss" selected="selected">沙河</option> </select> </div> <!----> <div> <textarea name="memo">默认值</textarea> </div> <input type="submit" value="Submit提交" /> <input type="button" value="button提交" /> <input type="reset" value="重置" /> </form> <div> <div></div> <div> <a> <img src="2.jpg"> <p>asdf</p> </a> </div> </div> </body> </html>
后台管理布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="fontawesome-free-5.0.13/web-fonts-with-css/css/fontawesome-all.css" rel="stylesheet"> <style> body{ margin: 0px; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color:cadetblue; line-height: 48px; min-width: 1000px; } .pg-body{ min-width: 1000px; } .pg-header .logo{ width:200px; background-color:#19233C; text-align:center; color: white; font-size: 26px; font-family: "Microsoft Yahei", "Hiragino Sans GB", "Helvetica Neue", "WenQuanYi Micro Hei", "\5B8B\4F53"; } .pg-header .user-info a.item{ display: inline-block; padding: 0 20px; } .pg-header .user-info a.item:hover{ background-color: rosybrown; } .pg-header .avatar{ height: 40px; width: 40px; /*margin-top: 4px;*/ padding: 4px 10px; margin-right: 10px; } .pg-header .avatar .user-menu{ position: absolute; width: 200px; border: 0px solid #dddddd; top: 48px; right: -10px; display: none; z-index: 100; } .pg-header .avatar .user-menu a{ display: block; } .pg-header .avatar:hover .user-menu{ display: block; background-color: rosybrown; } .pg-header .avatar .user-menu .bc:hover{ background-color:royalblue; } .pg-body .menus{ position: absolute; top:48px; left:0; bottom:0; width: 200px; background-color: #19233C; } .pg-body .content{ min-width: 800px; position: absolute; top:48px; left: 200px; bottom:0; right: 0px; background-color: gray; overflow: scroll; z-index: 99; } </style> </head> <body> <div class="pg-header"> <div class="logo left"><i class="fab fa-cloudversify"></i> IOT云平台</div> <div class="avatar right" style = "position: relative"> <!--头像--> <a style="overflow: hidden"><img style="width: 100%;height: 100%;border-radius: 50%" src="girl.jpg"></a> <!--用户菜单--> <div class="user-menu"> <a class="bc" href="http://www.cnblogs.com/TuyereIOT/">个人资料</a> <a class="bc" href="#">注销</a> </div> </div> <div class="user-info right"> <a class="item" href="https://www.apple.com/cn/"><i class="fab fa-apple"></i></a> <a class="item" href="https://www.jd.com/"><i style="color: greenyellow" class="fab fa-android"></i></a> <a class="item bc" >登录</a> <a class="item bc" >注册</a> </div> </div> <div class="pg-body"> <div class="menus"> <p>123</p> <p>123</p> </div> <div class="content"> <p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> <p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> <p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> <p>1235</p><p>1235</p><p>1235</p><p>1235</p> </div> </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号